如何理解和开发Linux内核中的网络接口驱动程序?
- 行业动态
- 2024-09-16
- 4
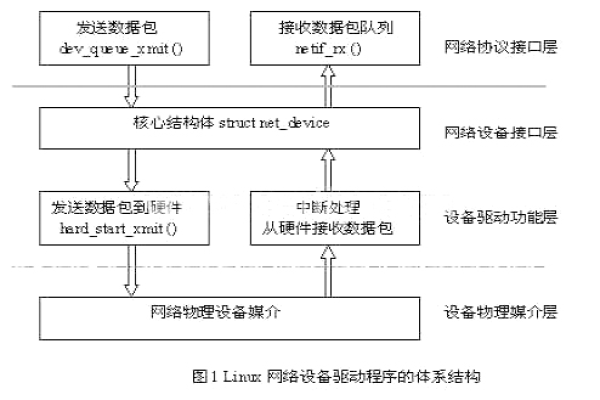
在Linux系统中,网络接口驱动是连接硬件设备与内核的桥梁,这些驱动程序在内核中以模块的形式存在,可通过insmod或modprobe命令动态加载,使得网络设备能够和Linux操作系统进行交互,对于Linux内核中的网络设备驱动,可以按四个层次来理解其架构:网络协议接口层、网路设备接口层、设备驱动功能层以及网络媒介层。
网络协议接口层的主要任务是为网络协议如ARP或IP提供统一的数据传输接口,无论是哪种协议,发送数据包时都会调用到dev_queue_xmit()函数,而接收数据包时则会使用netif_rx()函数,这种设计让网络协议与具体的网络设备之间实现了解耦,从而简化了协议的开发和设备驱动的编写。
网络设备接口层则定义了一个名为net_device的结构体,用来描述具体网络设备的属性和操作方法,这一层的存在,为设备驱动功能层提供了一个宏观的框架,使其在编写时有明确的指导和标准可循。
设备驱动功能层及网络媒介层
1、设备驱动功能层: 该层通过网络驱动程序来实现,直接与硬件通信,它根据上层提供的net_device结构体中的操作要求,执行具体的硬件操作,如数据包的收发等。
2、网络媒介层: 这一层主要指的是网络传输的物理介质,例如电缆、光纤等,虽然在驱动的设计中不直接体现,但驱动程序需要处理通过这些媒介传输的数据信号,确保数据的正确发送和接收。

Linux网络设备驱动的加载与操作
Linux 系统提供了灵活的网络设备驱动加载机制,开发者可以选择将驱动编译进内核,使得每次启动操作系统时自动加载相应的驱动,也可以将驱动编译成模块,根据需要动态加载,动态加载可以通过insmod或modprobe命令实现,这种方式不仅方便调试,也减少了内核的体积,提高了系统的灵活性。
英特尔千兆位网络连接的Linux驱动
以英特尔千兆位网络连接为例,其提供了多个针对不同网络设备的驱动程序,igb驱动程序支持基于82575/6、82580等系列的千兆位网络连接,这些驱动程序的安装文件通常以.tar.gz格式提供,用户可以根据自己所使用的硬件型号选择合适的驱动程序进行安装或升级。

相关问答FAQs
1. 如何查看当前系统中已加载的网络设备驱动?
可以使用lsmod命令查看已加载的内核模块,结合grep来过滤网络相关的驱动,
lsmod | grep "eth"
这将列出所有包含"eth"字样的模块,这通常与以太网相关的驱动程序关联。

2. 如果网络驱动程序无法正常工作该如何排查问题?
首先检查内核日志,使用dmesg或查看/var/log/kern.log文件来获取驱动加载及运行时的信息,确认网络设备是否被正确识别可以使用lspci命令,如果驱动确实加载失败,可能需要重新编译或重新安装驱动程序,并注意查看编译或安装过程中的错误提示。