如何在Linux系统中快速返回上层目录?
- 行业动态
- 2024-09-16
- 5
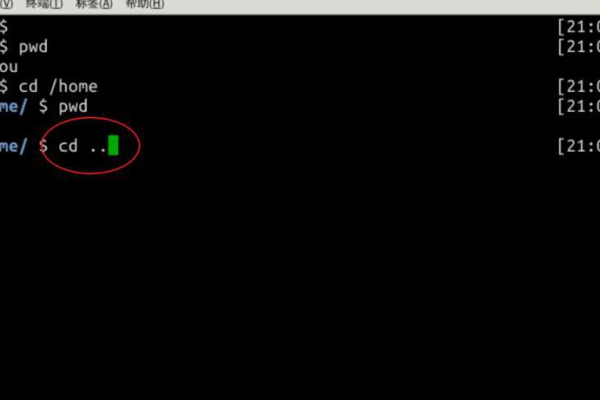
cd ..命令。这将使您从当前目录移动到其父目录。
在Linux系统中,用户经常需要在不同目录之间切换,以便于访问特定的文件或执行某些操作,本文将详细介绍如何利用Linux命令行实现从当前目录返回上层目录的操作,并探讨相关命令的使用技巧和注意事项,具体如下:
1、使用cd命令返回上一级目录
基本用法:在Linux中,最基本的返回上一级目录的命令是cd ..,这个命令会将用户从当前工作目录带到它的直接父目录。cd命令后面紧跟的..代表的是当前目录的上一级目录,这是一个相对路径表示法,如果你当前处于/home/user/Documents目录,执行此命令后,将会转到/home/user目录。
返回多级目录:如果需要返回到上上级目录,可以使用cd ../..命令,这将两次退到上一级目录,这种用法可以连续使用,根据实际需要返回多级目录。
2、返回到HOME目录
cd ~命令可以将用户快速带回他们的HOME目录,如果当前目录下存在大量子目录和文件时,这一命令尤其有用,节省了用户逐级退回的时间。
利用HOME变量:Linux系统中的~符号代表当前用户的HOME目录,它是系统为每个用户设置的个人目录,使用cd ~命令,无论用户当前处在哪个位置,都可以迅速返回到自己的HOME目录。
3、使用特殊参数的cd命令
cd命令可以将用户切换到他们之前工作过的目录,这在快速地往返于两个工作目录之间时非常有用。

指定目录名的切换:通过cd [目录名]的方式,可以直接切换到指定的目录下,如果需要返回的名字明确的某个目录,使用这种方法可以避免输入长的路径名。
4、使用绝对路径指定目录
直接跳转到任意目录:通过cd后跟上绝对路径的方式,可以直接切换到系统中的任何目录。cd /home/user立即将用户带到/home/user目录,不受当前位置的影响。
5、其他相关命令
pushd与popd命令:在需要进行多个目录间的频繁切换时,可以使用pushd命令添加目录到栈中,然后使用popd命令在已存储的目录间进行切换,这一对命令提供了一种管理目录栈的机制,使得目录切换更加高效。
dirname命令:dirname命令用于输出给定文件或目录的路径,虽然它主要用于获取路径信息,但结合cd命令也可以实现目录的切换。

在了解以上内容后,以下还有一些其他建议:
在使用cd命令时,务必确保路径的正确性,避免因拼写错误而导至错误的目录。
合理利用标签和历史记录,这样可以快速引用之前访问过的目录。
熟悉您的工作环境和常用目录的结构,可以加快导航速度和效率。
考虑配置shell的自动补全功能,这将大大简化目录切换操作。
Linux系统中的目录操作是数据管理的基础,掌握这些基础命令对于提高工作效率至关重要,通过熟练使用cd命令及其特殊参数、绝对路径和目录管理命令等,用户可以灵活地在不同目录间切换,建议用户根据自己的工作习惯和目录结构,选择最适合自己的方法来快速准确地返回上层目录。

FAQs
Q1: Linux中如何快速返回刚刚离开的目录?
A1: 可以使用cd 命令快速返回刚刚离开的目录,这个命令可以让在不同目录之间频繁切换的工作更加高效。
Q2: 如何使用一个命令直接回到我的HOME目录?
A2: 在Linux中,可以使用cd ~ 或者简单地输入cd 命令就可以直接返回到HOME目录,无需关心当前所在的具体位置。