选择site域名是否值得,以及其价格解析?
- 行业动态
- 2024-09-16
- 4
关于site域名的评估以及其价格的探讨
【Site域名的优势分析】
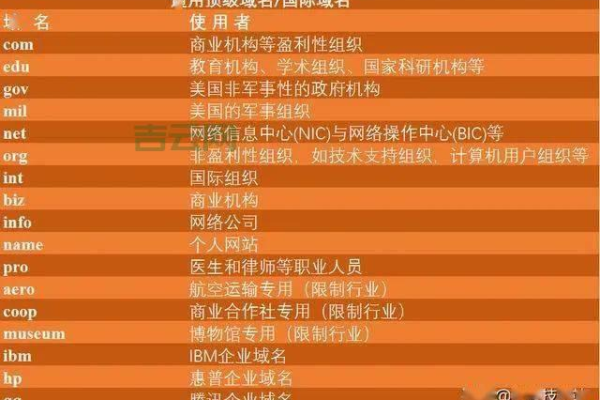
1、广泛使用与普遍性
无行业和地域限制,适用于各类网站。
全球注册量已超50万,排名第八。
2、易于理解和记忆
字面意思明确,用户易于亲近。
有助于形成长久的用户访问习惯。
3、搜索引擎优化(SEO)
普遍性使得搜索引擎易收录。
有助于提升网站的在线可见性。
4、更多的可选范围

比拥挤的.com或.net有更多选择。
提高获取理想域名的可能性。
5、运营背景
由亚洲Radix注册局运营。
开放注册以来,受到市场欢迎。
【域名选择的重要性及考量因素】
提升品牌形象、搜索引擎排名。
考虑简洁易记、关键词优化、品牌一致性。

遵守法律法规,确保合法性。
【Site域名的价格参考】
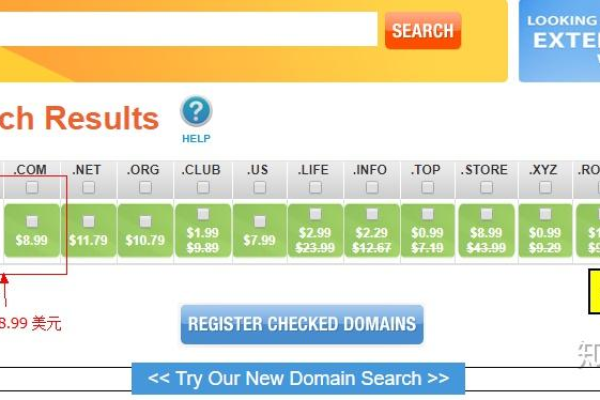
1、新注及续费价格
不同时期价格会有所变化。
常见后缀如.com、.cn、.net价格对比。
2、不同平台价格差异
不同平台如阿里云提供不同优惠。
企业新用户可能享有特别优惠。
3、域名品相影响价格

同个后缀中,品相和含义不同,价格不同。
需根据实际需求和预算进行选择。
site域名因其广泛适用性、易记性以及对SEO的益处,成为了一个不错的域名选择,在选择过程中,不仅要考虑域名本身的优势,也要考虑价格因素,包括注册费用和续费成本,选择合适的域名,是网站成功发展的重要一步。
【相关问题与解答】
Q1: site域名是否适合所有类型的网站?
A1: site域名由于其通用性和无限制的特点,理论上适合所有类型的网站,特别是对于没有特定行业区分的普通网站来说更为合适,但具体是否适用还需结合网站的目标受众和市场定位进行综合考虑。
Q2: site域名在搜索引擎中的表现如何?
A2: site域名因其普遍性,搜索引擎可以很好地识别和收录,这有助于网站在搜索结果中获得更好的排名,从而提升网站流量和知名度。