上一篇
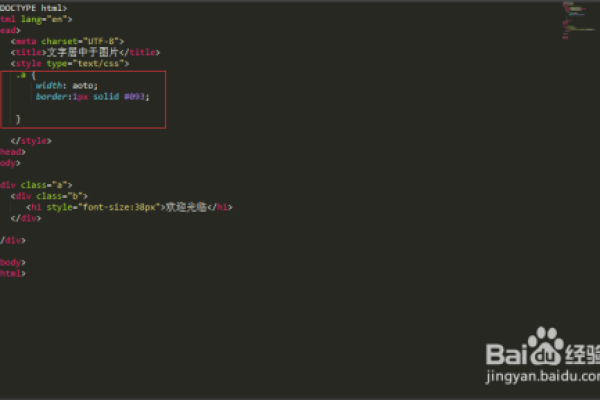
html里面h1如何居中
- 行业动态
- 2024-04-05
- 4232
在HTML中,要使<h1>标签居中,可以使用CSS的textalign属性,具体操作如下:

1、在<head>标签内添加<style>标签,用于编写CSS样式。
<head>
<style>
/* 在这里编写CSS样式 */
</style>
</head>
2、接下来,在<style>标签内编写CSS样式,将textalign属性设置为center,以实现文本居中。
<style>
h1 {
textalign: center;
}
</style>
3、在<body>标签内插入一个<h1>标签,并为其添加相应的文本内容,此时,该<h1>标签内的文本将自动居中显示。
<body> <h1>这是一个居中的标题</h1> </body>
最终,完整的HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
textalign: center;
}
</style>
</head>
<body>
<h1>这是一个居中的标题</h1>
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/253975.html