html 如何将表单提交
- 行业动态
- 2024-04-05
- 2532
HTML表单是网页中用于收集用户输入的一种常见方法,它们通常包括文本字段、复选框、单选按钮、下拉列表等元素,用户可以在这些元素中输入或选择信息,当用户完成表单填写并点击提交按钮时,表单数据需要被发送到服务器进行处理,本文将详细介绍如何使用HTML将表单提交。

1、创建HTML表单
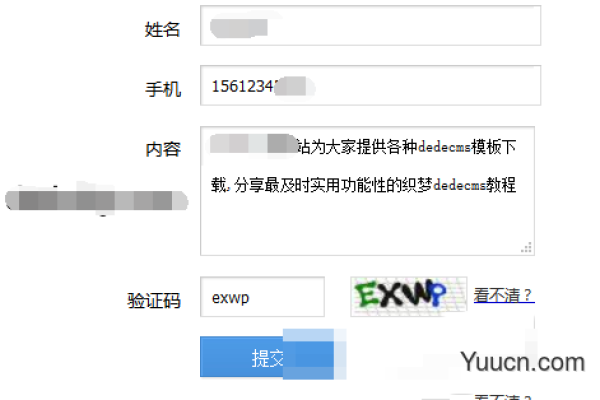
我们需要创建一个HTML表单,表单由<form>标签定义,该标签内部包含了各种表单元素,如文本框、按钮等,以下是一个简单的HTML表单示例:
<!DOCTYPE html>
<html>
<head>
<title>表单提交示例</title>
</head>
<body>
<form action="submit_form.php" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br>
<input type="submit" value="提交">
</form>
</body>
</html> 在这个示例中,我们创建了一个包含用户名和密码输入框的表单。action属性指定了表单数据提交到哪个URL处理,这里是一个名为submit_form.php的文件。method属性指定了表单数据的提交方式,这里使用的是post方法。
2、表单元素类型
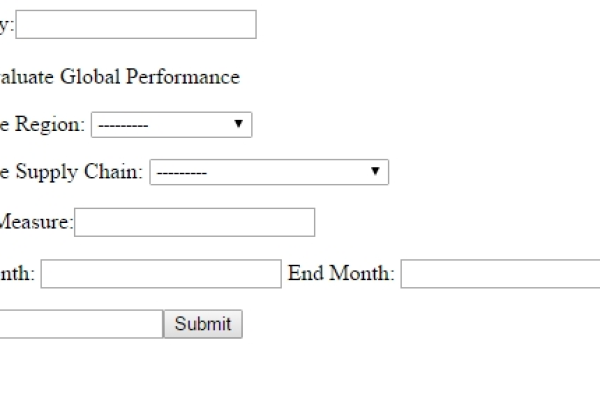
HTML提供了多种表单元素类型,以满足不同场景的需求,以下是一些常见的表单元素类型:
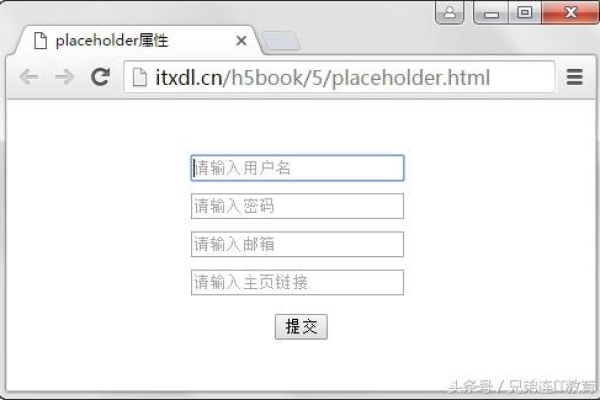
<input>:用于接收用户输入的各种控件,如文本框、密码框、单选按钮、复选框等。type属性用于指定控件类型,如text、password、radio、checkbox等。
<label>:用于为表单元素提供文本描述,通过为<label>元素添加for属性,并与相应表单元素的id属性值相同,可以实现点击文本描述即可选中对应表单元素的功能。
<button>:用于创建一个可点击的按钮,可以为按钮添加type属性以指定按钮类型,如submit(提交按钮)、reset(重置按钮)等。
<select>和<option>:用于创建一个下拉列表。<select>元素包含一个或多个<option>子元素,每个子元素表示一个可选选项,用户可以通过点击下拉箭头来查看和选择选项。
<textarea>:用于创建一个多行文本输入框,用户可以在其中输入多行文本。
3、表单数据处理
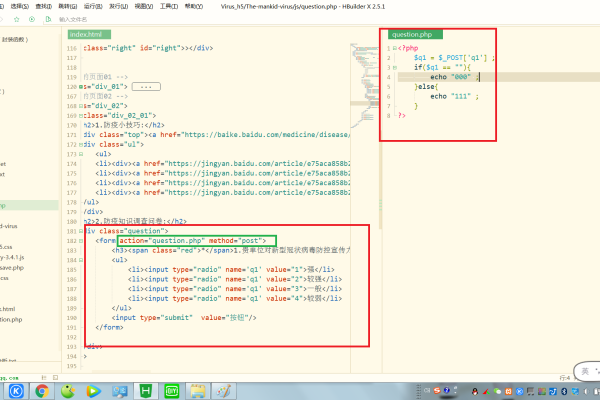
当用户提交表单后,服务器需要对表单数据进行处理,处理方式取决于服务器端编程语言和框架,以PHP为例,我们可以在服务器端使用以下代码来获取表单数据:
<?php $username = $_POST['username']; $password = $_POST['password']; // 在这里处理表单数据,例如将数据存储到数据库等操作 ?>
在上面的PHP代码中,我们使用$_POST全局数组来获取表单数据,这个数组包含了通过POST方法提交的所有表单数据,数组的键是表单元素的名称,值是用户输入的数据,需要注意的是,由于安全性原因,不建议直接在服务器端显示用户输入的数据,而是应该对其进行验证和处理后再使用。
4、归纳
HTML表单是网页中用于收集用户输入的重要工具,通过使用HTML提供的多种表单元素类型,我们可以创建出丰富多样的表单界面,当用户完成表单填写并点击提交按钮时,表单数据会被发送到服务器进行处理,在服务器端,我们可以使用各种编程语言和框架来获取和处理表单数据,实现所需的功能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/253869.html