对于个人卖家而言,哪个跨境电商平台提供了更优的开店条件?
- 行业动态
- 2024-09-16
- 7
在当今全球化的电商时代,个人卖家面临着众多跨境电商平台的选择,每个平台都有其独特的优势和限制,因此选择最适合自己业务模式的平台至关重要,以下是几个广受欢迎的跨境电商平台的比较分析,以帮助个人卖家做出决策。
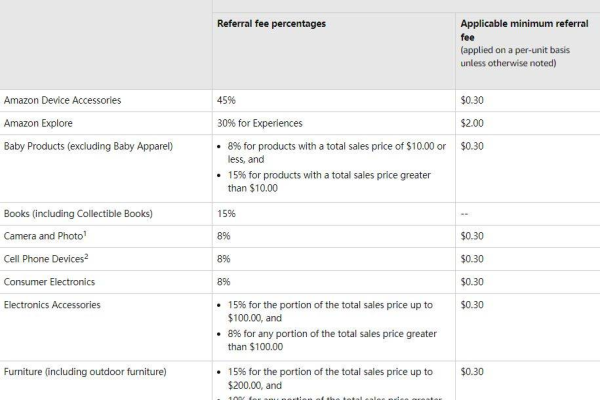
1. 亚马逊(Amazon)
优点:
巨大的用户基础和品牌信誉
FBA服务简化物流和发货流程
多语言支持和本地化服务
缺点:
竞争激烈,需要高投入广告费用
严格的政策可能导致账户被封
高额的费用结构
2. eBay
优点:
较低的入门门槛和费用
拍卖和直售相结合的销售方式
全球覆盖的市场
缺点:
用户界面较为传统
较难建立品牌影响力
竞争同样激烈
3. Etsy

优点:
专注于手工艺品和独特商品
强大的社区支持和市场定位
较低的入门费用
缺点:
产品种类限制较大
较小的市场规模
较高的交易费用
4. Shopify
优点:
完全控制店铺和客户数据
丰富的定制选项和插件
支持多渠道销售
缺点:

初始设置成本较高
需要自行处理物流和发货
月费和交易费用可能较高
5. Lazada(东南亚市场)
优点:
针对东南亚市场的领先平台
提供物流和发货解决方案
无需担心货币兑换问题
缺点:
主要服务于东南亚市场
较高的竞争压力
需要适应当地市场需求
6. 阿里巴巴国际站
优点:

面向全球批发市场
强大的供应链资源
适合大规模生产和批量销售
缺点:
主要针对B2B市场
较高的入门门槛和投资
复杂的操作和管理需求
相关问题与解答
Q1: 我应该如何根据自己的产品类型选择最合适的跨境电商平台?
A1: 首先考虑你的产品类型和目标市场,如果你的产品是手工制品或独特艺术品,Etsy可能是一个好选择,对于大众消费品,亚马逊和eBay提供了广泛的市场接触,如果你的目标是东南亚市场,Lazada将是一个不错的选择,对于批发或B2B销售,阿里巴巴国际站将是理想的平台。
Q2: 如果我是初学者,没有太多预算,应该选择哪个平台开始?
A2: 如果你是初学者且预算有限,可以考虑从eBay或Etsy开始,因为它们的入门门槛和费用相对较低,这些平台也能提供足够的市场曝光度,帮助你逐步建立自己的客户群和品牌影响力,随着业务的发展和预算的增加,再考虑转移到其他更大的平台如亚马逊或Shopify。