如何解决Linux系统中的多线程同步与互斥问题?
- 行业动态
- 2024-09-15
- 5
在Linux系统中,多线程编程是一个常见且强大的功能,它允许同时执行多个线程,提高应用程序的效率和性能,多线程编程也面临着一些挑战和问题,本文将详细探讨这些问题以及解决方案。
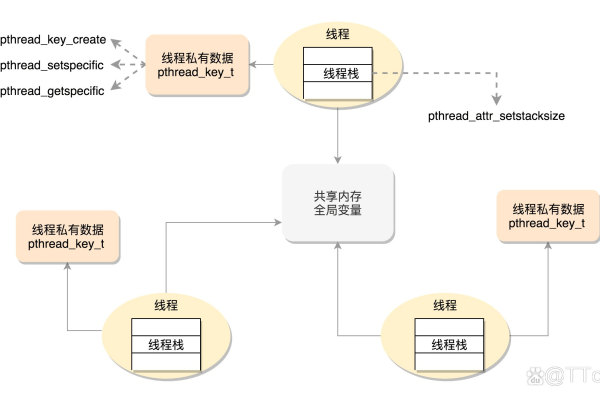
我们来理解一下多线程编程的基本概念和操作,在Linux平台上,多线程编程主要由Pthreads库支持,涵盖线程、互斥锁和条件等基本元素,线程操作包括创建、退出和等待;互斥锁涉及创建、销毁、加锁和解锁;条件变量则有创建、销毁、触发、广播和等待等操作。
在多线程应用中,全局变量的使用需要特别注意,由于全局变量在所有线程之间共享,不恰当的使用可能导致数据竞争和不一致的问题,合理使用全局变量,并结合互斥锁来避免同时访问,是实现线程安全的一种方法。
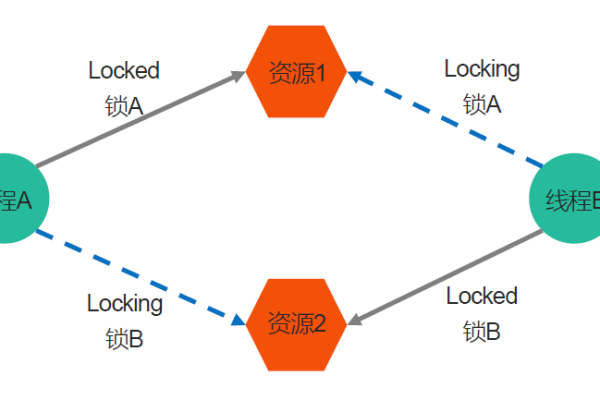
线程同步是多线程编程中的一个核心问题,生产者消费者问题、读者写者问题和哲学家进餐问题都是典型的同步问题,在这些情况下,不当的同步处理可能导致死锁或资源饥饿,利用信号量和互斥锁可以有效解决这些同步问题,确保线程安全和系统资源的合理利用。
控制多个线程是另一个挑战,尤其是在创建、等待和替换线程时,Linux提供了丰富的API来管理线程,例如一次性创建多个线程,以及控制线程的执行状态。
选择多线程还是多进程也是一个常见的问题,多线程和多进程各有优劣,具体选择应基于应用的需求和系统环境,多线程因其共享内存空间而减少了数据交换的开销,但也可能因线程间的紧密耦合而影响稳定性;多进程则提供了良好的隔离性,但进程间通信(IPC)的成本较高。
性能问题也是多线程编程中经常遇到的问题,不当的线程设计和同步机制可能导致性能瓶颈,如过多的线程切换和等待,优化策略包括合理划分任务,减少线程间的依赖,以及使用高效的同步机制。
相关问答 FAQs
Q: 如何在多线程程序中避免死锁?
A: 避免死锁主要依赖于细致的线程设计和正确的同步策略,确保资源始终按照固定的顺序被锁定,避免循环依赖,使用超时机制在尝试获取锁时设定超时时间,避免无限等待,可以考虑使用死锁检测工具来监控和调试程序中的死锁问题。
Q: 如何选择合适的线程数量?
A: 选择线程数量应根据具体任务和硬件能力来决定,过多的线程会导致频繁的上下文切换,降低效率;过少的线程又不能充分利用多核处理器的优势,可以根据系统的CPU核心数和任务的性质(如I/O密集型或计算密集型)来调整线程数量,实际测试和性能监测也是必不可少的步骤,以确保线程配置达到最优的性能表现。