如何在Linux中有效替换文件中的某个值?
- 行业动态
- 2024-09-11
- 6
sed命令来替换某个值。如果你想在一个文件中替换所有的”old_value”为”new_value”,你可以使用以下命令:,,“
bash,sed 's/old_value/new_value/g' filename,`
,,如果你想直接修改文件,而不是输出到控制台,你可以添加i
选项:,,`
bash,sed i 's/old_value/new_value/g' filename,“
在Linux系统中,替换文件中的某个值是一个常见的文本处理需求,下面将深入介绍使用sed命令进行文本替换的方法和步骤:
1、sed命令基础用法:
sed或stream editor是Linux下的一个文本流编辑器,它可以在不直接更改文件的情况下对文件进行拷贝、替换等操作,使用sed进行文本替换时,一个基本的命令格式如下:
sed 's/要替换的文本/替换后的文本/g' 输入文件
s代表的是substitute(替换)的意思,而g代表全局替换,即替换文本中所有匹配的部分。
2、使用sed修改文件:
如果想要替换文件中的内容并直接修改文件,可以使用sed的i选项,该选项让改动直接保留在原文件中,命令格式如下:
sed i 's/要替换的文本/替换后的文本/g' 输入文件

这样,文件中的所有匹配项都会被替换,而且这些更改会直接反映在原文件上。
3、指定替换范围:
sed命令允许使用者指定一个行范围或特定的行进行替换操作,这可以通过在s命令前加上地址范围或模式来实现。
sed '1,5 s/要替换的文本/替换后的文本/g' 输入文件
这条命令只会在文件的第1行到第5行中替换指定的文本。
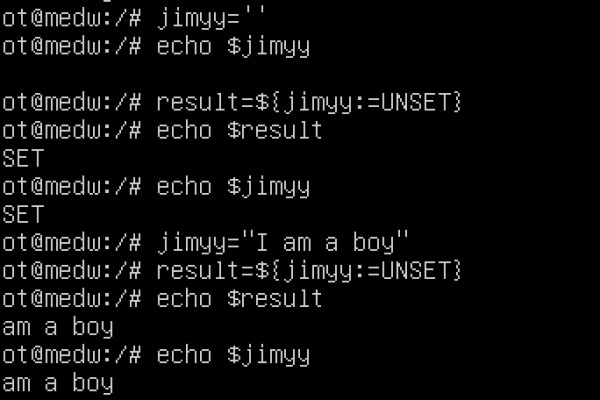
4、使用变量替换:
在shell脚本中,有时需要动态地使用变量来进行文本替换,这时可以利用shell的变量扩展功能。
`echo $a | sed ‘s/旧文本/新文本/g’“

这里先通过echo $a输出变量a的内容,然后通过管道|将这个输出作为sed的输入进行替换操作。
5、复杂的替换需求:
当替换需求较为复杂时,比如涉及到跨多行的替换或者需要使用复杂的匹配模式时,sed依然能够胜任,此时通常需要结合sed的高级功能如持有空间(hold space)等进行操作。
6、sed与awk的对比:
对于一些更为复杂的文本处理任务,比如基于某些条件进行替换,sed可能不是最理想的工具,在这种情况下,可以考虑使用像awk这样的工具,它能提供更强大的文本分析功能。
Linux中利用sed命令进行文本替换是一种高效且灵活的方法,无论是简单的文本替换还是复杂的文本处理,sed都能够提供强大的支持,了解其语法规则和选项的使用,可以帮助用户更加熟练地进行文本处理,结合实际应用场景,选择合适的工具和方法进行文本替换,可以大大提高工作的效率和准确性。