如何使用Linux命令行编译C程序?
- 行业动态
- 2024-09-11
- 3
bash,gcc o output_file input_file.c,` ,,output_file 是编译后的可执行文件名,input_file.c` 是你的 C 源代码文件。
在Linux环境下,编译C程序的主流方法依赖于GCC(GNU Compiler Collection)编译器,作为最广泛使用的C/C++编译器,GCC支持众多编程语言,并能够在多种硬件平台上运行,将深入探讨使用GCC编译C程序的具体步骤和相关细节,确保内容的全面性和逻辑的清晰性,具体分析如下:
1、安装GCC编译器
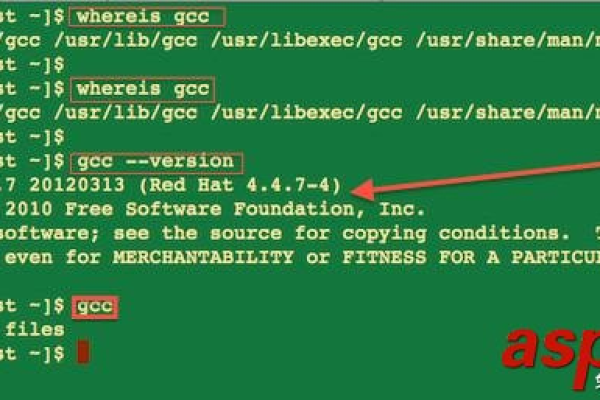
确认安装状态:在开始编写和编译C程序之前,需要确认GCC是否已经安装在系统中,可以通过在终端输入gcc version或which gcc来检查GCC是否已经安装以及它的安装路径,如果系统没有预装GCC,可以通过命令sudo aptget install gcc进行安装。
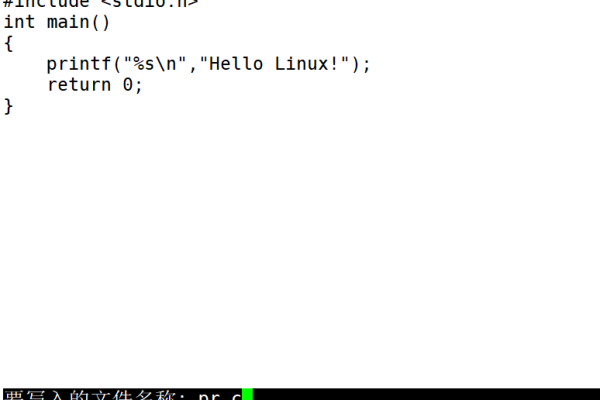
选择文本编辑器:安装好编译器后,应选择一个合适的文本编辑器来编写C程序,例如Vim、Emacs或Sublime Text等,编写完成后,保存文件扩展名为.c。
2、编写C程序

基础编程规范:保证C代码遵循标准的编程规范,这样能提高代码的可读性与可维护性,良好的注释习惯、合理的变量命名和代码缩进都是必要的措施。
版本控制:对于较大的项目,建议使用版本控制系统如Git进行管理,这能够帮助跟踪代码的变化,协作开发以及在出现问题时快速回退到稳定版本。
3、编译C程序
基本编译命令:使用GCC编译C程序的基本命令是gcc o outputfile inputfile.c,这里,“outputfile”是你希望生成的可执行文件的名称,而“inputfile.c”是你的源代码文件。

编译过程详解:GCC在编译过程中首先将源代码(.c文件)转换为目标代码(通常是.o文件),这一步骤称为编译,通过链接过程将这些目标文件与库函数结合,生成最终的可执行文件。
4、使用Makefile自动化构建
编写Makefile:对于包含多个源文件的复杂项目,手动编译每个文件可能非常耗时,通过编写Makefile,可以使用make命令来自动化编译和链接过程,提高效率。
Makefile内容解析:Makefile里定义了如何将项目的源代码转换成最终的可执行程序,它指定了哪些文件是源代码,如何编译和链接这些文件,以及生成的可执行文件的名称。

为了加深理解,人们还可以进一步学习一些编译技巧,比如使用GCC的优化选项来提升程序性能,或是了解如何设置库和头文件路径以支持更复杂的项目结构。
可以看出在Linux环境下编译C程序是一个涉及多个步骤的过程,从安装GCC编译器开始,到编写、编译、链接代码,直到最后生成可执行文件,掌握这些步骤对于任何希望在Linux平台上进行C程序开发的用户都是非常重要的,通过实践这些步骤,可以有效提高编程效率,同时确保程序的稳定性和可靠性。