如何有效在大硬盘上安装Linux系统?
- 行业动态
- 2024-09-10
- 5
在当今的技术环境中,将Linux系统安装到大硬盘上是一种常见的需求,尤其对于那些需要大量数据存储和处理的用户而言,本文旨在提供一份详细指南,以帮助用户理解在大硬盘上安装Linux系统的整个流程,确保过程的顺利进行,具体如下:
1、前期准备
备份数据:在对硬盘进行任何操作之前,首要任务是备份硬盘中的所有重要数据,这一步骤不能被忽略,因为后续的操作可能会导致数据丢失。
准备安装介质:获取Linux系统的ISO文件,并使用至少5GB的U盘通过软件如UltraISO制作启动盘,这个启动盘将用于引导安装程序。
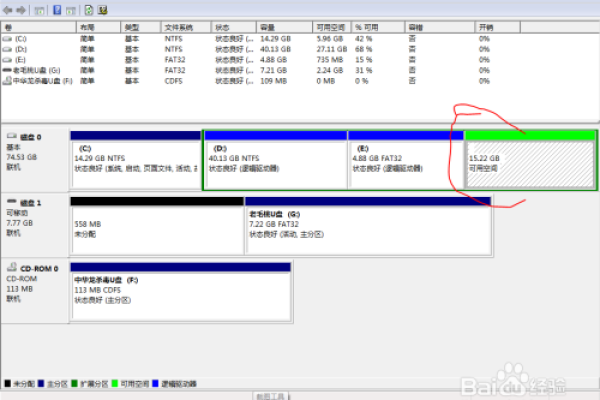
2、硬盘分区
全硬盘安装:如果不打算将硬盘部分用作移动硬盘,可以选择将整个硬盘格式化,保持未分配状态,以便Linux系统安装时使用全部空间。
分区方案:对于还想将部分硬盘用作移动硬盘的用户,建议首先创建一个约50GB至100GB的分区用于安装Ubuntu,其余空间可按需分区,选择NTFS文件系统以兼容其他数据存储。

3、安装Linux系统
使用安装介质启动:将准备好的U盘插入电脑,重启电脑并通过BIOS设置从U盘启动。
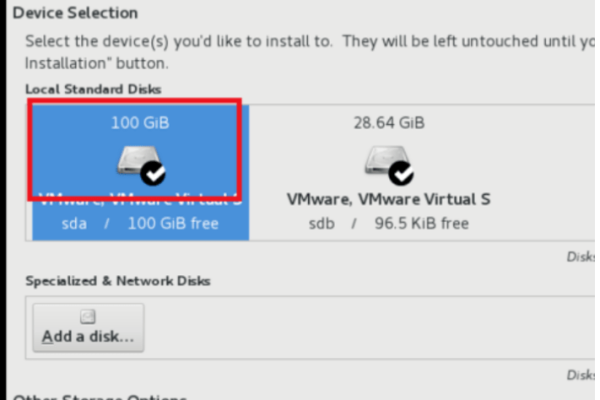
磁盘分区配置:在Linux安装过程中选择手动分区,如果是全硬盘安装,系统会直接使用全部未分配空间;如果之前进行了分区,安装向导将引导您选择之前准备的分区进行格式化和挂载。
系统安装与配置:按照安装向导完成语言、时区、用户名和密码等设置后,安装程序将开始将Linux系统文件写入硬盘,并配置引导加载器。
4、后期优化

安装后更新:安装完成后,最好进行一次系统更新,确保所有软件包都是最新的。
硬盘性能调优:对于大硬盘,开启Linux的磁盘缓存功能,可以显著提高系统的读写性能。
在了解以上内容后,以下还有一些其他建议:
数据备份的重要性:这是避免意外数据丢失的最关键步骤。
合理分区的建议:适当的分区策略可以提高数据安全性,也便于管理。

安装介质的准备:确保使用的U盘和制作工具能够正常工作,避免安装过程中出现错误。
系统维护:定期进行系统更新和维护,保证系统的稳定性和安全性。
用户可以更顺利地在大硬盘上安装Linux系统,同时最大化地利用硬盘空间,并确保系统的性能和安全,通过合理的预备和规划,可以有效地提升操作的效率和成功率。