如何在Linux系统中配置和管理以太网卡?
- 行业动态
- 2024-09-10
- 4
在Linux系统中,以太网卡是实现网络连接不可或缺的硬件组件,对于管理和配置网络接口,Linux提供了丰富的工具和命令,本文旨在全面介绍如何在Linux系统中管理以太网卡,包括启动、停止、重启网络服务,修改网卡IP地址,以及使用ifconfig工具等常见操作,具体如下:
1、网络服务的启停
服务控制命令:在Linux中,service network start|stop|restart 命令可用于启动、停止和重启网络服务,这些命令能够控制网络接口的状态,使系统管理员能够在更新网络配置后应用更改,或在进行维护时关闭网络服务。
init.d脚本:另一种控制网络接口的方法是通过使用/etc/init.d/network 脚本配合 start、stop 和 restart 参数来实现相同的功能,这种方法更加直接地与系统的初始化脚本交互,适用于需要对服务进行更细致控制的场景。
2、网卡配置文件的编辑
配置文件位置:在Red Hat及其衍生版本中,网卡配置文件位于/etc/sysconfig/networkscripts/ 目录下,并以ifcfg 开头跟着网卡名称的形式命名,这些文件是管理网卡配置的关键文件,能够对网卡的各项参数进行持久化设置。
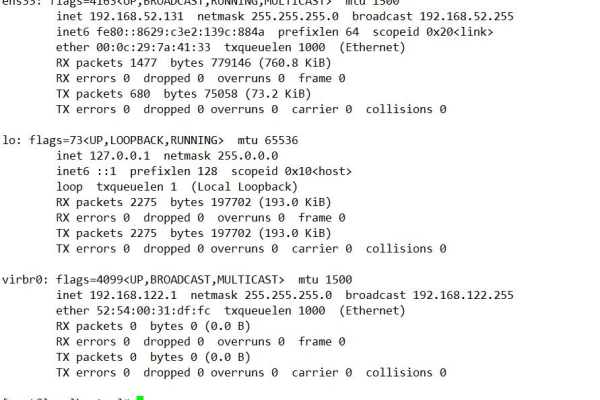
参数说明:TYPE=Ethernet 指明网卡类型为以太网,DEVICE=ens33 指定了网卡的名称,ONBOOT=yes 表示在系统启动时激活网卡,而BOOTPROTO=static 则表明网卡使用静态IP地址配置。
3、临时与永久IP地址配置

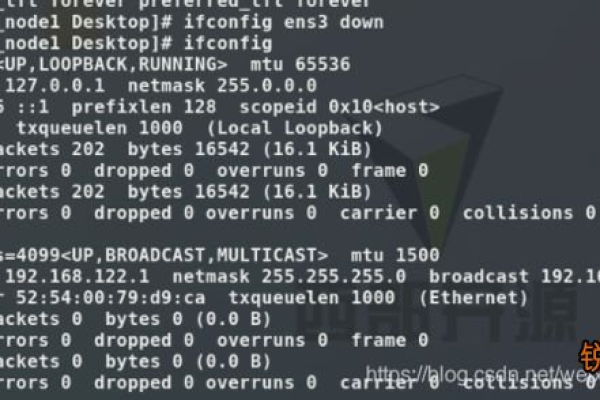
临时配置:ifconfig 工具可以用于查看和配置网络设备的IP地址,但需要注意的是,通过 ifconfig 设置的IP地址只在当前系统运行期间有效,一旦重启网络服务或重启机器,这些设置将丢失。
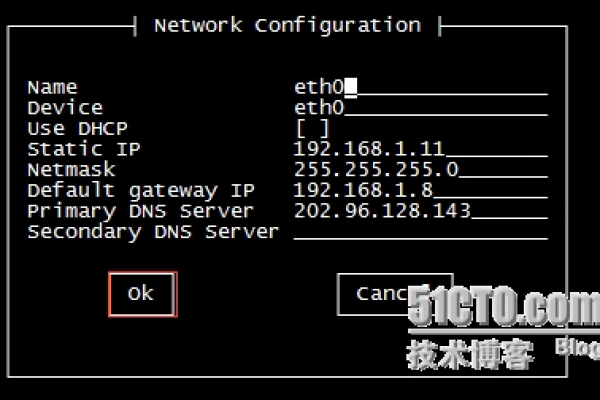
永久配置:要永久修改网卡的IP地址,需要编辑对应的网卡配置文件,如/etc/sysconfig/networkscripts/ifcfgens33 文件,并修改其中的IP地址、子网掩码等参数。
4、虚拟网卡的设置
为何使用虚拟网卡:在需要为服务器配置多个IP地址而不希望添加多块物理网卡的情况下,可以通过设置虚拟网卡来满足需求,虚拟网卡提供了灵活的网络配置方案,有助于节省硬件资源和简化管理。
设置方法:设置虚拟网卡通常涉及编辑网络配置文件,为现有的物理网卡创建多个配置文件,每个配置文件中定义了一个虚拟网卡及其IP配置。
5、网络故障排除

查看错误信息:当网络配置出现问题时,Linux通常会在日志文件中记录相关的错误信息,通过查看/var/log/messages 或使用dmesg 命令,可以获得关于网络接口失败原因的线索。
利用网络工具:除了日志文件外,还可以使用ping、traceroute 和netstat 等网络工具来测试网络连接,诊断问题所在,这些工具可以帮助验证网络接口是否能够成功发送和接收数据,以及追踪网络路径。
6、常用网络管理命令
ifconfig:ifconfig 是最常用的网络配置命令之一,它不仅能够显示网络接口的状态,还可以用来启用或关闭接口,使用ifconfig [网络设备] up 和ifconfig [网络设备] down 可以启动和关闭指定的网络接口。
NetworkManager:在现代Linux发行版中,NetworkManager 是一个用来管理网络连接的守护进程和命令行工具集,它提供了动态管理和监控网络连接的功能,适用于需要频繁改变网络配置的用户。
在了解以上内容后,以下还有一些其他建议:

定期备份:定期备份网卡配置文件,以便在配置错误或系统故障时能够快速恢复。
使用版本控制:考虑使用版本控制系统管理网络配置文件,这样可以追踪历史更改并轻松回滚到之前的配置状态。
监控性能:使用网络监控工具,如 iftop 或 nload,来监控网络流量和性能,确保网络接口正常工作。
Linux系统中的以太网卡管理涉及多种技能和知识点,从基本的网卡启动关闭,到配置文件的编辑和虚拟网卡的设置,再到网络故障的排除,每一项都是确保网络畅通无阻的关键步骤,掌握这些技能能够帮助系统管理员高效地管理网络接口,保障服务器的网络连接稳定可靠,通过熟练运用Linux提供的工具和命令,即使是面对复杂的网络需求和故障情况,也能够迅速有效地解决问题。