如何优化Linux服务器网络性能?
- 行业动态
- 2024-09-10
- 6
在当今时代,网络已成为连接世界的桥梁,特别是在服务器领域,网络配置的准确性和优化至关重要,Linux服务器由于其开源、灵活、稳定的特性,被广泛应用于各种网络环境中,一个高效、安全的网络配置可以确保服务器的稳定运行和数据的安全传输,下面将深入探讨Linux服务器网络配置的各个方面:
1、网络接口的配置
编辑网络配置文件:在Linux系统中,网络配置文件如/etc/network/interfaces是定义网络接口参数的关键文件,它支持静态IP地址配置,以及引导时自动启动网络接口的设置。
使用命令行工具:ifconfig和ip命令是两个常用的命令行网络配置工具。ifconfig可用于临时配置网络接口,例如分配IP地址和设置子网掩码,而ip命令则提供了更丰富的功能,包括路由和隧道管理。
2、重要网络服务的配置

配置网关和DNS:网关配置正确是确保能与外部网络通信的前提,而DNS服务器的配置则关系到域名解析的准确性和速度,直接影响网络访问的流畅度。
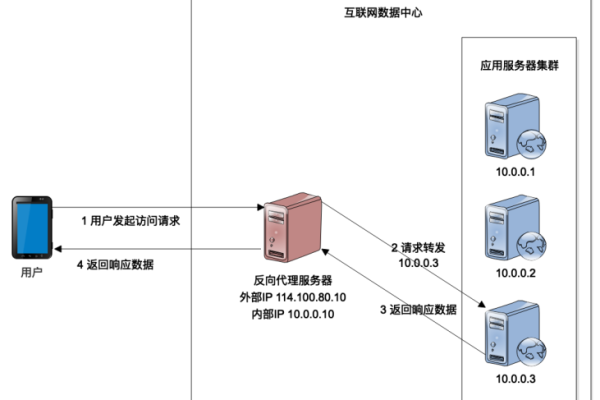
路由和网络接口的高级设置:路由设置决定了网络数据包的传输路径,合理配置路由策略可以优化数据传输效率,提高网络安全性。
3、网络配置的策略与实践
临时与永久配置的区别:使用ifconfig命令进行的网络配置通常是临时的,即在系统重启后会失效,而通过修改网络配置文件或使用特定工具如Red Hat系列的setup工具进行的设置,则会永久保存,即使重启也能自动应用这些配置。

图形界面与命令行的选择:虽然Linux提供了图形界面来简化网络配置,但在生产环境中,通过命令行进行配置更为常见,这主要是因为命令行提供了更精确的控制能力和更强的灵活性。
4、安全性与性能优化
安全考虑:正确配置防火墙规则和确保网络加密协议的使用,可以有效提升服务器的安全性,防止未经授权的访问和数据泄露。
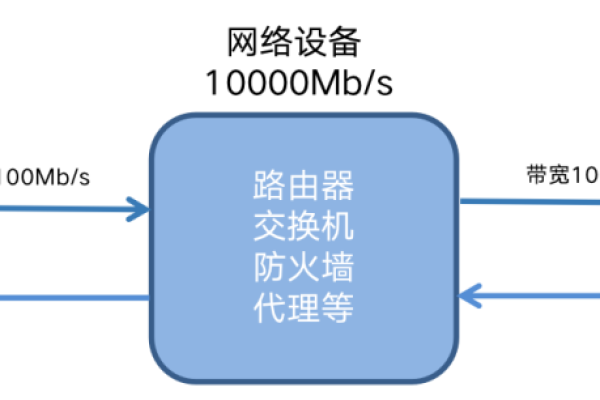
性能优化:通过网络参数调优(如调整TCP/IP栈参数)、使用负载均衡和高可用性解决方案,可以显著提升网络的响应速度和处理能力。

Linux服务器的网络配置是一个多层面、涉及广泛技术的主题,从基本的网络接口配置到复杂的网络安全策略,都是确保网络稳定运行和数据安全的关键因素,掌握这些技能,对于任何一个网络管理员来说都是基础且必要的,通过不断学习和实践,可以有效增强对Linux服务器网络配置的理解和应用能力,以应对各种网络环境和需求。