Linux内核中是否包含线程功能?
- 行业动态
- 2024-09-10
- 5
内核线程的存在与作用
Linux操作系统是一种广泛应用于各种计算环境的操作系统,它以其稳定性和灵活性受到开发者的青睐,Linux内核是系统的核心,负责管理硬件资源和为应用程序提供执行环境,在Linux内核中,存在着一种特殊的进程类型——内核线程,这些线程不同于普通的用户空间进程,它们运行在内核态,并由内核本身负责管理和调度。
基本概念
内核线程(Kernel Thread),顾名思义,是存在于内核空间的一种特殊的线程,它们通常不由用户直接交互,而是在后台执行系统级别的任务,如内存回收、脏页回写以及处理软中断等,与普通进程相比,内核线程只运行在内核态,并且只使用34GB的内核地址空间(假设为32位系统)。
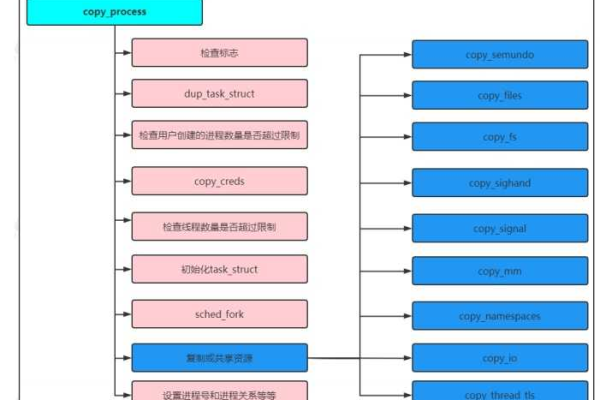
创建与调度
内核线程的创建可以通过特定的接口完成,如kernel_thread或kthread_create,这些接口隐藏了很多复杂的创建过程,使得内核线程的创建变得相对简单,通过这些接口创建的内核线程会加入到内核的调度队列中,由内核的调度器进行统一的管理和调度。
内存管理
由于内核线程仅存在于内核空间,它们的内存管理相对于用户空间的进程来说更为简单,内核线程不能访问用户空间的内存,只能操作内核空间的内存,这种隔离为系统的稳定提供了一定的保障,但也限制了内核线程的功能范围。
在驱动代码中的应用

内核线程在设备驱动中的应用非常广泛,当一个硬件设备需要异步处理数据时,设备的驱动程序可以创建一个内核线程来处理这些数据,这样,即使硬件设备在任意时间点触发了中断,内核线程也可以确保及时地响应并高效地处理数据。
区别与联系
与普通用户线程或进程相比,内核线程主要运行在内核态,而普通进程则可以在用户态和内核态之间切换,这种状态的不同决定了两者在地址空间使用上的不同,普通进程可以使用完整的虚拟地址空间,而内核线程只能访问内核空间,内核线程通常执行的是系统级的后台任务,而普通进程则更多是执行用户可见的任务。
内核线程的优缺点
作为Linux内核的一部分,内核线程的存在具有多方面的意义,它们处理的任务往往是系统运行的基础,如内存管理、设备驱动等,这些任务对于非专业的用户来说是不可见的,但它们对整个系统的性能和稳定性至关重要。
优点

1、高效的资源管理:内核线程共享内核地址空间,减少了资源消耗,提高了效率。
2、系统的稳定运行:内核线程处理的大多是系统级的任务,如安全检查、系统更新等,这保证了系统的稳定运行。
3、低级别的任务处理:内核线程可以执行一些低级别的系统任务,这些任务如果由用户态程序处理可能会较为复杂且效率低下。
缺点
1、调试困难:由于内核线程运行在内核空间,对其调试比用户空间的程序要困难得多。
2、错误的风险更高:内核线程直接作用于系统核心,一旦出现错误,可能导致系统崩溃或数据损失。

FAQs
什么是内核线程的最佳应用场景?
内核线程最适合执行那些需要频繁与硬件设备交互、处理系统级任务的场景,在一个高性能的网络服务器中,内核线程可以用于处理网络数据的接收与发送,从而减轻用户空间程序的负担。
如何调试内核线程?
调试内核线程通常需要使用内核调试工具,如kgdb(内核gdb),这类工具允许开发者在安全的环境下对内核线程进行步进、断点设置等操作,增加大量的日志记录也是一种常见的调试手段。