如何在Linux系统中为用户赋予权限?
- 行业动态
- 2024-09-09
- 3
usermod 命令将用户添加到相应的用户组,然后使用 chmod 或 chown 命令修改文件或目录的权限。要将用户 username 添加到 sudo 组并给予其执行某个脚本的权限,可以执行以下命令:,,“ bash,sudo usermod aG sudo username,chmod +x /path/to/script.sh,` ,,请根据实际情况替换 username` 和脚本路径。
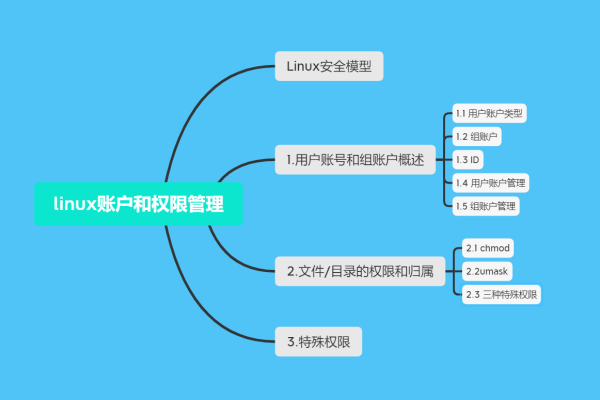
在Linux系统中赋予用户权限是一个常见且重要的操作,涉及到文件或目录的拥有权及访问级别的调整,理解如何合理有效地进行权限分配对于系统的安全性与多用户环境下的资源管理至关重要,下面将详细介绍赋权操作的具体步骤及相关注意事项:
1、创建用户和设置密码
添加用户:在Linux系统中,可以使用useradd命令来添加新用户,使用命令sudo useradd newuser来创建一个名为newuser的新用户。
设置密码:通过passwd命令为用户设置密码,运行命令passwd newuser并按照提示输入密码,在设置密码时,需要保证密码的复杂性以满足系统安全要求。
2、理解权限概念
权限类型:在Linux系统中,文件和目录的权限主要分为三种:读(r)、写(w)、执行(x),这些权限可以控制用户对文件或目录的访问级别。
权限分组:每个文件或目录的权限可以被分配给三类用户:文件的所有者、组会员、其他所有人,这三类用户的权限可以被分别设置。
3、使用chown命令更改文件所有权

语法:使用chown命令更改文件或目录的所有者和群组,基本语法为chown 用户名:组名 文件名。
示例:将文件file1.txt的所有者更改为用户newuser及其组,可以使用命令chown newuser:newuser file1.txt。
4、使用chmod命令更改文件权限
语法:chmod命令用于更改文件或目录的权限,可以使用符号模式或数字模式来进行权限设置。
符号模式:如chmod u+x filename为文件所有者添加执行权限。

数字模式:如chmod 754 filename设置文件所有者有读/写/执行权限,组成员有读/执行权限,其他用户只有读权限。
5、赋予特定用户root权限
通过修改sudoers文件:可以编辑/etc/sudoers文件,将特定用户加入到root用户组,或者指定特定用户可以执行root命令。
使用visudo编辑:为了安全起见,推荐使用visudo命令编辑/etc/sudoers文件,该命令会检查语法错误。
在赋权操作中,需要注意以下事项以确保系统的稳定性与安全性:

在进行权限设置时,应避免随意赋予不必要的权限,特别是谨慎对待具有s位的setuid和setgid权限,这可能导致安全风险。
默认情况下,不应直接修改或赋予root权限,除非必须,不当的root权限管理会增加系统被载入的风险。
定期审查系统的文件权限和服务配置,确保符合最小权限原则,以减少潜在的安全威胁。
了解如何给用户赋予Linux文件和目录的权限是每位系统管理员必备的技能,通过合理配置用户权限,不仅可以有效地保护系统资源不被滥用,还可以确保多用户环境下的协作效率,掌握chown和chmod等命令的使用,以及理解权限的基本概念,对于维护一个健康、安全的系统环境至关重要。