上一篇
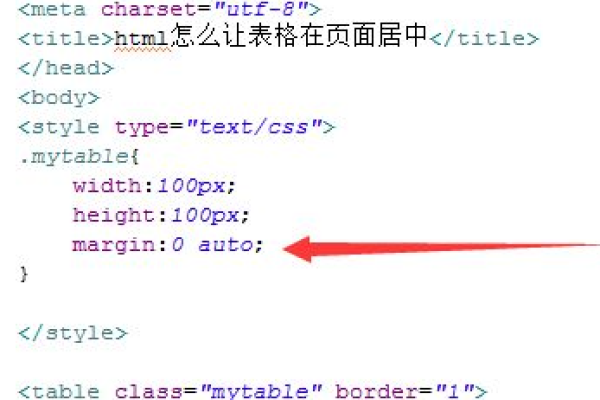
html如何让表格居中置顶
- 行业动态
- 2024-03-31
- 2451
在HTML中,让表格居中置顶的方法有很多,这里我将介绍两种常用的方法:使用CSS样式和使用HTML的<center>标签。

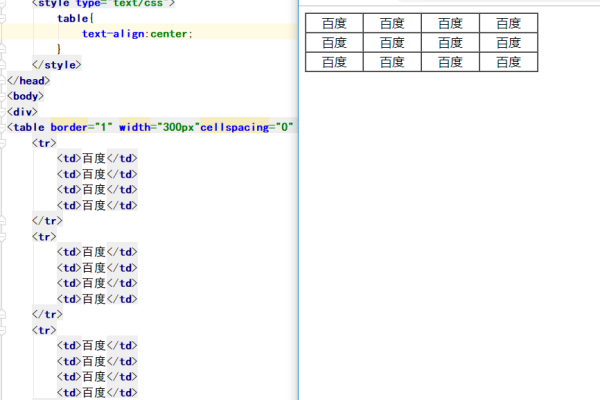
方法一:使用CSS样式
1、我们需要在HTML文件中引入一个<style>标签,用于编写CSS样式。
<!DOCTYPE html>
<html>
<head>
<style>
/* 在这里编写CSS样式 */
</style>
</head>
<body>
<!表格内容 >
</body>
</html>
2、我们可以为表格元素(如<table>、<tr>、<td>等)添加一些CSS样式,使其居中置顶,我们可以设置表格的外边距(margin)、内边距(padding)、定位(position)等属性。
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin: auto; /* 设置外边距为自动,使表格水平居中 */
padding: 20px; /* 设置内边距,使表格与周围内容有一定的间距 */
position: absolute; /* 设置定位为绝对,以便使用top和left属性 */
top: 0; /* 设置距离顶部的距离 */
left: 0; /* 设置距离左侧的距离 */
}
</style>
</head>
<body>
<table>
<!表格内容 >
</table>
</body>
</html>
3、如果需要让表格在页面加载时立即显示,可以使用JavaScript的window.onload事件,将上述CSS样式中的position: absolute;改为position: relative;,并在<script>标签中添加以下代码:
<!DOCTYPE html>
<html>
<head>
<style>
table {
margin: auto; /* 设置外边距为自动,使表格水平居中 */
padding: 20px; /* 设置内边距,使表格与周围内容有一定的间距 */
position: relative; /* 设置定位为相对 */
top: 0; /* 设置距离顶部的距离 */
left: 0; /* 设置距离左侧的距离 */
}
</style>
</head>
<body>
<table id="myTable">
<!表格内容 >
</table>
<script>
window.onload = function() {
var table = document.getElementById("myTable");
table.style.position = "absolute"; /* 在页面加载完成后,将定位设置为绝对 */
table.style.top = "0"; /* 设置距离顶部的距离 */
table.style.left = "0"; /* 设置距离左侧的距离 */
};
</script>
</body>
</html>
方法二:使用HTML的<center>标签
1、<center>标签是HTML4中的一个已废弃的元素,它的作用是将其中的内容居中显示,由于兼容性问题,我们不建议使用此方法,但在某些较旧的浏览器中,仍然可以使用此方法实现表格居中。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<center>
<table>
<!表格内容 >
</table>
</center>
</body>
</html>
2、如果需要让表格在页面加载时立即显示,可以使用JavaScript的window.onload事件,将上述代码中的<center>标签删除,并在<script>标签中添加以下代码:
<!DOCTYPE html>
<html>
<head>
</head>
<body onload="centerTable()">
<table id="myTable">
<!表格内容 >
</table>
<script>
function centerTable() {
var table = document.getElementById("myTable");
table.style.position = "absolute"; /* 将定位设置为绝对 */
table.style.top = "50%"; /* 设置距离顶部的距离为50% */
table.style.left = "50%"; /* 设置距离左侧的距离为50% */
table.style.transform = "translate(50%, 50%)"; /* 根据距离顶部和左侧的距离调整表格的位置 */
};
</script>
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/253239.html