如何解决Linux启动时遇到的黑屏问题?
- 行业动态
- 2024-09-08
- 4
在Linux操作系统的使用过程中,用户可能会遇到开机黑屏的问题,这个问题不仅影响用户的正常使用,而且可能涉及到系统配置、硬件兼容性等多个复杂因素,解决Linux开机黑屏问题要求用户有一定的系统管理能力和问题诊断技巧,下面将依据实际情况,介绍一系列解决步骤和方法:
1、初步检查
硬件检查:确认所有的硬件连接正确无误,包括显示器、键盘、鼠标等外设,检查内存、显卡等是否安装牢固,有无松动现象。
外部设备排除:尝试移除除键盘和鼠标之外的所有外接设备,重新启动电脑查看问题是否依然存在。
BIOS设置:检查BIOS设置是否正确识别了所有的硬件设备,包括硬盘、CPU、RAM等,并确保启动顺序以硬盘为优先。
2、Grub配置调整
修改Grub启动参数:根据搜索结果,调整GRUB启动参数是解决开机黑屏的一种有效方法,需要编辑/etc/default/grub 文件,添加nomodeset 参数,此操作可以禁止内核自动设置显示模式,避免因显示设置不当造成黑屏。
更新Grub配置:修改完Grub配置后,运行sudo updategrub 命令来应用新的设置,这一步骤至关重要,未经更新的Grub配置不会生效。
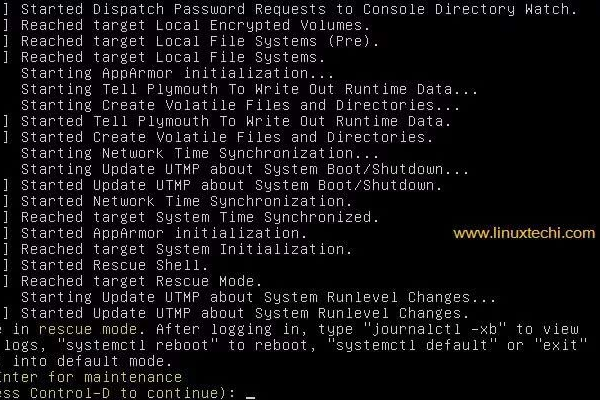
3、使用救援模式和紧急模式

进入救援模式:当遇到严重的系统问题时,可以通过救援模式或紧急模式进行故障排除和系统修复,这通常涉及系统关键文件的恢复或重要数据的备份。
执行基本命令:在救援模式下,可以尝试执行诸如fsck 检查和修复文件系统错误,或是重新配置引导加载程序等操作。
4、SSH远程登录
远程诊断:如果本地无法正常启动图形界面,但可以确定系统已经运行,则可以尝试通过网络使用SSH客户端从另一台计算机登录到受影响的系统执行进一步的诊断和修复操作。
5、重置图形堆栈
重新安装图形界面组件:如果以上方法均无法解决问题,可能需要重新安装或更新系统的图形界面组件,Desktop Manager(如 gdm, lightdm),或者 Graphics Drivers。
6、系统恢复与备份

系统恢复:如果系统之前创建了系统备份,可以尝试恢复到最近的一个正常工作状态,系统恢复可以是最后的手段,用于解决无法通过常规方法修复的问题。
在了解以上内容后,还有以下一些建议:
对于Linux系统的重要操作,应确保已提前做好数据备份,避免数据丢失。
学习如何使用系统日志和调试工具可以帮助更快地定位问题原因。
探索Linux社区和论坛,这些是解决问题的宝贵资源。
可以更全面地理解和准备面对Linux开机黑屏的问题,通过上述方法的应用和实践,大多数启动相关的问题都能得到有效的解决,不过,具体情况具体分析,不同的系统环境和硬件配置可能需要特定的解决方案。
FAQs

Q1: 如何确定Linux开机黑屏是由硬件问题还是软件问题引起的?
A1: 可以通过以下方式判断:检查所有硬件连接是否正确,重启机器时观察是否有POST(电源开启自检)的错误信息,如蜂鸣器报警或显示器上的错误代码,尝试使用Live CD或USB启动盘启动系统,如果能够成功启动,则可能是软件配置问题。
Q2: 为什么修改GRUB配置并添加nomodeset参数能解决开机黑屏问题?
A2: nomodeset参数能够禁用内核中的KMS(内核模式设置)功能,交由显示驱动来设置最佳的显示模式,这样可以避免因内核自动设置不正确的显示模式而导致的黑屏问题,这对于一些较旧或不兼容的显卡特别有用。