如何正确配置服务器电脑的设置以优化性能和安全性?
- 行业动态
- 2024-11-20
- 5
服务器电脑设置是确保服务器能够高效、安全地运行的关键步骤,本文将详细介绍如何进行服务器电脑的设置,包括硬件配置、操作系统安装与配置、网络设置、安全设置以及性能优化等方面。
一、硬件配置
在进行服务器电脑设置之前,首先需要选择合适的硬件配置,以下是一些常见的硬件配置建议:
| 硬件组件 | 建议配置 |
| CPU | 根据需求选择多核处理器,如Intel Xeon或AMD EPYC系列 |
| 内存 | 至少16GB,推荐32GB或更高,根据应用需求可扩展至数百GB |
| 硬盘 | 使用SSD作为系统盘,容量不低于500GB;数据盘可根据需求选择HDD或SSD |
| 网卡 | 千兆以太网卡,支持冗余和负载均衡功能 |
| 电源 | 选择品牌电源,确保稳定供电,功率根据硬件配置确定 |
二、操作系统安装与配置
选择合适的操作系统对于服务器的稳定性和性能至关重要,以下是一些常用的服务器操作系统:
Windows Server:适用于需要图形界面和易用性的环境。
Linux(如Ubuntu Server、CentOS):适用于高性能、稳定性和安全性要求的环境。
安装步骤
1、下载ISO镜像:从官方网站下载所需操作系统的ISO镜像文件。
2、制作启动盘:使用工具(如Rufus)将ISO镜像写入U盘或DVD。
3、设置BIOS:在开机时进入BIOS设置,将启动顺序设置为从U盘或DVD启动。
4、安装操作系统:按照屏幕提示完成操作系统的安装过程。
初始配置
网络配置:设置静态IP地址、子网掩码、默认网关和DNS服务器。
用户管理:创建必要的用户账户,并设置适当的权限。
防火墙设置:启用防火墙,并配置允许通过的必要端口。
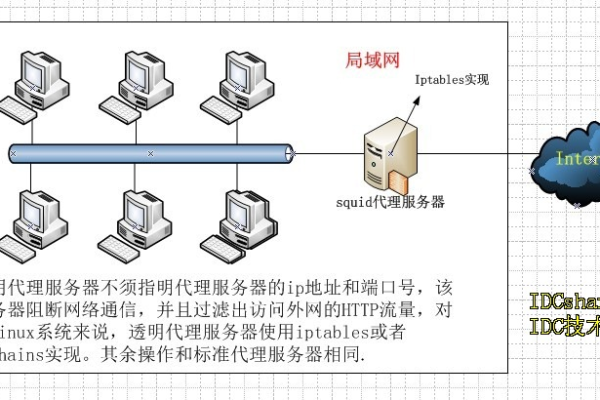
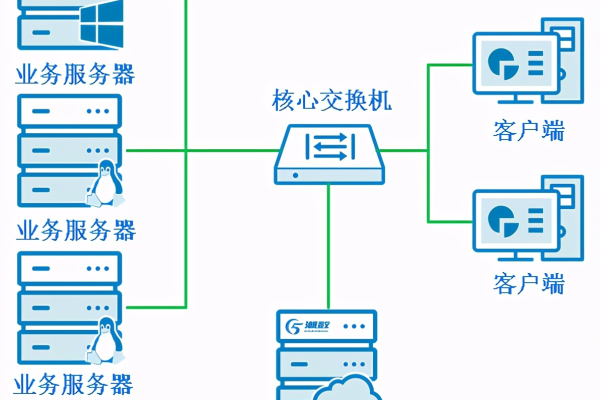
三、网络设置
网络设置是服务器电脑设置中的重要环节,确保服务器能够正常通信和访问。

1、静态IP地址配置:在网络适配器设置中,手动输入IP地址、子网掩码、默认网关和DNS服务器地址。
2、DNS配置:确保DNS服务器地址正确,以便服务器能够解析域名。
3、路由配置:如果服务器需要充当路由器或网关,需配置相应的路由规则。
4、网络测试:使用ping命令测试网络连接是否正常。
四、安全设置
服务器的安全性是至关重要的,以下是一些基本的安全设置措施:
1、更新补丁:定期更新操作系统和应用程序的安全补丁。
2、防火墙配置:配置防火墙规则,限制不必要的入站和出站流量。
3、强密码策略:为用户账户设置强密码,并定期更换。
4、访问控制:使用角色基访问控制(RBAC)来限制用户对资源的访问。
5、日志记录:启用日志记录功能,监控服务器活动和异常行为。
五、性能优化
为了确保服务器的最佳性能,需要进行一些性能优化设置:
1、资源分配:根据应用需求合理分配CPU、内存和磁盘资源。

2、缓存设置:优化操作系统和应用程序的缓存设置,提高数据访问速度。
3、负载均衡:对于高流量应用,使用负载均衡技术分散请求压力。
4、监控与调优:使用监控工具实时监控系统性能,并根据需要进行调优。
六、备份与恢复
定期备份服务器数据是防止数据丢失的重要措施,以下是一些备份与恢复的策略:
1、定期备份:制定定期备份计划,备份重要数据和配置文件。
2、异地备份:将备份数据存储在异地,以防止本地灾难导致的数据丢失。
3、恢复测试:定期进行恢复测试,确保备份数据的可用性和完整性。
FAQs
Q1: 如何更改服务器的静态IP地址?
A1: 要更改服务器的静态IP地址,请按照以下步骤操作:
1、打开“控制面板”或“设置”。
2、选择“网络和Internet”选项。
3、点击“更改适配器设置”或“网络连接”。

4、右键点击正在使用的网络适配器,选择“属性”。
5、双击“Internet协议版本4 (TCP/IPv4)”。
6、选择“使用下面的IP地址”,然后输入新的IP地址、子网掩码和默认网关。
7、点击“确定”保存更改。
Q2: 如何优化服务器性能?
A2: 优化服务器性能可以从以下几个方面入手:
1、资源分配:根据应用需求合理分配CPU、内存和磁盘资源,避免资源浪费。
2、缓存设置:优化操作系统和应用程序的缓存设置,提高数据访问速度。
3、负载均衡:对于高流量应用,使用负载均衡技术分散请求压力。
4、监控与调优:使用监控工具实时监控系统性能,并根据需要进行调优,如调整线程数、优化数据库查询等。
各位小伙伴们,我刚刚为大家分享了有关“服务器电脑设置”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!