服务器的Swap是否算作内存的一部分?
- 行业动态
- 2024-11-20
- 6
服务器的Swap算内存吗?
在计算机科学领域,关于服务器的Swap是否算作内存,这一问题常常引起广泛讨论,Swap,也称为交换空间或虚拟内存,是操作系统用于暂时扩展物理内存的一种机制,当系统的物理内存(RAM)不足时,Swap会将部分不常用的数据从内存转移到硬盘上的特定区域,以释放内存空间供当前更需要的应用使用,Swap并不等同于物理内存,尽管它在功能上可以作为内存的一部分来使用。
1.Swap的定义
概念与作用:Swap是一种用硬盘空间模拟内存的技术,用于在物理内存不足时临时存放数据,它的主要目的是防止系统因内存耗尽而崩溃,同时保持尽可能多的活动进程运行。
速度差异:由于硬盘的读写速度远低于物理内存(RAM),因此Swap虽然可以缓解内存压力,但会导致系统性能下降,当系统频繁使用Swap时,通常意味着物理内存资源紧张,这可能会影响应用程序的响应速度和整体系统性能。
2.Swap与物理内存的区别
访问速度:物理内存的访问速度非常快,因为它直接与CPU连接并使用高速缓存技术,相比之下,Swap位于硬盘上,其访问速度要慢得多,因为硬盘需要通过机械运动来读取和写入数据。
数据存储方式:物理内存中的数据是实时存取的,而Swap中的数据则是在物理内存不够用时,由操作系统自动将部分数据移至Swap空间,这意味着Swap中的数据并不是一直可用的,而是作为一种备用方案存在。

使用场景:物理内存主要用于存储正在运行的程序和当前使用的数据,而Swap则用于存放暂时不需要但未来可能会用到的数据,当物理内存充足时,操作系统会优先使用物理内存;只有当物理内存不足时,才会使用Swap。
3.Swap的重要性
应急措施:Swap可以作为一种应急措施,确保系统在物理内存耗尽时仍能继续运行,这对于需要长时间运行且不能中断的关键任务非常重要。
稳定性提升:通过使用Swap,操作系统可以避免因内存不足而导致的程序崩溃或系统挂起,从而提高系统的稳定性和可靠性。
灵活性增强:Swap允许系统在物理内存有限的情况下运行更多的应用程序和服务,增加了系统的灵活性和可扩展性。

4.如何优化Swap的使用
合理配置Swap大小:根据服务器的实际需求和物理内存大小,合理配置Swap的大小,Swap的大小应该是物理内存的1到2倍,但具体数值需要根据实际情况进行调整。
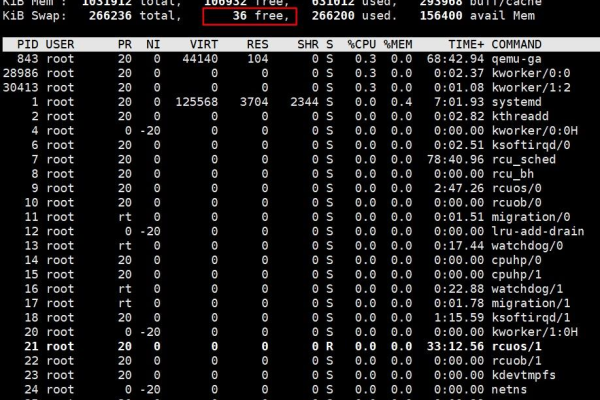
监控Swap使用情况:定期监控Swap的使用情况,以便及时发现潜在的问题并进行优化,可以使用各种系统监控工具来跟踪Swap的使用率和活动情况。
调整swappiness参数:Linux系统提供了一个名为swappiness的参数,可以用来控制内核使用Swap的倾向性,通过调整这个参数,可以优化Swap的使用效率并减少不必要的I/O操作。
5.

服务器的Swap虽然可以在一定程度上缓解物理内存的压力并提高系统的稳定性和灵活性,但它并不能替代物理内存的作用,Swap的速度远慢于物理内存,因此过度依赖Swap会导致系统性能下降,为了确保服务器的最佳性能和稳定性,建议合理配置物理内存和Swap的大小,并定期监控它们的使用情况,对于关键任务和高性能应用来说,增加物理内存仍然是最有效的解决方案之一。
希望通过这篇文章的解释,读者能够更加清晰地理解服务器的Swap及其在内存管理中的作用。
到此,以上就是小编对于“服务器的swap算内存吗”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。







