如何给html加滚动条
- 行业动态
- 2024-03-28
- 3230
在HTML中添加滚动条可以通过多种方式实现,通常依赖于CSS来控制元素的滚动行为,以下是几种为HTML元素添加滚动条的方法:

方法一:使用CSS的overflow属性
基本概念
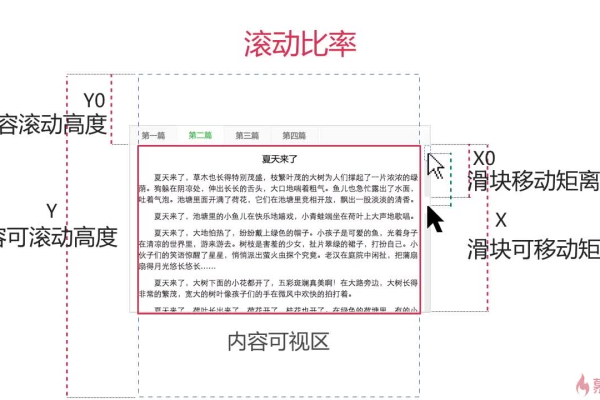
overflow属性用于指定当内容溢出一个区块元素框时发生的事情,它常常和width与height一起使用来创建滚动条。
操作步骤
1、确定需要添加滚动条的元素,并为其设置一个固定的高度或宽度。
2、应用overflow属性,并将其值设置为auto或scroll。
auto: 当内容溢出时显示滚动条。
scroll: 无论内容是否溢出,始终显示滚动条。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>Scrollbar Example</title>
<style>
.scrollablebox {
width: 200px;
height: 200px;
overflow: auto; /* 或者 overflow: scroll; */
border: 1px solid #000;
}
</style>
</head>
<body>
<div >
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<!此处省略大量文本内容 >
</div>
</body>
</html>
方法二:利用JavaScript动态控制
基本概念
通过JavaScript,你可以根据内容的动态变化来控制滚动条的显示。
操作步骤
1、获取元素及其内容的尺寸。
2、判断内容高度是否超过元素高度。
3、如果内容高度超出,则添加滚动条。
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>Scrollbar Example with JavaScript</title>
<style>
.dynamicbox {
width: 200px;
height: 200px;
border: 1px solid #000;
}
</style>
<script>
window.onload = function() {
var box = document.querySelector('.dynamicbox');
var contentHeight = box.innerText.length * 1.5; // 假设每个字符高度为1.5px
if (contentHeight > box.offsetHeight) {
box.style.overflowY = 'auto'; // 或者 'scroll'
}
}
</script>
</head>
<body>
<div >
<p id="content">Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<!此处可能动态加载更多内容 >
</div>
</body>
</html>
方法三:利用第三方库
基本概念
有一些第三方JavaScript库如Perfect Scrollbar、SimpleBar等,提供了更美观和功能性更强的滚动条解决方案。
操作步骤
1、引入第三方库的CSS和JS文件。
2、按照库的文档初始化滚动条。
示例代码(以Perfect Scrollbar为例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>Scrollbar Example with Perfect Scrollbar</title>
<link href="path/to/perfectscrollbar.css" rel="stylesheet">
<script src="path/to/perfectscrollbar.js"></script>
<script>
// 使用Perfect Scrollbar需要调用PS插件的init方法
var ps = new PerfectScrollbar('.pscontainer');
</script>
<style>
.pscontainer {
width: 200px;
height: 200px;
position: relative; /* 必须设置 */
}
</style>
</head>
<body>
<div id="pscontainer">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<!此处省略大量文本内容 >
</div>
</body>
</html>
以上是三种给HTML元素添加滚动条的方法,选择哪种方法取决于你的需求和应用场景,如果只需要简单的滚动功能,使用CSS就足够了;如果需要更复杂的控制,可能需要JavaScript;如果对滚动条的外观有更高要求,可以考虑使用第三方库。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/252487.html