html表格如何设置只有一列
- 行业动态
- 2024-03-28
- 2921
要在HTML中创建一个只有一列的表格,您可以按照以下步骤操作:

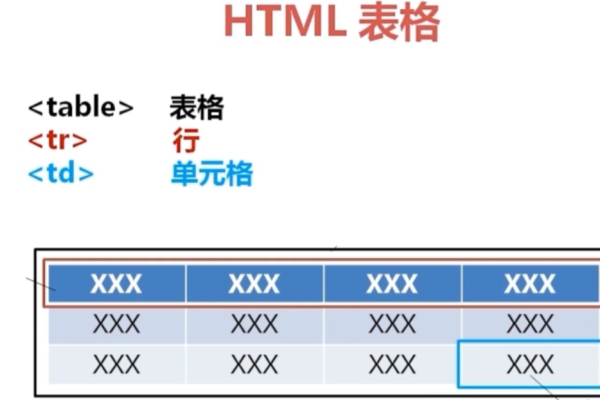
1、 :您需要使用<table>标签来定义一个表格。
2、创建表头:如果需要,可以使用<thead>标签来定义表格的头部,通常包含列标题,在<thead>内部,使用<tr>(table row的缩写)来定义行,然后在<tr>内部使用<th>(table header的缩写)来定义列标题。
3、创建表格主体:使用<tbody>标签来定义表格的主体部分,这是表格的实质内容所在,在<tbody>内部,同样使用<tr>来定义每一行,但由于只有一列,每个<tr>内部只需要一个<td>(table data的缩写)来定义单元格。
4、设置单元格属性:可以通过添加属性来设置单元格的样式,例如边框(border)、背景色(bgcolor)、对齐方式(align)等。
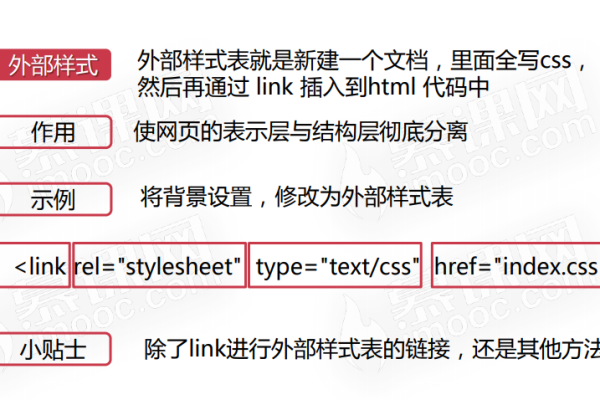
5、应用CSS样式:在<style>标签内或外部的CSS文件中,可以通过选择器来选中表格及其元素,并设置样式,可以设置表格的宽度、高度,或者通过:firstchild选择器选中第一列,并设置其文字颜色等。
以上就是创建一个只有一列的HTML表格的方法,您可以根据自己的需求调整表格的行数和样式,以适应不同的展示目的。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/252474.html