html类如何自定义颜色
- 行业动态
- 2024-03-28
- 4275
在HTML中,可以通过CSS(层叠样式表)来自定义类的颜色,以下是详细步骤:

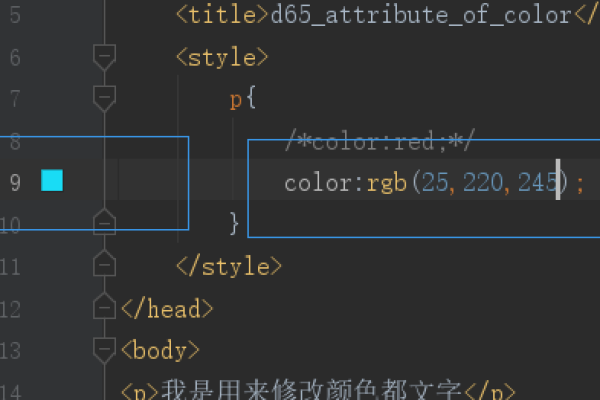
1、你需要创建一个CSS文件或者直接在HTML文件中使用<style>标签来定义你的样式。
2、你可以使用.classname { color: #colorcode; }的语法来定义颜色。classname是你的类名,#colorcode是你想要的颜色代码。
3、你可以在HTML元素中使用来应用这个颜色。
如果你想要创建一个名为myClass的类,其颜色为红色,你可以这样做:
<!DOCTYPE html>
<html>
<head>
<style>
.myClass {
color: #FF0000;
}
</style>
</head>
<body>
<p >这是一个红色的段落。</p>
</body>
</html>
在这个例子中,myClass是一个自定义的类,它的颜色被设置为红色(#FF0000),我们在一个段落元素(<p>)中使用了这个类,所以这个段落的文字将会是红色的。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/252470.html