如何用测试html
- 行业动态
- 2024-03-28
- 4303
要测试HTML(超文本标记语言)文件,通常意味着需要检查HTML代码的正确性、浏览器兼容性、页面布局、功能实现以及性能等方面,以下是详细的技术教学步骤:

1. 准备测试环境
确保你的计算机上安装了最新版本的浏览器,例如Google Chrome、Mozilla Firefox、Safari和Microsoft Edge等,这些浏览器提供了开发者工具来帮助进行测试。
2. 编写基础HTML代码
创建一个简单的HTML文件,例如命名为test.html,并在其中写入基本结构:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<title>测试页面</title>
</head>
<body>
<!在这里添加内容 >
</body>
</html> 3. 添加内容和样式
在<body>标签内添加一些内容,比如文本、图片、链接等,并为它们应用一些CSS样式。
<body>
<h1>欢迎来到我的网站</h1>
<p>这是一个简单的段落。</p>
<img src="image.jpg" alt="示例图片">
</body> 可以添加一些内联样式或者链接到外部CSS文件:
<head>
...
<style>
body {
backgroundcolor: #f0f0f0;
}
h1 {
color: #333;
}
</style>
</head> 或者
<head>
...
<link rel="stylesheet" href="styles.css">
</head> 4. 检查代码正确性
使用在线HTML验证工具,如W3C Markup Validation Service,来检查你的HTML代码是否符合标准,复制粘贴你的代码或上传文件进行检查。
5. 浏览器兼容性测试
打开不同的浏览器,加载你的test.html文件,观察页面在这些浏览器中的表现是否一致,如果发现差异,可能需要针对不同的浏览器写特定的CSS代码或者使用兼容性解决方案。
6. 使用开发者工具
每个现代浏览器都有内置的开发者工具,可以通过按F12键或者右键点击页面选择“检查”来打开,利用这些工具:
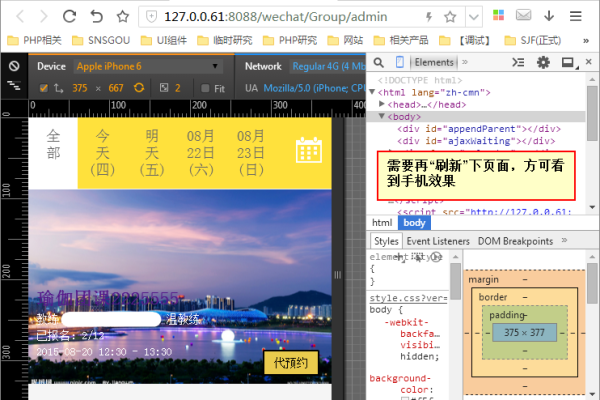
元素检查器:查看页面元素及其属性,并可以实时修改CSS样式和HTML属性来测试不同效果。
控制台:显示JavaScript错误、警告信息和调试信息。
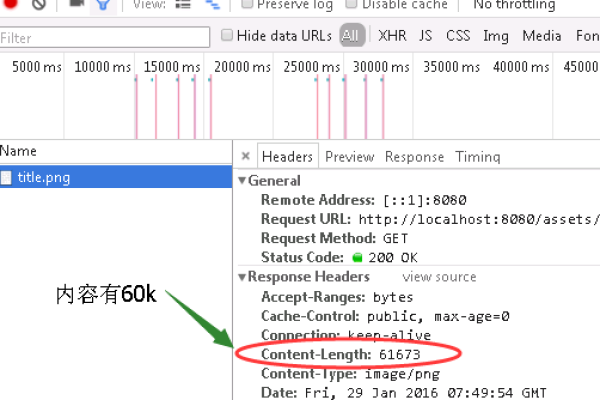
网络:监控网页加载过程中的文件请求,了解加载时间和资源大小。
性能:分析页面加载性能和运行时性能。
7. 功能测试
如果你的页面有交互功能,比如表单提交或者JavaScript动效,需要手动操作这些功能来测试它们是否正常工作。
8. 响应式测试
使用开发者工具中的设备模拟功能来测试页面在不同屏幕尺寸和分辨率下的布局适应性,调整窗口大小,确保页面布局能够优雅地响应。
9. SEO优化检查
使用SEO分析工具,如Google Search Console的移动友好测试和Lighthouse,来评估你的HTML代码对搜索引擎的友好度。
10. 访问性和可用性测试
确保你的网站遵守了Web内容无障碍指南(WCAG),可以使用工具如WAVE或AXE来检查。
11. 性能优化
通过减少HTTP请求、压缩文件、优化图片和使用缓存策略等方法来提高页面加载速度。
完成上述步骤后,你应该有一个经过全面测试和优化的HTML页面,既符合标准,也在各种设备和浏览器上表现良好,不断实践和测试是提高前端开发技能的关键。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/252429.html