html 如何将form居中显示图片
- 行业动态
- 2024-03-28
- 2828
要将HTML中的form居中并显示图片,可以使用CSS样式来实现,下面是详细的技术教学:

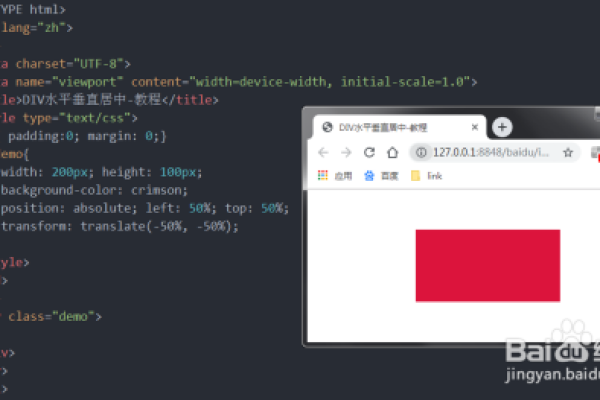
( 图片来源网络,侵删)
1、创建HTML文件:
创建一个HTML文件,例如index.html,并在文件中添加以下基本结构:
“`html
<!DOCTYPE html>
<html>
<head>
<title>Form Centering</title>
<style>
/* CSS样式将在此处添加 */
</style>
</head>
<body>
<form>
<!表单内容将在此处添加 >
</form>
</body>
</html>
“`
2、添加表单内容:
在<form>标签内添加所需的表单内容,例如输入框、按钮等,这里我们添加一个简单的示例:
“`html
<form>
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="提交">
</form>
“`
3、添加图片:
在<form>标签之前或之后添加图片的代码,使用<img>标签,并设置src属性为图片的路径。
“`html
<img src="example.jpg" alt="示例图片">
“`
4、居中CSS样式:
接下来,我们将使用CSS样式将表单和图片居中显示,在<style>标签内添加以下CSS样式:
“`css
body {
display: flex;
justifycontent: center;
alignitems: center;
height: 100vh;
margin: 0;
}
form {
display: flex;
flexdirection: column;
alignitems: center;
}
img {
maxwidth: 100%;
height: auto;
}
“`
这些CSS样式将使整个页面的内容居中显示,并将表单内的元素垂直排列。maxwidth: 100%和height: auto确保图片按比例缩放以适应其容器。
5、保存并预览:
保存index.html文件,并在浏览器中打开它,你将看到表单和图片都居中显示在页面上。
这样,你就成功地将HTML中的form居中并显示了图片,记得根据实际需要修改图片路径和表单内容。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/252401.html