如何更改停车场服务器的设置?
- 行业动态
- 2024-11-19
- 4
在当今数字化时代,停车场管理系统的高效运行离不开稳定的服务器支持,随着技术的进步和业务需求的变化,更换或升级停车场服务器成为提升系统性能、增强安全性的重要步骤,本文将详细阐述停车场如何更换服务器设置,确保过程平稳且不影响日常运营。
一、准备工作
1. 需求分析
性能评估:首先评估现有服务器的性能瓶颈,比如处理速度慢、存储空间不足等。
目标设定:明确新服务器需满足的性能指标,如更高的处理能力、更大的数据存储量、更强的安全性能等。
2. 选择合适的服务器
硬件配置:根据需求选择CPU、内存、硬盘等硬件配置。
操作系统与软件兼容性:确保新服务器的操作系统与现有管理软件兼容,或考虑是否需要升级软件版本。
供应商选择:考虑服务器的品牌、售后服务、价格等因素,选择信誉良好的供应商。

二、数据迁移计划
1. 数据备份
使用可靠的备份工具对现有服务器上的所有数据进行完整备份,包括数据库、配置文件、日志文件等。
验证备份数据的完整性和可恢复性。
2. 迁移策略
直接迁移:适用于新旧服务器环境相似的情况,可以直接复制数据到新服务器。
间接迁移:如果新旧服务器架构差异大,可能需要通过中间件或转换工具进行数据迁移。

三、实施步骤
| 步骤 | 描述 |
| 1. | 关闭旧服务器上的服务,确保没有活跃会话。 |
| 2. | 在新服务器上安装必要的操作系统和软件环境。 |
| 3. | 根据迁移策略,将备份的数据恢复到新服务器。 |
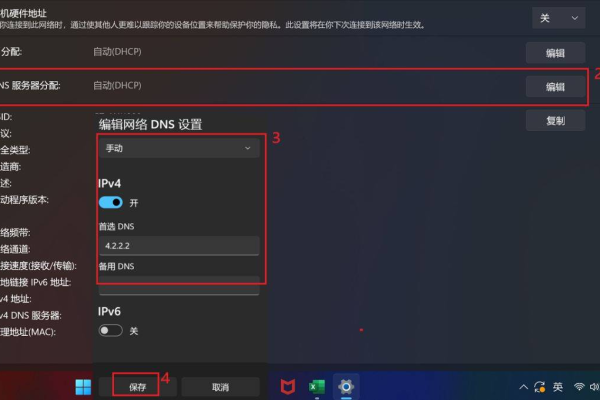
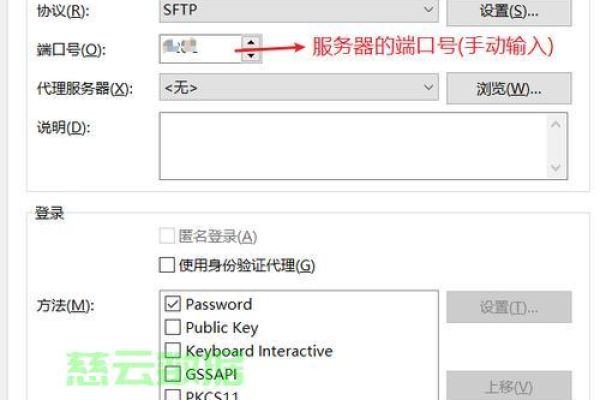
| 4. | 配置新服务器的网络设置,确保与停车场系统的其他部分通信正常。 |
| 5. | 测试新服务器的功能,包括但不限于数据库访问、应用程序运行、网络连接等。 |
| 6. | 逐步切换流量至新服务器,监控运行状况,确保无异常。 |
| 7. | 确认新服务器稳定运行后,正式停用旧服务器。 |
四、优化与维护
性能监控:持续监控新服务器的性能指标,及时调整配置以优化性能。
安全更新:定期检查并应用安全补丁,加强系统安全防护。
文档记录:详细记录更换过程中的关键步骤和配置信息,便于未来参考和维护。
五、应急预案
制定详细的故障恢复计划,包括数据恢复流程、备用服务器启动指南等,以应对可能出现的意外情况。
FAQs
Q1: 更换服务器期间,停车场运营是否会受到影响?
A1: 是的,更换服务器期间可能会短暂影响停车场的运营,特别是数据迁移和系统切换阶段,建议选择低峰时段进行操作,并提前通知相关人员做好准备,尽量减少对用户的影响。

Q2: 如果新服务器出现故障,如何快速恢复停车场系统?
A2: 应立即启动预先准备的应急预案,尝试从备份中恢复数据至备用服务器或迅速回滚至旧服务器(如果仍可用),联系服务器供应商寻求技术支持,尽快定位并解决问题,定期的系统备份和应急演练也是确保快速恢复的关键。
通过周密的计划和细致的执行,停车场更换服务器的过程可以变得相对平滑,不仅能够提升系统的整体性能和安全性,还能为未来的扩展奠定坚实的基础。
各位小伙伴们,我刚刚为大家分享了有关“停车场怎么换服务器设置”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!