html如何给按钮居中
- 行业动态
- 2024-03-28
- 2830
在HTML中,给按钮居中有多种方法,下面我将介绍几种常见的方式,这些方法主要利用CSS(层叠样式表)来实现布局和样式的定义。

方法一:使用margin属性
margin 是 CSS 中的一个属性,它用于设置元素周围的空间大小,通过将左右 margin 设置为 auto,可以实现水平居中。
<!DOCTYPE html>
<html>
<head>
<style>
.centerbutton {
display: block;
marginleft: auto;
marginright: auto;
}
</style>
</head>
<body>
<button >居中的按钮</button>
</body>
</html>
这种方法适用于页面上只有一个需要居中的元素的情况。
方法二:使用textalign属性
textalign 通常用来设置文本的水平对齐方式,但也可以影响内联元素如 <button>。
<!DOCTYPE html>
<html>
<head>
<style>
.centercontainer {
textalign: center;
}
</style>
</head>
<body>
<div >
<button>居中的按钮</button>
</div>
</body>
</html>
在这里,我们创建了一个包含按钮的 div 容器,并设置其 textalign 属性为 center。
方法三:使用flexbox布局
Flexbox 是一种现代的布局模式,非常适合于在不同屏幕尺寸和设备上创建灵活的布局。
<!DOCTYPE html>
<html>
<head>
<style>
.flexcontainer {
display: flex;
justifycontent: center;
}
</style>
</head>
<body>
<div >
<button>居中的按钮</button>
</div>
</body>
</html>
在这个例子中,我们设置了一个 div 容器为 flex 容器,并使用 justifycontent 属性来居中其子元素。
方法四:使用grid布局
CSS Grid Layout 是一个二维布局系统,可以处理行和列,比 flexbox 更灵活。
<!DOCTYPE html>
<html>
<head>
<style>
.gridcontainer {
display: grid;
placeitems: center;
}
</style>
</head>
<body>
<div >
<button>居中的按钮</button>
</div>
</body>
</html>
这里我们使用 display: grid; 来定义一个网格容器,并使用 placeitems: center; 来将所有子元素居中。
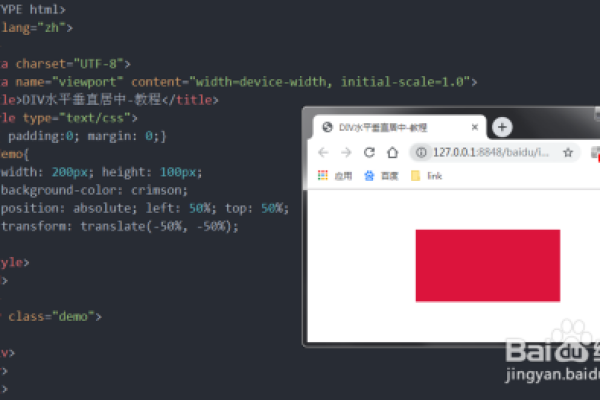
方法五:使用绝对定位和transform属性
通过结合使用 position: absolute 和 transform: translate(50%, 50%) 也可以实现居中效果。
<!DOCTYPE html>
<html>
<head>
<style>
.absolutecenter {
position: absolute;
top: 50%;
left: 50%;
transform: translate(50%, 50%);
}
</style>
</head>
<body>
<button >居中的按钮</button>
</body>
</html>
这个方法将按钮的位置设定为视口(viewport)的中心点,然后使用 transform: translate(50%, 50%) 把按钮自身向左上方移动一半的距离,从而实现居中。
以上是五种常用的HTML按钮居中的方法,每种方法都有其适用场景,选择哪一种取决于您的具体需求、浏览器支持情况以及您想要达到的布局复杂度,通常情况下,建议使用 flexbox 或 grid 布局,因为它们更加强大且易于管理,同时也得到了现代浏览器的广泛支持。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/252372.html