如何设置云服务器以实现偷算力?
- 行业动态
- 2024-11-19
- 5
云服务器算力配置与优化
在云计算领域,云服务器的算力配置与优化是提升其性能和处理能力的关键步骤,本文将详细介绍如何在云服务器上进行算力配置与优化,包括硬件选择、操作系统优化、网络设置等方面的内容。
一、云服务器算力配置
1. 选择合适的云服务提供商
用户需要选择一个可信赖的云服务提供商,目前市场上有很多云服务提供商可供选择,如亚马逊AWS、微软Azure、谷歌云等,用户可以通过比较不同服务提供商的价格、服务质量、可用性等因素来做出决策。
2. 注册和登录账号
在选择好云服务提供商后,需要注册一个账号并登录,完善个人或企业相关信息,如联系方式和付款方式等。
3. 选择云服务器配置
登录账号后,需要选择合适的云服务器配置,这通常包括以下几个方面:
计算性能:根据实际需求选择合适的CPU核心数和频率,常见的CPU包括Intel的Xeon系列和AMD的EPYC系列。
存储空间:选择足够的存储容量以满足数据存储需求,对于需要高IO性能的应用,可以选择SSD替代传统的HDD。
内存容量:内存是云服务器进行计算所使用的临时存储空间,建议选择至少16GB的内存以提高计算能力。

带宽:根据应用的网络需求选择合适的带宽大小。
4. 创建云服务器实例
在云服务提供商的控制台中,选择创建云服务器实例,填写所需的配置信息,如地域、可用区、操作系统、网络等,还要选择适当的实例规格,包括CPU核心数、内存大小、存储容量等,这些参数将直接影响到云服务器的算力。
5. 安装所需的软件
一般情况下,云服务器实例创建完成后,需要手动安装所需的软件和工具来配置算力,这通常涉及到以下几个方面:
操作系统:根据需要选择适合的操作系统,并进行安装和配置,对于Linux操作系统,可以使用包管理器来安装需要的软件和工具。
算力工具:根据具体的需求,安装适当的算力工具,如果需要进行机器学习或深度学习任务,可以安装TensorFlow、PyTorch等开源框架。
6. 配置硬件加速器(可选)

如果需要更强大的算力,可以考虑为云服务器配置硬件加速器,硬件加速器通常用于深度学习、图像处理、科学计算等需要大量运算的场景,云服务器提供商通常支持多种硬件加速器,如GPU、FPGA、TPU等,根据需求选择适合的硬件加速器,并按照提供商的指导进行安装和配置。
7. 运行和测试算力配置
完成上述步骤后,可以开始运行和测试算力配置,根据具体的需求,编写相应的代码或脚本,并在云服务器上运行,可以使用各种性能测试工具来测试算力配置的性能和稳定性,以保证满足需求。
二、云服务器算力优化
为了提高云服务器的算力,除了合理的配置外,还需要进行一些优化措施:
硬件升级:如果云服务器配置允许,可以通过升级硬件来提升算力,增加内存、更换高性能处理器等。
使用加速器:某些云服务提供商提供了GPU加速器或专用加速器,可以显著提升服务器的计算能力,考虑使用这些加速器来加快计算过程。
分布式处理:使用分布式处理框架或技术,将计算任务分发到多台云服务器上进行并行处理,从而提高整体的计算能力。
使用容器技术:使用容器技术可以有效地利用云服务器的资源,并提供更高的计算能力,通过将应用程序部署在容器中,可以更灵活地进行资源分配和管理。
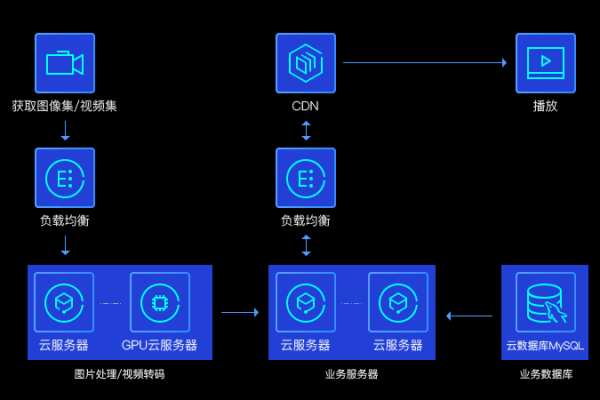
网络优化:优化云服务器的网络配置可以提高数据传输的速度和稳定性,可以考虑使用负载均衡、CDN等技术来优化网络性能。

系统调优:进行系统调优可以进一步提升云服务器的性能,调整内核参数、优化磁盘和网络配置等方式来改善系统的响应速度和处理能力。
给云服务器配置算力是一个相对简单的过程,用户只需根据自己的需求选择合适的云服务提供商、实例类型和计算模型,然后配置算力参数即可,通过硬件升级、使用加速器、分布式处理、使用容器技术和网络优化等方法可以进一步提高云服务器的算力,希望本文能够帮助读者更好地理解和应用云服务器的算力配置与优化方法。
FAQs
1、如何选择适合自己的云服务器配置?
答:选择适合自己的云服务器配置需要考虑以下几个因素:计算性能、存储空间、内存容量和带宽大小,根据实际需求选择合适的CPU核心数和频率、足够的存储容量、至少16GB的内存以及合适的带宽大小,还需要考虑预算限制和服务可靠性等因素。
2、如何进行云服务器的算力优化?
答:进行云服务器的算力优化可以从以下几个方面入手:硬件升级、使用加速器、分布式处理、使用容器技术和网络优化,通过增加内存、更换高性能处理器等硬件升级措施;利用GPU加速器或专用加速器提升计算能力;采用分布式处理框架或技术实现并行处理;使用容器技术有效利用资源;优化网络配置提高数据传输速度和稳定性,这些方法可以帮助进一步提升云服务器的算力性能。
各位小伙伴们,我刚刚为大家分享了有关“云服务器怎样设置偷算力”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!