如何获取考试报名系统的源码?
- 行业动态
- 2024-09-25
- 4
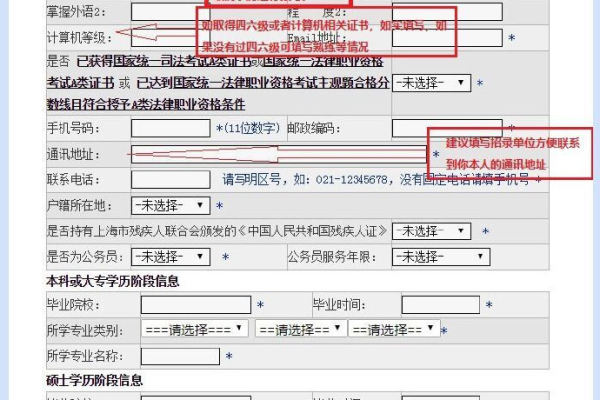
考试报名源码通常是指用于创建、管理和处理考试报名流程的计算机程序源代码。它可能包括用户注册、考试选择、支付处理、报名确认等功能模块,旨在自动化和简化考试报名过程。
考试报名源码通常包括前端和后端两部分,前端负责展示页面,后端负责处理数据,这里给出一个简单的Python Flask后端示例:
1、首先安装Flask库:

pip install Flask
2、创建一个名为app.py的文件,编写如下代码:
from flask import Flask, request, jsonify
app = Flask(__name__)
@app.route('/register', methods=['POST'])
def register():
# 获取请求中的数据
data = request.get_json()
# 解析数据
name = data.get('name')
age = data.get('age')
email = data.get('email')
# 对数据进行简单的验证
if not name or not age or not email:
return jsonify({'error': '参数不完整'}), 400
if not isinstance(name, str) or not isinstance(age, int) or not isinstance(email, str):
return jsonify({'error': '参数类型错误'}), 400
# 模拟将数据保存到数据库
print(f"注册信息:姓名 {name}, 年龄 {age}, 邮箱 {email}")
return jsonify({'message': '注册成功'}), 200
if __name__ == '__main__':
app.run(debug=True)
3、运行app.py文件:

python app.py
4、使用Postman或者curl等工具测试接口:
curl X POST H "ContentType: application/json" d '{"name": "张三", "age": 25, "email": "zhangsan@example.com"}' http://127.0.0.1:5000/register
这个示例仅用于演示目的,实际应用中还需要考虑安全性、数据库存储等问题。