宝塔自建cdn教程
- 行业动态
- 2025-03-23
- 5
宝塔自建CDN教程
一、前期准备
1、服务器要求
准备两台服务器,一台作为源站点服务器(存放网站文件),另一台作为CDN节点服务器。
确保服务器具备足够的带宽和性能,以满足CDN加速的需求。
2、安装宝塔面板
在两台服务器上分别安装宝塔面板,并完成服务器环境的初始化设置。
安装必要的软件组件,如Nginx、Apache等。
3、区分IP
为源站点和CDN节点服务器分配不同的IP地址,以便后续配置。
源站点IP:a.a.a.a(网站文件存放的服务器)
CDN节点IP:b.b.b.b(用来搭建CDN的服务器)
二、宝塔面板配置
1、安装插件
在CDN节点服务器上,登录宝塔面板。
安装“HOST修改工具”插件,以便后续配置HOSTS文件。
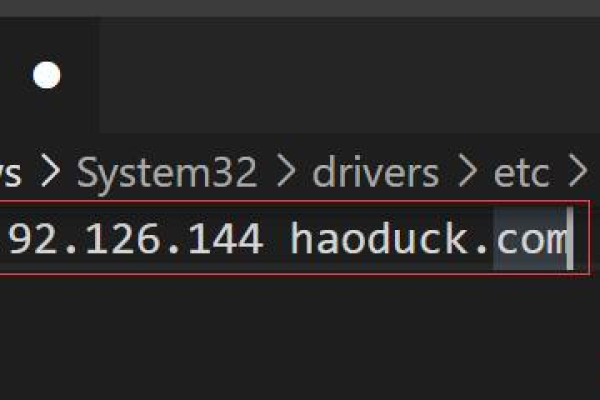
2、修改HOSTS文件
打开“HOST修改工具”插件,填写域名(如idcspy.com)和源站点的IP地址(a.a.a.a)。
或者直接在目录/etc/hosts下手动修改HOST文件,添加相应的域名和IP映射。
3、添加站点
在CDN节点服务器上,通过宝塔面板添加一个普通站点,用于CDN加速。
FTP、数据库等可以根据需要提供或不提供。
4、设置反向代理

打开添加的站点,点击“网站设置”。
在弹出框中找到“反向代理”,打开设置。
首先开启代理,并开启缓存功能。
将缓存时间设置为合适的值(如180分钟)。
在“目标URL”中填写源站的网址,注意在前面的框中添加上https://或http://。
信息填写完毕后,点击下方的提交按钮。
5、重载Nginx配置
设置完成后,需要重载Nginx配置以使设置生效。
在宝塔面板“软件管理”处找到Nginx,点击右侧的“设置”->“重载配置”即可。
6、设置SSL证书
如果网站启用了HTTPS协议,那么CDN节点服务器也需要部署SSL证书。
可以在宝塔面板中“SSL”处免费部署证书,确保域名和主站点一致。
否则可能会出现502错误。

7、设置域名解析
将域名解析到CDN节点服务器的IP地址(b.b.b.b)。
这样用户访问网站时,会首先访问到CDN节点服务器。
三、测试与优化
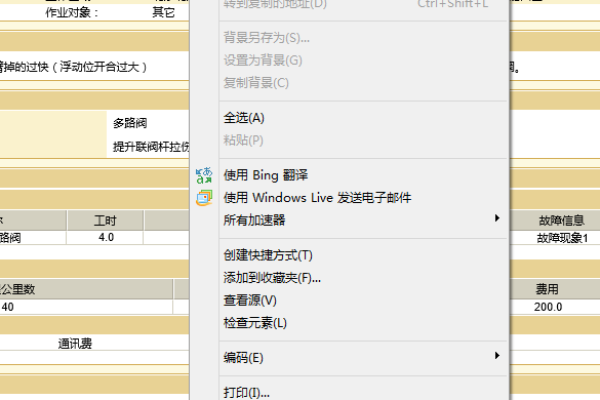
1、清理缓存
完成以上设置后,可以通过指令来清理页面缓存,确保配置生效。
https://www.idcspy.com/purge/example.html(直接在浏览器输入即可清理缓存)。
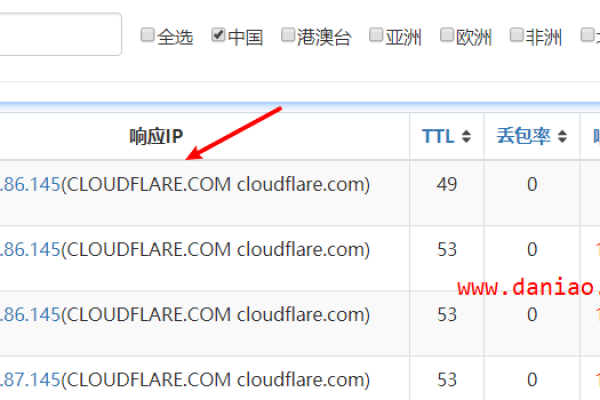
2、测试访问速度
使用工具或浏览器访问网站,检查访问速度是否有所提升。
可以对比配置CDN前后的访问速度,评估CDN加速效果。
3、监控与调整
定期监控CDN节点服务器的运行状态和性能指标。
根据实际需求调整缓存策略、防盗链设置等参数,以达到最佳的优化效果。
四、注意事项
1、安全性

确保CDN节点服务器的安全性,防止被反面攻击或滥用。
定期更新系统和软件组件,以修复潜在的安全破绽。
2、备份数据
在进行任何重要配置之前,务必备份相关数据和配置文件。
以防操作失误导致数据丢失或损坏。
3、合规性
确保自建CDN的使用符合相关法律法规和服务提供商的规定。
避免因违规使用而面临法律风险或服务中断。
通过以上步骤,您可以在宝塔面板上成功自建CDN节点,提升网站的访问速度和性能,请注意遵守相关规定和最佳实践,确保CDN服务的稳定和安全运行。
相关问题与解答
1、问题:自建CDN与购买CDN服务相比有哪些优势?
回答:自建CDN的优势主要包括成本可控、定制化程度高、数据隐私性好,自建CDN可以根据自身的业务需求进行定制化配置,满足特定的性能和安全要求,由于数据存储在本地服务器上,因此可以更好地保护数据隐私,自建CDN也需要投入更多的技术资源和运维成本。
2、问题:如何监控自建CDN的性能和效果?
回答:监控自建CDN的性能和效果可以通过多种方式实现,一种常见的方法是使用性能监控工具来跟踪关键指标,如缓存命中率、响应时间、带宽利用率等,还可以通过日志分析来了解用户访问行为和CDN节点的运行状态,根据监控结果,可以及时调整缓存策略、优化节点配置等,以提高CDN的性能和效果。