安卓ADB驱动是什么?如何安装和使用?
- 行业动态
- 2024-11-19
- 6
安卓ADB驱动
一、简介
ADB,即Android Debug Bridge,是一个重要的命令行工具,用于在计算机和Android设备之间进行通信,它允许用户通过USB或无线网络连接设备,执行各种操作如安装应用、调试、备份等,本文将详细介绍ADB驱动的相关信息,包括其功能、安装步骤及常见问题的解决方案。
二、ADB驱动的功能
1、运行设备的Shell(命令行):ADB提供了一个命令行接口,允许用户直接在Android设备的shell中执行各种命令,这对于开发人员来说非常重要,因为他们可以通过这种方式来调试和测试应用程序。
2、管理模拟器或设备的端口映射:ADB可以设置和管理端口映射,这样开发人员就可以通过网络连接到模拟器或实际设备上,这在进行无线调试时特别有用。
3、计算机和设备之间上传/下载文件:ADB允许用户在计算机和Android设备之间传输文件,用户可以将APK文件传输到设备上进行安装,或者将日志文件从设备传输回计算机进行分析。
4、安装和卸载应用:使用ADB,用户可以轻松地在Android设备上安装或卸载应用程序,这对于开发人员来说尤其方便,因为他们可以在不使用GUI的情况下快速地进行应用部署和测试。
5、编码转换:ADB支持多种编码格式,这使得它在处理不同语言环境下的数据时非常有用。
三、安装ADB驱动的步骤
1、下载ADB工具包:需要从官方网站下载最新的ADB工具包,Google官方提供了适用于Windows、Mac和Linux平台的最新版本下载链接。
Windows: [下载链接](https://dl.google.com/android/repository/platform-tools-latest-windows.zip)
Mac: [下载链接](https://dl.google.com/android/repository/platform-tools-latest-darwin.zip)
Linux: [下载链接](https://dl.google.com/android/repository/platform-tools-latest-linux.zip)
2、解压文件:将下载下来的压缩包解压到一个已知的目录中,可以将其解压到C:adb目录下。
3、配置环境变量:为了使ADB命令能够在任意目录下运行,需要将其添加到系统的环境变量中。
右键点击“此电脑”或“我的电脑”,选择“属性”。

点击“高级系统设置”,然后选择“环境变量”。
在“系统变量”部分,找到名为Path的变量,选中后点击“编辑”。
点击“新建”,添加ADB的安装路径(例如C:adb),然后点击“确定”。
4、验证安装:打开命令提示符(CMD),输入adb version并按回车键,如果看到ADB的版本信息,则表示安装成功。
四、常见问题及解决方案
1、ADB设备未被识别:
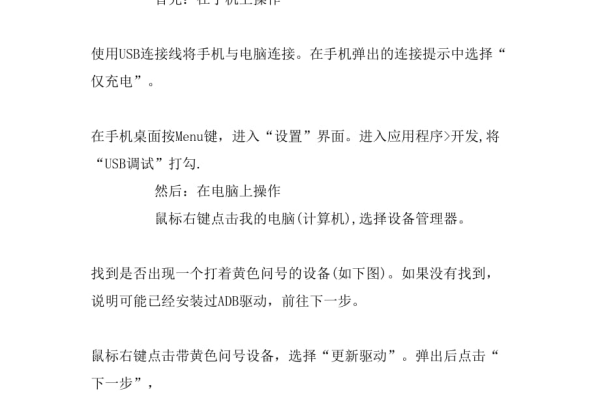
确保已经开启了开发者选项中的“USB调试”,可以在“设置” -> “关于手机” -> 连续点击“版本号”直到出现提示,然后返回“设置” -> “开发者选项”,勾选“USB调试”。
如果使用的是Windows 10系统,有时需要安装特定的驱动程序,可以使用第三方工具如Driver Booster自动检测并安装所需的驱动程序。
2、ADB无法连接到设备:
检查USB线是否接触良好,尝试更换一根USB线。
确认设备管理器中没有黄色感叹号的设备,如果有,请右键点击该设备并选择“更新驱动程序”,手动指定ADB驱动所在的目录。
如果仍然无法连接,可以尝试重启ADB服务器和设备,在命令提示符中输入adb kill-server,然后输入adb start-server,接着重新插拔USB线。

3、ADB命令不响应或报错:
确保ADB的版本与目标设备的Android版本兼容,如果不兼容,可能需要下载不同版本的ADB工具包。
ADB服务器进程可能会异常终止,这时可以通过命令adb kill-server和adb start-server来重启ADB服务。
如果遇到权限问题,可以尝试以管理员身份运行CMD再执行ADB命令。
ADB是一个非常强大的工具,对于Android开发者和高级用户来说几乎是必不可少的,掌握ADB的基本使用方法可以大大提高开发效率,同时也能更好地管理和调试Android设备,希望本文能够帮助大家更好地理解和使用ADB驱动,解决在使用过程中遇到的各种问题。
六、相关FAQs
1. 如何更改ADB的工作目录?
答:可以通过命令cd来更改当前工作目录,如果你想要切换到C:UsersYourUsernameDocuments目录下,可以在CMD中输入以下命令:
cd C:UsersYourUsernameDocuments
然后再次输入adb命令即可在该目录下运行ADB。
2. ADB命令都有哪些常用的?
答:以下是一些常用的ADB命令及其功能:
adb devices:列出所有连接的Android设备。
adb install <file>.apk:安装指定的APK文件。

adb uninstall <package_name>:卸载指定的应用程序。
adb shell:打开设备的Shell窗口。
adb push <local> <remote>:将本地文件上传到设备。
adb pull <remote> <local>:将设备上的文件下载到本地。
adb logcat:查看设备的日志信息。
adb reboot:重启设备。
adb backup:备份设备数据。
adb restore:恢复设备数据。
各位小伙伴们,我刚刚为大家分享了有关“安卓adb驱动”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!