SSL是什么?解密网络安全的关键术语
- 行业动态
- 2024-12-03
- 5
SSL(Secure Sockets Layer,安全套接层)是一种用于保护网络通信安全的加密协议,它的主要目的是确保在客户端与服务器之间传输的数据保持私密性和完整性,防止数据被截取、窃听或改动。
SSL的工作原理
1、握手阶段:当客户端(如浏览器)尝试连接到服务器时,双方会进行一系列的握手操作,以协商加密算法和交换密钥信息,这一过程包括公钥交换、对称会话密钥生成以及公钥加密等步骤。
2、数据传输加密:一旦握手成功,客户端和服务器就会使用商定的对称加密算法对传输的数据进行加密和解密,这样,即使数据在传输过程中被截获,没有相应密钥的攻击者也无法解读数据内容。
3、身份验证:SSL还通过证书机制来验证服务器的身份,确保客户端连接的是合法且可信任的服务器,这有助于防止中间人攻击和钓鱼网站等安全威胁。
SSL的重要性
1、数据保密性:SSL通过加密技术确保敏感信息(如密码、信用卡号等)在传输过程中不被泄露。

2、数据完整性:SSL通过检测数据的改动尝试来维护传输过程中的数据完整性,确保数据在传输过程中未被修改。
3、身份验证:SSL证书可验证Web服务器的真实性,向用户保证他们正在与合法的网站进行通信。
4、强制要求:随着网络安全意识的提高,许多浏览器和搜索引擎都开始强制要求网站使用SSL证书,未实施SSL的网站将被标记为不安全,这会影响网站的可信度和用户体验。
SSL证书的类型和验证方式
SSL证书有多种类型,以满足不同的需求和验证要求,常见的验证方式包括域名验证(DV)、组织验证(OV)和扩展验证(EV),每种验证方式都提供了不同程度的信任级别和安全性。
SSL与TLS的关系
虽然SSL是最初的协议名称,但为了解决其存在的安全破绽和限制,IETF在SSL的基础上设计了传输层安全性(TLS)协议,SSL和TLS可以互换使用,但现在更常用的是TLS这一术语。

SSL/TLS是现代互联网安全不可或缺的一部分,它们通过加密技术保护数据传输的安全性和完整性,并通过证书机制验证服务器的身份,对于任何需要在网络上传输敏感信息的应用来说,部署SSL/TLS都是至关重要的。
FAQs
Q1: SSL证书如何获取?
A1: SSL证书通常由可信的证书颁发机构(CA)颁发,网站管理员需要向CA提交申请,并提供必要的身份验证信息(如域名所有权证明),一旦验证通过,CA将颁发SSL证书给网站管理员,管理员可以将该证书安装到网站的服务器上。
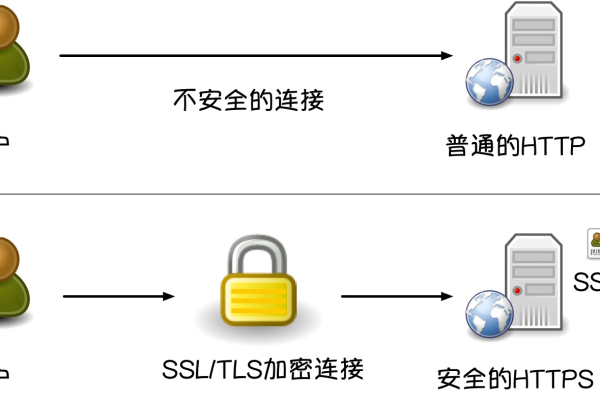
Q2: SSL与HTTPS有什么关系?

A2: HTTPS(HyperText Transfer Protocol Secure)是在HTTP的基础上加入SSL/TLS层实现的安全通信协议,当您访问一个HTTPS网站时,您的浏览器与网站服务器之间的连接会被加密,以确保数据传输的安全性和完整性。
以上内容就是解答有关“ssl是什么意思”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。