如何在html中
- 行业动态
- 2024-03-28
- 2538
在HTML中编写内容需要遵循一定的结构和规则,以确保网页的正确显示和功能实现,以下是一些详细的技术教学,帮助您在HTML中写出高质量的回答内容。

1、HTML结构:
开始标签:使用<html>标签定义整个HTML文档的开始和结束。
头部标签:使用<head>标签定义文档的头部,其中可以包含标题、元数据和其他引用的CSS或JavaScript文件。
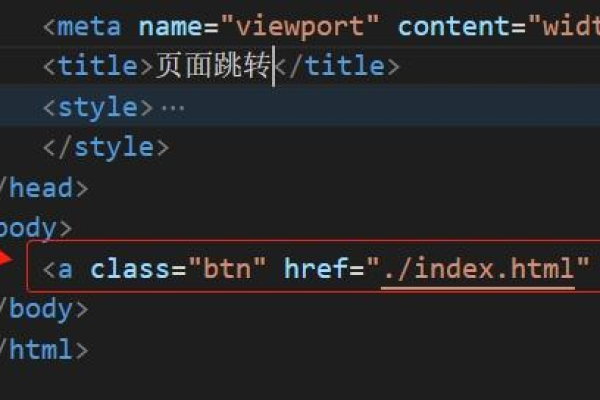
标题标签:使用<title>标签定义文档的标题,该标题将显示在浏览器的标题栏或选项卡上。
主体标签:使用<body>标签定义文档的主体,其中包含可见的内容,如文本、图像和链接等。
2、标题和段落:
标题标签:使用<h1>到<h6>标签定义不同级别的标题,<h1>表示最高级别的标题,<h6>表示最低级别的标题。
段落标签:使用<p>标签定义一个段落,可以在其中包含文本、图片和链接等内容。
3、列表:
无序列表:使用<ul>标签定义一个无序列表,每个列表项使用<li>标签定义。
有序列表:使用<ol>标签定义一个有序列表,每个列表项使用<li>标签定义。
4、链接和图像:
链接标签:使用<a>标签定义一个链接,通过href属性指定链接的目标地址。
图像标签:使用<img>标签插入图像,通过src属性指定图像的源文件路径。
5、表格:
表格标签:使用<table>标签定义一个表格,通过<tr>标签定义表格的行,<td>标签定义单元格。
表头标签:使用<th>标签定义表格的表头,通常用于定义列名。
6、表单:
表单标签:使用<form>标签定义一个表单,通过action属性指定提交表单后的处理程序,method属性指定提交方式(GET或POST)。
输入标签:使用<input>标签定义一个输入框,通过type属性指定输入类型(文本、密码、单选框等),name属性指定输入字段的名称。
按钮标签:使用<button>标签定义一个按钮,通常与JavaScript事件一起使用。
7、样式和脚本:
样式标签:使用<style>标签定义内部样式,可以在其中编写CSS代码来控制页面的样式。
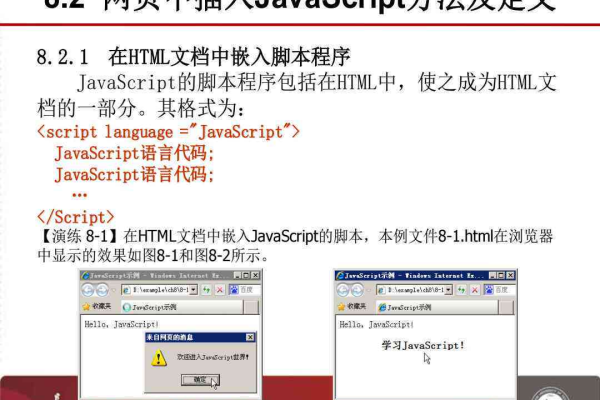
脚本标签:使用<script>标签定义内部脚本,可以在其中编写JavaScript代码来实现交互效果。
以上是一些常见的HTML标签和技术,通过掌握这些基础知识,您可以在HTML中编写出清晰、工整且具有高质量内容的回答,记得在编写过程中保持代码的良好结构和合理的标签使用,以提高代码的可读性和可维护性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/252236.html