新时达服务器设置总楼层,如何操作与优化?
- 行业动态
- 2024-11-19
- 5
在当今的数字化时代,服务器扮演着至关重要的角色,无论是企业还是个人用户,都需要依赖稳定高效的服务器来存储数据、运行程序和管理网络资源,新时达作为一家领先的技术公司,其服务器设置在行业中享有盛誉,本文将详细介绍新时达服务器的设置过程,特别是关于总楼层的配置和管理。
一、新时达服务器简介
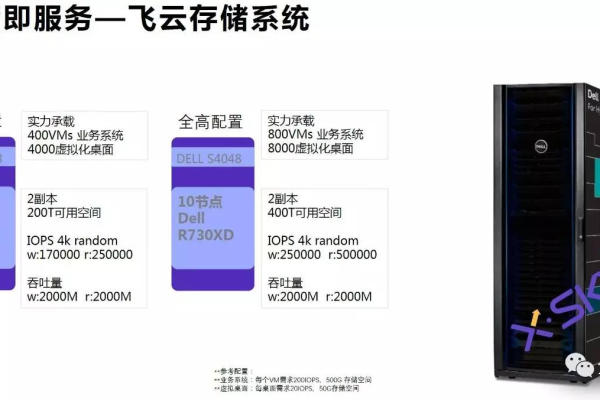
新时达服务器是一种高性能、高可靠性的计算设备,广泛应用于数据中心、云计算平台和企业级应用中,它具有强大的处理能力、大容量的存储空间和灵活的网络连接选项,能够满足各种复杂的业务需求。
二、服务器设置步骤
1、硬件安装:需要将服务器硬件安装在适当的位置,确保电源、网络和冷却系统正常连接。
2、操作系统安装:选择合适的操作系统(如Linux或Windows Server),并按照安装向导完成安装过程。
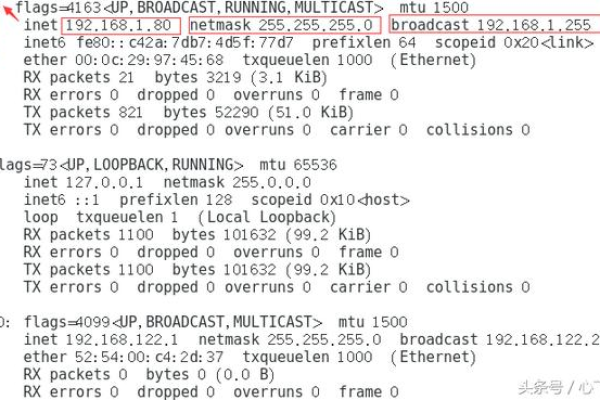
3、网络配置:配置服务器的网络参数,包括IP地址、子网掩码、默认网关和DNS服务器等。
4、安全设置:为了保护服务器免受未经授权的访问,需要进行一系列的安全设置,如防火墙配置、密码策略和访问控制列表(ACL)。
5、软件安装:根据业务需求,安装必要的软件和服务,如数据库管理系统、Web服务器和应用服务器等。

6、性能优化:对服务器进行性能调优,包括内存管理、磁盘I/O优化和网络带宽分配等。
7、备份与恢复:建立定期的数据备份机制,并制定灾难恢复计划,以确保数据的安全性和可恢复性。
三、总楼层配置与管理
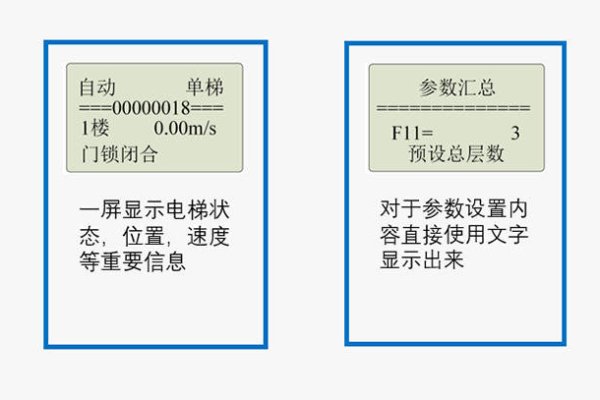
在大型数据中心中,服务器通常被组织成多个楼层或机架,新时达服务器支持灵活的总楼层配置,允许管理员根据实际需求调整服务器的数量和布局,以下是一些关键步骤:
1、规划总楼层结构:确定每个楼层的服务器数量、类型和用途,以及它们之间的网络连接方式。
2、物理布局设计:设计服务器的物理布局,确保有足够的空间用于散热和维护,并考虑到电缆管理和安全性。

3、网络架构设计:设计网络架构,包括交换机、路由器和其他网络设备的布置,以及网络拓扑结构的选择。
4、电力和冷却系统:确保电力供应充足且稳定,同时设计有效的冷却系统以防止过热。
5、监控与管理:部署监控系统以实时跟踪服务器的状态和性能指标,并使用管理工具进行集中管理和控制。
四、相关问答FAQs
Q1: 如何更改新时达服务器的总楼层数?
A1: 要更改新时达服务器的总楼层数,您需要进入服务器的管理界面,找到“系统设置”或“硬件配置”选项,您可以修改总楼层数的设置,更改总楼层数可能需要重新启动服务器才能生效。

Q2: 如果我想增加新的服务器到现有的总楼层中,我应该怎么做?
A2: 要向现有的总楼层添加新的服务器,首先确保您有足够的物理空间和电力供应,按照正常的服务器安装流程进行操作,包括硬件安装、操作系统安装和网络配置等,一旦新服务器准备就绪,您可以通过网络将其接入现有的总楼层结构中。
通过以上步骤和建议,您可以有效地设置和管理新时达服务器的总楼层,以满足您的业务需求和技术要求。
以上就是关于“新时达服务器设置总楼层”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!