负载均衡设备在数据中心中扮演什么角色?
- 行业动态
- 2024-11-18
- 4
负载均衡设备在数据中心作用
总述
负载均衡设备在数据中心中扮演着至关重要的角色,通过优化资源分配、提高系统可靠性和响应速度,确保数据中心能够高效运行,本文将详细介绍负载均衡设备的定义、原理、类型及其在数据中心中的具体作用。
什么是负载均衡?
负载均衡(Load Balancing)是一种技术手段,旨在将工作负载分布到多个计算资源(如服务器、网络链接等)上,以优化资源使用,最大化吞吐量,最小化响应时间,并避免任何单一资源过载,简而言之,它通过平衡请求的分配,提高了系统的整体性能和可靠性。
负载均衡的原理
核心概念
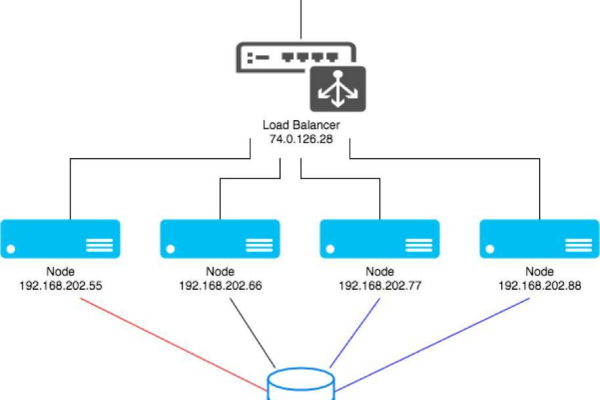
1、负载均衡器(Load Balancer):这是一台负责接收客户端请求并将其转发到后端服务器的设备或软件。
2、后端服务器(Backend Servers):实际处理客户端请求的服务器群。
3、算法(Algorithm):决定如何将请求分配给后端服务器的规则,例如轮询、最少连接数、最短响应时间等。

工作流程
1、请求接收:客户端发送请求到负载均衡器。
2、请求分配:负载均衡器根据预设算法选择最合适的后端服务器。
3、请求处理:选定的后端服务器处理请求并将结果返回给负载均衡器。
4、响应返回:负载均衡器将结果返回给客户端。
常见的负载均衡技术
硬件负载均衡
硬件负载均衡通常由专用设备实现,具备高性能和高可靠性,但成本较高,适用于流量大、对稳定性要求高的环境。
F5 BIG-IP:业界领先的硬件负载均衡解决方案,支持丰富的负载均衡策略和高度的安全性。

Citrix NetScaler:提供全面的负载均衡功能和高级应用交付控制。
软件负载均衡
软件负载均衡利用普通服务器上的软件实现,成本较低且灵活,但可能受限于服务器性能,适用于中小型企业或开发测试环境。
Nginx:开源的高性能HTTP和反向代理服务器,常用于负载均衡。
HAProxy:高效的TCP/HTTP负载均衡器,特别适用于高并发环境。
LVS (Linux Virtual Server):基于Linux内核的负载均衡解决方案,具备高性能和灵活性。
负载均衡在数据中心的作用
提高资源利用率
数据中心内的服务器资源(CPU、内存、存储等)往往存在使用不均的情况,负载均衡通过智能调度,将请求合理分配到每台服务器上,使各服务器都能充分发挥其潜能,从而提高整体资源利用率。
增强系统可靠性
单点故障是数据中心的大敌,负载均衡设备可以实时监测各个后端服务器的健康状态,一旦发现故障,立即将请求重新分配到其他健康服务器上,从而降低系统的故障率,提升服务的可用性。

优化响应时间
用户对在线服务的响应速度有很高的期望,负载均衡设备可以根据当前各服务器的负载情况,选择最优的服务器处理请求,或者根据地理位置等因素,将请求分配给最近的服务器,从而缩短响应时间,提升用户体验。
支持弹性扩展
随着业务的增长,数据中心需要不断扩展其资源,负载均衡设备提供了灵活的流量调度方案,使得新添加的服务器能够快速融入现有架构,实现动态扩展,满足不断变化的业务需求。
提高安全性
负载均衡设备不仅可以管理流量分配,还可以隐藏真实服务器的IP地址,防止直接攻击,它们还可以提供防火墙、DDoS防护等安全功能,进一步提升数据中心的安全性。
负载均衡设备在数据中心中起到了关键作用,通过优化资源分配、提高系统可靠性和响应速度,确保数据中心能够高效运行,无论是硬件还是软件负载均衡,都有其适用的场景和优势,选择合适的负载均衡解决方案,对于提升数据中心的整体性能和竞争力至关重要。
以上内容就是解答有关“负载均衡设备在数据中心作用”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。







