如何实现高效的负载均衡请求分发?
- 行业动态
- 2024-11-17
- 4
负载均衡请求分发
一、负载均衡的基本概念和原理
负载均衡的定义
负载均衡(Load Balancing)是一种将工作负载(例如网络流量、数据请求等)分配到多个计算资源(例如服务器、虚拟机、容器等)的技术,其主要目的是优化性能、提高可靠性以及增加可扩展性。
负载均衡的基本原理
负载均衡的基本原理包括以下几个方面:
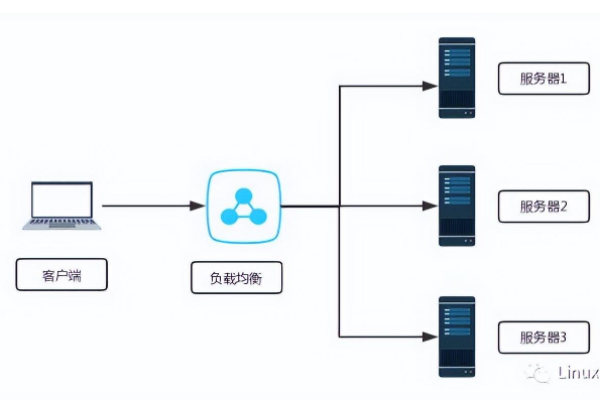
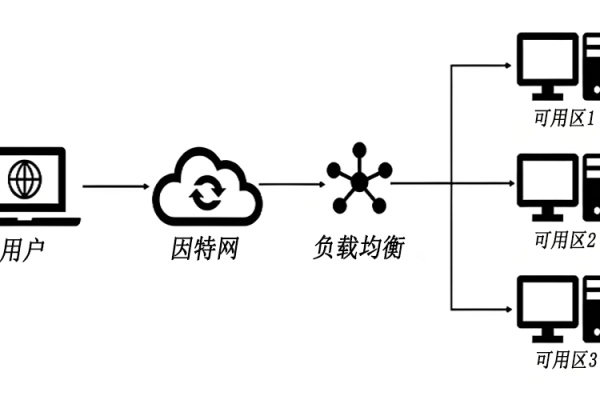
请求分发:负载均衡器接收来自客户端的请求后,根据预先设定的算法将请求分发给多个后端服务器或节点。
健康检查:负载均衡器定期检查后端服务器的健康状态,确保只将请求分发给健康的服务器。
动态调整:根据实际负载情况和后端资源的变化,动态调整请求分发策略,确保资源的负载相对均衡。
负载均衡的重要性
负载均衡在现代网络架构中扮演着至关重要的角色,它不仅可以提高系统的性能和可用性,还可以优化资源利用、支持系统的水平扩展,并提高用户体验。
二、常见的负载均衡算法
轮询(Round Robin)
(1)原理
请求按照固定顺序依次分配给后端服务器,每个请求依次轮流分配给不同的服务器。
(2)优点
简单、公平。
适用于后端服务器性能相近的场景。
(3)缺点
如果后端服务器性能不均衡,可能导致部分服务器负载过重。
(4)适用场景

后端服务器性能相近、请求处理时间相对稳定的情况。
2. 加权轮询(Weighted Round Robin)
(1)原理
在轮询的基础上,给不同的后端服务器分配不同的权重,使得负载更均衡。
(2)优点
可以根据服务器性能不同调整权重,更灵活地分配负载。
(3)缺点
需要手动设置权重,维护成本较高。
(4)适用场景
后端服务器性能差异较大的情况。
IP哈希(IP Hash)
(1)原理
根据客户端的IP地址将请求分配给后端服务器,相同IP的请求始终被分配到同一台服务器。
(2)优点
对于相同IP的请求,能够保证会被分配到同一台服务器,适用于需要保持会话一致性的场景。

(3)缺点
如果有大量不同IP的请求,可能会导致某些服务器负载过重。
(4)适用场景
需要保持会话一致性、没有大量IP地址变化的场景。
4. 最小连接数(Least Connections)
(1)原理
请求会被分配给当前连接数最少的服务器,以实现负载均衡。
(2)优点
能够根据实际负载情况动态分配请求,避免负载不均衡。
(3)缺点
需要实时统计连接数,增加了负载均衡器的计算负担。
(4)适用场景
请求处理时间不稳定、连接数变化较大的情况。
三、负载均衡的实现方式

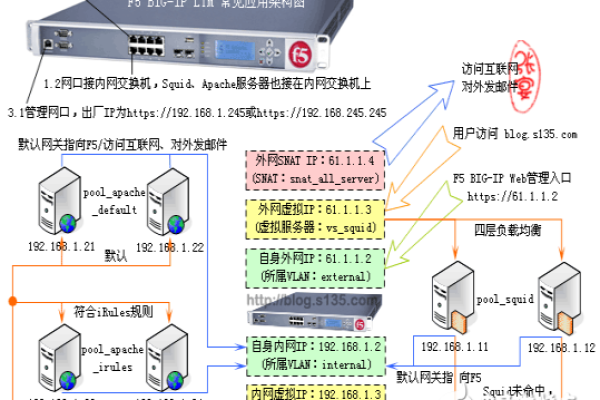
硬件负载均衡
硬件负载均衡通过专门的硬件设备(如F5、A10等)来实现负载均衡,这些设备具备高性能、高可用性和扩展性好的特点,但成本也相对较高。
软件负载均衡
软件负载均衡通过部署软件(如Nginx、HAProxy等)来实现负载均衡功能,软件负载均衡具有经济实惠、适应性强、易于扩展等优点,但在高负载下性能可能较差。
Nginx中的负载均衡配置示例
以下是一个使用Nginx实现负载均衡的简单示例:
http {
upstream backend_servers {
server backend1.example.com;
server backend2.example.com;
server backend3.example.com;
}
server {
listen 80;
location / {
proxy_pass http://backend_servers;
}
}
}
在这个例子中,我们定义了一个名为backend_servers的服务器组,包含了三个后端服务器,所有请求将按照默认的轮询算法进行分发。
四、负载均衡的应用场景
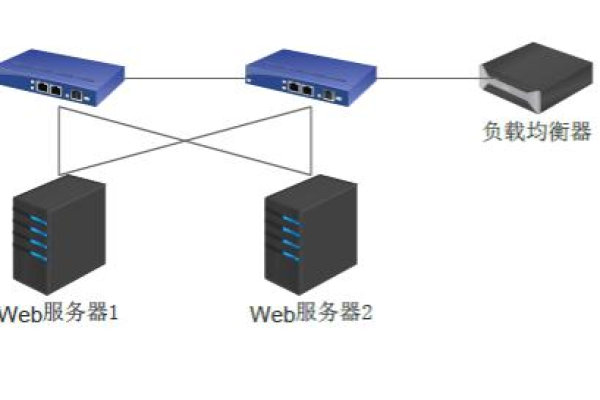
Web应用
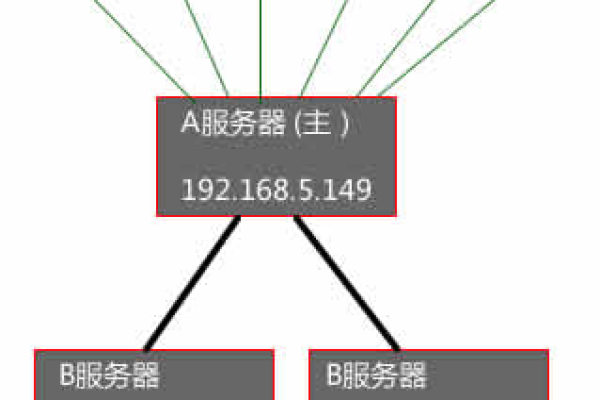
在Web应用中,负载均衡可以将用户请求分发到多个Web服务器上,实现高可用性和可扩展性,当某台Web服务器出现故障时,负载均衡器可以将请求转发给其他正常的服务器,保证服务的连续性和稳定性。
数据库应用
数据库是许多业务的核心部分,通过负载均衡技术可以将数据库请求分发到多个数据库实例上,提高数据库的并发处理能力和可靠性,当某个数据库实例出现故障时,负载均衡器可以自动切换到其他正常的实例上,保证业务的正常运行。
缓存系统
缓存系统是提高系统性能的重要手段之一,通过负载均衡技术可以将缓存数据分散到多个缓存节点上,降低单个节点的压力,提高缓存系统的整体性能和可用性。
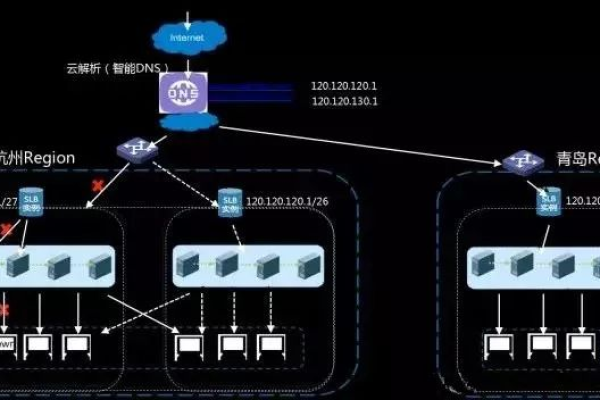
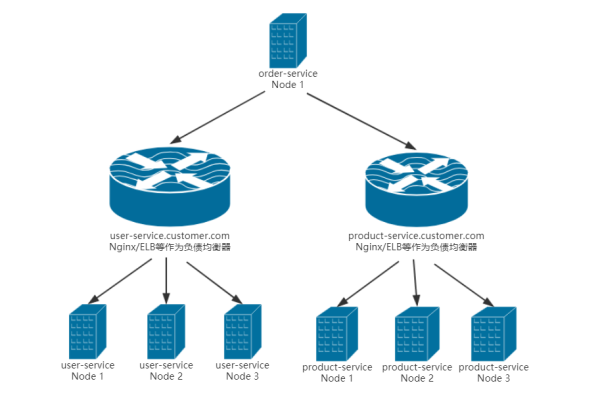
分布式系统
在分布式系统中,各个节点之间通过网络进行通信和协作完成工作任务,通过负载均衡技术可以将请求分发到各个节点上,实现分布式系统的可扩展性和可靠性,当某个节点出现故障时,负载均衡器可以自动切换到其他正常的节点上继续执行任务。
五、归纳与展望
负载均衡技术是解决高并发、低延迟请求处理的重要手段之一,通过合理地使用负载均衡技术,可以提高系统的整体性能和可用性,降低运维成本,未来随着云计算、容器化等技术的发展,负载均衡技术也将不断演进和创新,为更多业务场景提供更加高效、可靠的支持,作为技术人员,我们应该深入了解负载均衡的概念、原理和应用场景,掌握其使用方法和最佳实践,为业务的发展提供有力的技术保障。
小伙伴们,上文介绍了“负载均衡请求分发”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。