负载均衡请求为何会丢失?
- 行业动态
- 2024-11-17
- 7
负载均衡请求会丢失
背景介绍
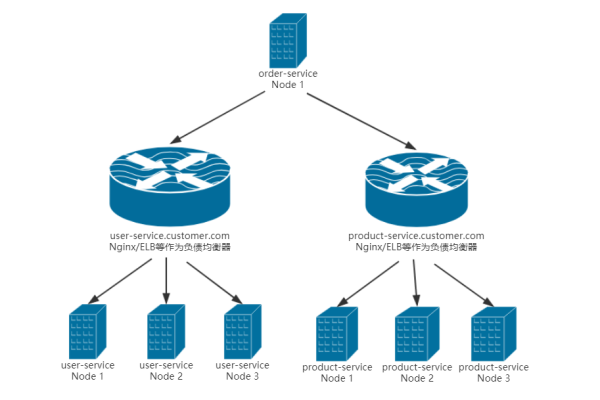
在现代Web应用中,负载均衡是一种关键技术,用于确保高可用性、可扩展性和稳定性,通过将客户端请求分配到多个服务器上,负载均衡能够避免单台服务器过载,提高系统的整体性能和可靠性,负载均衡也带来了一些挑战,尤其是会话管理问题,当使用无状态的HTTP协议时,每次客户端与服务器的交互都是独立的,这会导致会话信息的丢失,本文将深入探讨负载均衡环境下会话丢失的原因及其解决方案。
基本概念
什么是负载均衡?
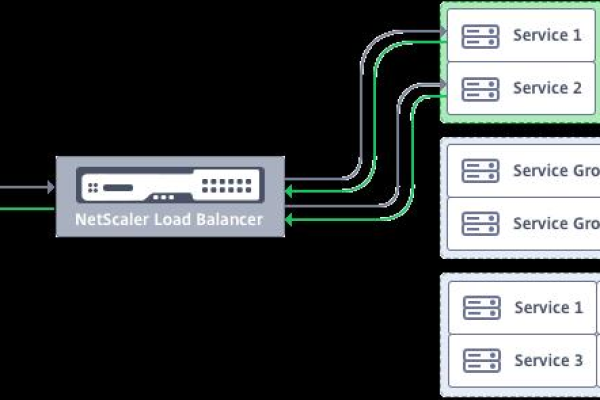
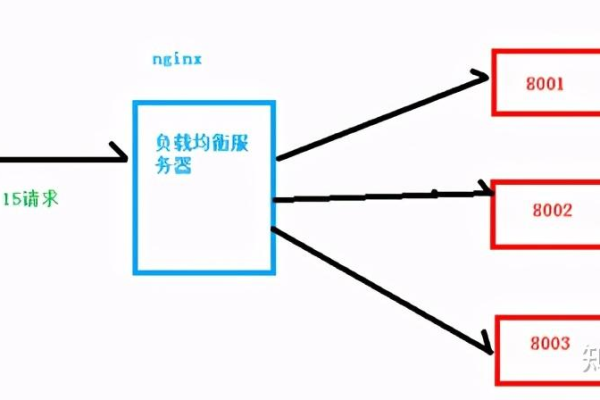
负载均衡是一种通过分配客户端请求到多个服务器来平衡各个服务器负载的技术,它的主要目的是提高系统的可靠性和性能,常见的负载均衡方法包括轮询(Round Robin)、最少连接(Least Connections)和IP哈希(IP Hash)。
什么是会话(Session)?
会话是指客户端与服务器之间一系列交互过程的总称,在Web应用中,会话通常用于存储用户的登录状态、购物车信息等数据,由于HTTP协议是无状态的,会话信息需要通过其他机制来保持,如Cookie和Session ID。
会话丢失的原因
Cookie与会话ID
浏览器第一次请求时,服务器会创建一个会话并返回一个包含Session ID的Cookie给浏览器,浏览器后续请求时会携带这个Cookie,以便服务器识别同一个会话,在负载均衡环境下,如果不同的请求被分配到不同的服务器,而这些服务器之间没有共享会话信息,就会导致会话丢失。

负载均衡与会话不一致
在没有会话共享机制的情况下,每个服务器都有自己的会话容器,当一个请求被分配到某个服务器并创建了会话后,下一个请求可能被分配到另一个服务器,导致无法找到之前的会话信息,从而创建新的会话,这就是会话不一致问题。
解决方案
会话复制
一种简单的解决方案是将一个服务器的会话信息复制到其他服务器,这种方法可以通过定时任务或实时同步来实现,但它增加了网络开销和复杂性。
使用共享存储
将会话信息存储在一个共享的存储系统中,如Redis、Memcached或数据库,这样,所有服务器都可以访问相同的会话信息,从而实现会话共享,Spring Session和Tomcat的redis-session-manager插件都是实现这一方案的例子。
Spring Session示例配置
<!-Spring session redis 依赖start -->
<dependency>
<groupId>org.springframework.session</groupId>
<artifactId>spring-session-data-redis</artifactId>
<version>1.3.1.RELEASE</version>
</dependency>
<!-spring web模块依赖 start -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>4.3.16.RELEASE</version>
</dependency>
<!-spring web模块依赖 end -->
@Configuration
@EnableRedisHttpSession
public class HttpSessionConfig {
}
基于IP的会话保持
通过IP哈希策略,将会话绑定到特定的服务器,Nginx的ip_hash指令可以实现这一点,这种方法简单有效,但不适合动态IP或代理环境。

Nginx配置示例
upstream backend {
ip_hash;
server backend1.example.com;
server backend2.example.com;
}
server {
listen 80;
location / {
proxy_pass http://backend;
}
}
使用SSL会话ID
在SSL握手过程中,客户端和服务器可以协商一个会话ID,并在后续请求中复用这个会话ID,这种方式适用于HTTPS流量,但需要正确配置SSL终止和会话持久化。
5. Sticky Sessions(粘性会话)
通过负载均衡器将会话绑定到特定的服务器,使用硬件负载均衡器(如F5 BigIP)的Cookie持久性功能,确保来自同一客户端的请求始终分配到同一台服务器。
实践案例:电商平台的负载均衡与Session管理
假设我们有一个电商平台,用户需要登录后才能进行购物,为了提高系统的可用性和性能,我们使用了Nginx作为负载均衡器,后端有两台Tomcat服务器,以下是实现步骤:

配置Nginx负载均衡
http {
upstream backend {
least_conn;
server 192.168.1.101:8080;
server 192.168.1.102:8080;
}
server {
listen 80;
server_name ecommerce.com;
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}
配置Tomcat使用共享存储
在两个Tomcat实例中,配置Spring Session使用Redis作为共享存储。
Tomcat 1 spring.session.store-type=redis spring.session.redis.host=redis-server spring.session.redis.port=6379 Tomcat 2 spring.session.store-type=redis spring.session.redis.host=redis-server spring.session.redis.port=6379
配置Spring Boot应用
在Spring Boot应用中启用Spring Session。
@SpringBootApplication
public class EcommerceApplication {
public static void main(String[] args) {
SpringApplication.run(EcommerceApplication.class, args);
}
}
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.session.data.redis.config.annotation.web.http.EnableRedisHttpSession;
@Configuration
@EnableRedisHttpSession
public class HttpSessionConfig {
}
负载均衡环境下的会话管理是一个复杂的问题,但通过合理的架构设计和工具选择,可以有效地解决会话丢失的问题,无论是使用共享存储、基于IP的会话保持还是Sticky Sessions,都有其适用场景和优缺点,在实际应用中,需要根据具体需求和环境选择合适的解决方案,以确保系统的高可用性和用户体验。
各位小伙伴们,我刚刚为大家分享了有关“负载均衡请求会丢失”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!