负载均衡技术,如何实现高效稳定的流量分配?
- 行业动态
- 2024-11-17
- 5
负载均衡(Load Balancing)是一种将工作负载(例如网络流量、数据请求、计算任务等)分配到多个计算资源(例如服务器、虚拟机、容器等)的技术,它的主要目的是优化性能、提高可靠性以及增加可扩展性,以下是关于负载均衡的详细介绍:
一、负载均衡的定义与目的
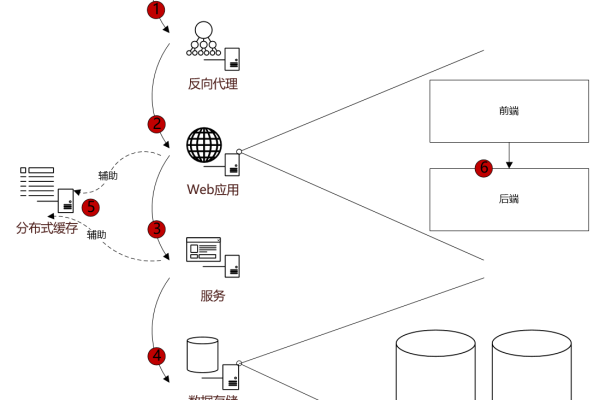
负载均衡是一种通过合理分配工作负载,确保单个资源不会被过载或失效,从而防止应用程序的性能下降或停止响应的技术,在工作环境中,负载均衡器通常位于应用程序前端,接受并分配传入的请求,通过算法确定分配请求的最佳方式。
二、负载均衡的分类
1、硬件负载均衡与软件负载均衡
硬件负载均衡器:专为负载均衡任务设计的物理设备,利用专用硬件组件(如ASICs或FPGAs)来高效分发流量,其优点在于高性能和吞吐量,经过优化的任务处理,以及内置网络安全、监控和管理功能,能应对大量流量和多种协议,硬件负载均衡器通常价格昂贵,特别是高性能型号,配置和维护也需要专业知识,且可扩展性受限。
软件负载均衡器:运行在通用服务器或虚拟机上的应用程序,使用软件算法将流量分发到多个服务器或资源,其优点在于经济实惠、适应性强、易于扩展(可通过增加资源或升级硬件实现)以及灵活(可在各种平台和环境中部署),但在高负载下,软件负载均衡器的性能可能较差,且可能影响主机系统资源,需要维护软件更新。
2、普通负载均衡与动态负载均衡
普通负载均衡:将用户请求均匀地分发到多个服务器,以实现服务器的负载均衡,通常采用静态的分发算法,如轮询、随机等。
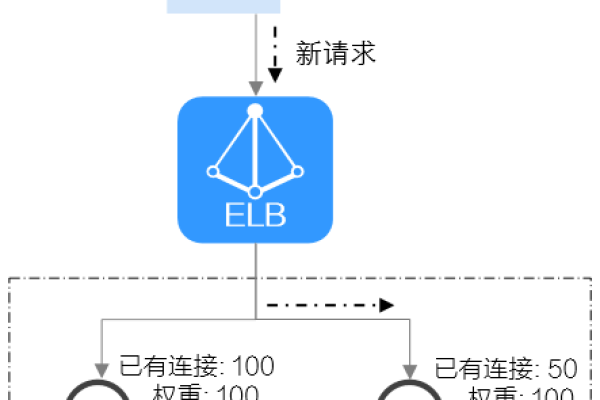
动态负载均衡:根据服务器的实时负载情况,动态地调整请求的分发策略,以保证服务器负载的均衡,每个服务器被分配一个权重值,权重越高,则分发到该服务器的请求越多。
3、不同网络层次的负载均衡
二层负载均衡:工作在MAC层,适用于底层网络通信,但配置和管理可能更为复杂。
三层负载均衡:工作在IP层,基于IP地址进行请求分发。
四层负载均衡:工作在传输层(TCP/UDP),除了包含源IP、目标IP以外,还包含源端口号及目的端口号。


七层负载均衡:工作在应用层,基于URL或主机名进行请求分发,对于基于Web的应用非常有用,但可能增加处理延迟。
4、线上与线下负载均衡
线上负载均衡:通常指的是在互联网环境中运行的负载均衡解决方案。
线下负载均衡:可能指的是在私有网络或企业内部环境中运行的负载均衡。
三、负载均衡的应用场景
1、网络服务和应用:广泛用于Web服务器、FTP服务器、数据库服务器等,确保它们能够处理大量并发请求,提供稳定的服务。
2、云计算和虚拟化:在云计算环境中,负载均衡用于分配虚拟机、容器等资源,确保资源的有效利用和服务的持续可用性。
3、大数据和分布式系统:在处理大规模数据和分析任务时,负载均衡有助于将数据和工作负载均匀分布到多个节点上,提高处理速度和效率。
四、负载均衡的部署方式
1、硬件部署:使用专用设备来进行负载均衡,具有良好的性能和可靠性,适合大型企业和高流量网站。
2、软件部署:基于软件运行的方式,通过安装特定的软件程序来实现负载均衡,适合中小型企业和中小流量网站。
3、云部署:基于云计算技术的方式,将负载均衡功能放在云服务商的服务器上运行,可以根据实际需求动态调整资源。
五、负载均衡算法
1、轮询法(Round Robin):将请求按顺序轮流地分配到后端服务器上,适用于服务器性能相近的情况。
2、加权轮询法:给不同的服务器分配不同的权重,根据权重比例来决定分配请求的数量,适用于后端服务器性能不均的情况。
3、IP哈希法:根据客户端的IP地址计算哈希值,将请求分配给特定的服务器,保证相同IP的客户端请求始终发送到同一台服务器。
4、最少连接数法:将请求分配给当前连接数最少的服务器,适用于处理长连接请求的场景。

5、最短响应时间法:将请求分配给响应时间最短的服务器,适用于对响应时间有严格要求的应用场景。
六、负载均衡的优点与缺点
1、优点:
提高系统的处理能力。
增强系统的可靠性和可用性。
灵活性和可扩展性强。
用户体验得到提升。
2、缺点:
硬件成本高。
单点故障问题。
配置和管理复杂。
可能存在数据不一致的问题。
负载均衡是现代计算机网络和分布式系统中不可或缺的一部分,通过合理的负载均衡策略和技术实现,可以有效地提高系统的性能、可靠性和可扩展性,在选择负载均衡方案时,需要根据实际应用场景、服务器性能、网络状况等因素进行综合考虑。
小伙伴们,上文介绍了“负载均衡诶只”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。