购物网站网页模板_网站模板设置
- 行业动态
- 2024-06-30
- 2
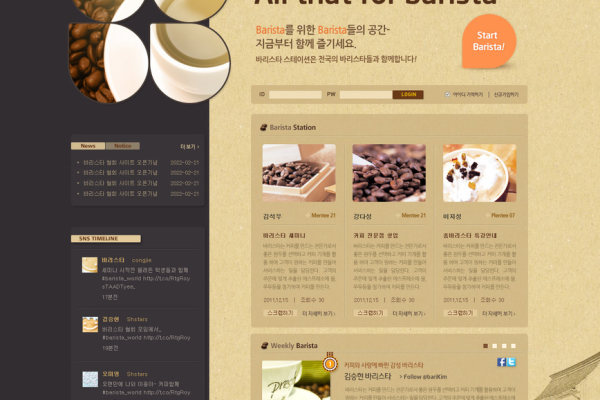
购物网站网页模板通常包含产品展示、购物车、搜索栏和用户账户管理等模块,设计时需考虑用户体验和操作便利性。
购物网站网页模板设置指南
在当今数字化时代,一个吸引人的购物网站是吸引顾客和提高销售的关键,以下是如何设置一个高效、美观且用户友好的购物网站网页模板的详细指南。
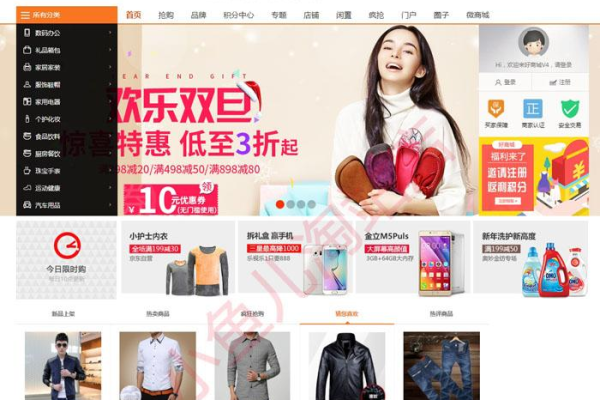
1. 首页设计
引人注目的顶部导航栏
产品分类: 明确地列出所有产品类别,确保用户能轻松找到他们感兴趣的商品。
搜索框: 放置显眼位置,支持自动补全功能,帮助用户快速找到他们想要的产品。
账户信息: 包括登录、注册选项以及用户的购物车和个人账户快捷入口。
单元表格:首页元素布局
| 元素 | 描述 | 位置 |
| Logo | 网站标志,点击可回到首页 | 左上角 |
| 导航栏 | 包含产品分类、搜索框和账户信息等 | 上方中央 |
| 轮播图 | 展示最新或热销产品的大图,可点击 | 导航栏下方 |
| 特色产品区 | 展示当前促销或特别推荐的商品 | 轮播图下方 |
| 用户评价 | 显示客户评价和反馈,增加信任度 | 页面中部 |
| 底部信息 | 包括联系方式、服务条款、隐私政策等 | 页面底部 |
2. 产品列表页
清晰的产品展示
排序与筛选: 提供多种排序(价格、人气等)和筛选(品牌、尺寸等)选项,帮助用户快速找到所需产品。
产品展示: 每个产品项应包括高清图片、产品名称、简短描述、价格和“加入购物车”按钮。
单元表格:产品列表页关键元素
| 元素 | 描述 |
| 筛选器 | 允许用户根据特定标准筛选产品 |
| 排序功能 | 用户可根据价格、销量等对产品进行排序 |
| 产品卡片 | 展示产品图片、名称、价格和购买选项 |
| 分页控件 | 当产品数量过多时,提供分页查看功能 |
| 推荐产品 | 根据用户的浏览历史或购买记录推荐相关产品 |
3. 产品详情页
详尽的产品信息
高质量图片: 提供多角度、高分辨率的产品图片,支持放大查看细节。
详细说明: 包括产品规格、用途、成分等详细信息。
用户评价: 展示其他买家的评价和评分,增加新顾客的信任感。
购买选项: 清晰显示价格、库存情况和“加入购物车”或“立即购买”按钮。
单元表格:产品详情页组成
| 元素 | 描述 |
| 产品图片 | 高分辨率的图片,支持用户点击放大查看 |
| 产品标题 | 清晰明了的产品名称 |
| 价格和购买按钮 | 突出显示,容易识别和操作 |
| 详细说明 | 包括尺寸、材质、使用方法等 |
| 用户评价 | 展示评分和买家评论 |
| 相关推荐 | 根据此产品推荐其他可能感兴趣的商品 |
4. 结算页面
简化的结算流程
明确的步骤: 采用分步骤的方式引导用户完成购物流程,例如购物车确认、收货信息填写、支付方式选择等。
安全保障: 明确表示网站采用安全的支付方式,保护用户信息安全。
优惠信息: 在结算前明确展示任何折扣或优惠券代码的应用结果。
单元表格:结算流程分解
| 步骤 | 描述 |
| 购物车确认 | 列出所选商品,提供修改数量或删除的选项 |
| 收货信息 | 让用户输入或确认送货地址、联系方式等信息 |
| 支付方式 | 提供多种支付选项,如信用卡、PayPal、货到付款等 |
| 订单概览 | 总结商品清单、数量、总价及任何折扣或运费 |
| 提交订单 | 最后一步,用户确认所有信息无误后提交订单 |
通过上述详细的模板设置,可以创建一个既美观又实用的购物网站,吸引更多的顾客并提供优质的用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/252047.html