html5视频如何设置静音
- 行业动态
- 2024-03-27
- 3263
在HTML5中,视频元素(<video>)提供了多种方法来控制视频的播放,包括设置静音,以下是如何通过HTML5设置视频为静音的几种方法:

方法一:使用HTML属性
最简单直接的方法是在<video>标签中使用muted属性,当你添加muted属性时,视频加载时将自动设置为静音状态。
<video controls muted>
<source src="yourvideo.mp4" type="video/mp4">
你的浏览器不支持HTML5视频。
</vector> 方法二:使用JavaScript
如果你希望在页面加载后或用户交互后设置视频为静音,你可以使用JavaScript来控制。
纯JavaScript
1、获取视频元素。
2、修改视频元素的muted属性为true。
// 获取视频元素
var video = document.getElementById('myVideo');
// 设置视频为静音
video.muted = true; 使用jQuery
如果你在使用jQuery库,可以用以下方式设置视频为静音:
// 使用jQuery选择器获取视频元素
var video = $('#myVideo');
// 设置视频为静音
video.prop('muted', true); 方法三:使用CSS
虽然不常见,但理论上你也可以通过CSS将视频设置为静音,这可以通过将视频元素的volume属性设置为0来实现,要注意的是,这种方法可能不会在所有浏览器中都有效,因为它不是标准做法。
video {
volume: 0;
} 方法四:使用HTML5 Video API
HTML5 Video API提供了丰富的功能来控制视频播放,使用setVolume方法,你可以动态设置视频音量。
// 获取视频元素
var video = document.querySelector('video');
// 创建一个VideoInstance对象
var videoInstance = video.getElementsByTagName('video')[0];
// 使用setVolume方法设置音量为0(静音)
videoInstance.setVolume(0); 注意事项:
<video>元素必须包含至少一个<source>元素,指定视频文件的来源。
为了兼容性,最好提供多种格式的视频源文件。
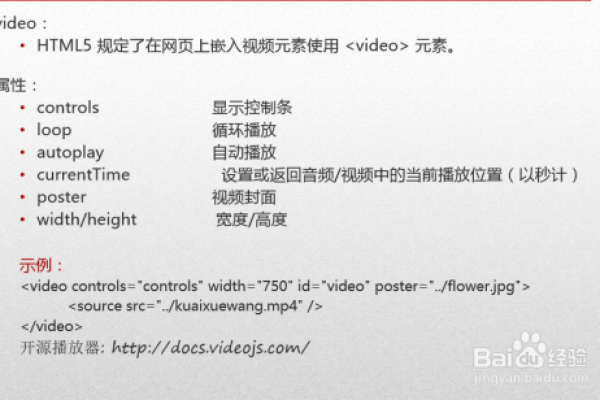
controls属性会为用户提供播放、暂停和音量控制等控件。
当使用JavaScript操作DOM时,确保DOM已完全加载,可以使用DOMContentLoaded事件或$(document).ready()(如果使用jQuery)。
上文归纳:
以上介绍了几种不同的方法来在HTML5中设置视频为静音,根据你的需求和场景,你可以选择最适合的方法来实现,通常情况下,直接使用<video>标签的muted属性或JavaScript来控制是最为常见和直接的方式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/251987.html