如何制作词云图?
- 行业动态
- 2024-11-16
- 6
在数字化时代,数据可视化已成为理解和传达复杂信息的关键工具,词云图作为一种直观展示文本数据中词汇频率的图形表示方法,被广泛应用于市场分析、社交媒体监控、学术研究等领域,本文将深入探讨如何制作词云图,以及其在实际应用中的注意事项和技巧。
一、词云图的基本概念与应用
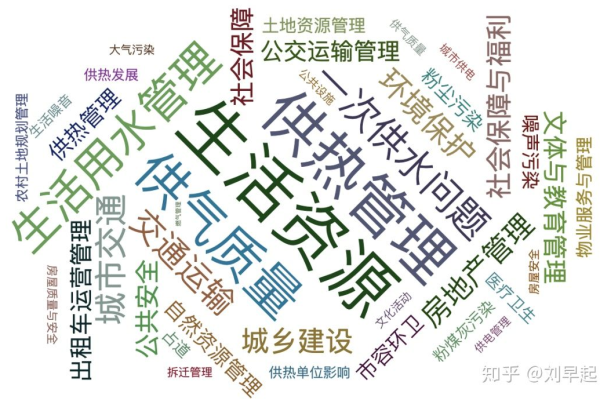
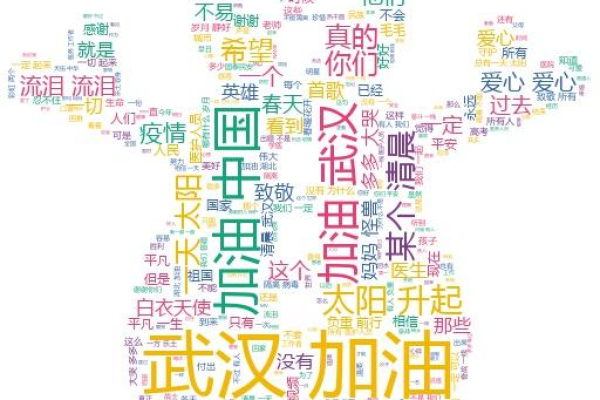
词云图,又称文字云或标签云,是一种将文本数据中出现频率较高的词汇以更大的字体或更醒目的颜色呈现出来的可视化技术,这种视觉化手段能够快速抓住读者的注意力,帮助人们识别文本中的核心主题和关键词,在商业智能分析中,词云图常用于客户反馈分析、产品评论挖掘等场景;而在学术研究领域,则可应用于文献综述、热点趋势分析等方面。
二、制作词云图的步骤
1. 数据准备
收集文本数据:确定需要分析的文本数据集,如新闻文章、社交媒体帖子、用户评论等。
清洗数据:去除无关字符(如标点符号、特殊符号)、停用词(如“的”、“是”等常见但无实际意义的词)以及进行分词处理。
2. 选择工具
在线工具:如WordArt、Wordle等,适合非技术人员快速生成简单的词云图。
编程语言库:Python的wordcloud库、R语言的wordcloud包等,提供更多自定义选项和高级功能。
3. 生成词云图

导入数据:将清洗后的文本数据输入到所选工具或编程环境中。
配置参数:根据需要调整词云的形状(如圆形、矩形)、颜色方案、字体大小范围等。
生成图像:运行程序或点击生成按钮,得到初步的词云图。
4. 优化与调整
调整布局:确保词汇分布均匀,避免过于拥挤或稀疏。
增强可读性:通过调整字体颜色对比度、增加背景图案等方式提高词云的可读性。
添加注释:对于复杂的词云图,可以适当添加注释或标签,帮助解释特定词汇的含义或重要性。

三、创新应用与实践案例
1. 交互式词云图
利用Web技术(如HTML5、CSS3、JavaScript)创建交互式词云图,允许用户通过鼠标悬停、点击等方式探索更多细节,点击某个词汇可以弹出该词汇在原文本中的上下文信息。
2. 动态词云图
结合时间序列数据,制作动态变化的词云图,展示词汇随时间演变的趋势,这在追踪社交媒体热点、分析新闻事件发展等方面尤为有用。
3. 多语言词云图
在全球化背景下,处理包含多种语言的文本数据成为常态,利用自然语言处理技术,可以生成包含不同语言词汇的混合词云图,展现跨文化的交流与融合。
四、注意事项与技巧
数据质量至关重要:确保输入的文本数据准确无误,避免因数据质量问题导致词云图误导分析结果。
合理设置停用词列表:根据具体应用场景调整停用词列表,避免重要信息被过滤掉。

注重视觉效果:词云图不仅是信息的载体,也是视觉传达的一部分,合理的颜色搭配、形状设计和布局规划能显著提升其吸引力和易读性。
五、相关问答FAQs
Q1: 如何选择合适的词云图形状?
A1: 词云图的形状应根据数据的特性和展示目的来选择,如果数据与地理位置相关,可以选择地图形状;若强调时间变化,则可以选择时钟或日历形状,没有固定规则,关键是要使形状与内容相协调,增强表达效果。
Q2: 词云图中的词汇颜色有何含义?
A2: 在大多数情况下,词云图中的词汇颜色主要用于区分不同词汇,增加视觉层次感,在某些高级应用中,颜色可以被赋予特定意义,如根据情感分析结果着色(正面情绪为绿色,负面情绪为红色),或者按照词汇出现的频率渐变色彩(高频词汇颜色更深),具体含义需结合实际应用场景来解释。
小伙伴们,上文介绍了“词云图怎么做”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。