如何设置时间服务器IP地址?
- 行业动态
- 2024-11-16
- 5
在当今的数字化时代,时间同步对于任何依赖于网络的系统都是至关重要的,无论是企业内部的服务器环境还是云基础设施,确保所有设备的时间一致可以避免数据不一致、安全破绽以及日志管理上的问题,本文将详细介绍如何设置时间服务器IP地址,以确保您的网络中的所有设备都能与时间服务器保持同步。
一、了解时间服务器的重要性
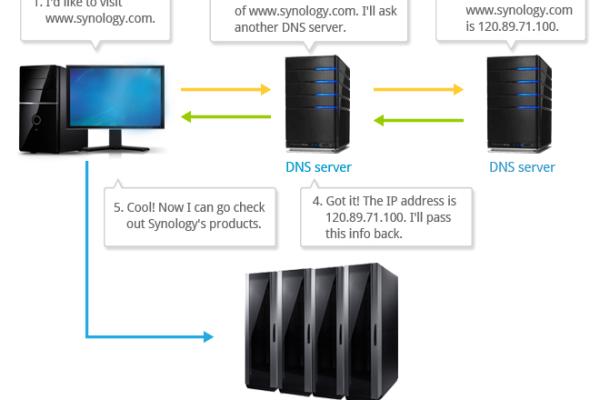
时间服务器(Time Server)是网络中的一台计算机或设备,它提供了准确的当前时间给其他设备或计算机系统,通过时间服务器,可以确保网络内的所有设备时间一致,这对于日志记录、事件追踪和系统监控尤为重要,常见的时间协议包括NTP(Network Time Protocol)和SNTP(Simple Network Time Protocol)。
二、选择合适的时间服务器
在设置时间服务器IP地址之前,首先需要选择一个可靠的时间服务器,以下是一些常用的公共NTP服务器:
| NTP服务器 | IP地址 |
| pool.ntp.org | 192.43.244.18 |
| time.windows.com | 204.79.197.200 |
| time.nist.gov | 129.6.15.28 |
| time.apple.com | 17.253.32.200 |
您也可以选择部署自己的内部NTP服务器,以获得更高的控制和安全性。
三、配置操作系统以使用NTP服务器
不同的操作系统有不同的配置方法,下面以Windows和Linux为例进行说明。
1. Windows系统配置NTP服务器
在Windows系统中,可以使用“w32tm”命令行工具来配置和管理NTP客户端,以下是具体步骤:
1、打开命令提示符:以管理员身份运行cmd。

2、查询当前时间源:输入w32tm /query /source并按回车。
3、更改NTP服务器:输入w32tm /change /national:yes以使用Windows时间服务,或者输入w32tm /change /national:no以使用外部NTP服务器。
4、添加NTP服务器:输入w32tm /config /manualpeerlist:"pool.ntp.org" /syncfromflags:manual /reliable:yes /update并按回车。
5、立即同步时间:输入net stop w32time && net start w32time以重新启动Windows时间服务并强制立即同步。
2. Linux系统配置NTP服务器
在Linux系统中,通常使用ntpdate或chrony等工具来配置NTP客户端,以下是使用ntpdate的方法:
1、安装ntpdate:根据您的Linux发行版,使用相应的包管理器安装ntpdate,例如在Debian/Ubuntu上使用sudo apt-get install ntpdate。

2、设置NTP服务器:编辑/etc/default/ntpdate文件,添加或修改NTP服务器地址,例如SERVERS="pool.ntp.org time.nist.gov"。
3、立即同步时间:运行sudo ntpdate -u pool.ntp.org time.nist.gov以手动同步时间。
4、自动启动ntpdate:您可以将上述命令添加到系统的启动脚本中,以便在每次启动时自动同步时间。
四、验证时间同步状态
配置完成后,您需要验证时间是否已成功同步到指定的NTP服务器,以下是一些常用的验证方法:
1、Windows系统:再次运行w32tm /query /source命令,检查“Free-running System Clock”是否已被替换为“DllTCPClient”.
2、Linux系统:运行ntpq -p命令,查看NTP服务器的状态和偏移量,如果一切正常,您应该看到类似“*”的标记,表示正在从该服务器同步时间。

五、常见问题及解答(FAQs)
Q1: 为什么我的时间没有同步到指定的NTP服务器?
A1: 可能的原因包括网络连接问题、NTP服务器不可达、防火墙阻止了NTP流量、或者NTP客户端配置错误,请检查您的网络连接,确保NTP服务器地址正确无误,并且防火墙设置允许NTP流量(通常是UDP端口123)。
Q2: 我是否可以使用多个NTP服务器以提高可靠性?
A2: 是的,使用多个NTP服务器可以提高时间同步的可靠性和准确性,大多数NTP客户端都支持配置多个NTP服务器,并在它们之间进行选择,当一个服务器不可用时,客户端会自动切换到下一个可用的服务器。
通过以上步骤,您可以成功地设置时间服务器IP地址,并确保您的网络设备与准确的时间源保持同步,这不仅有助于提高系统的稳定性和安全性,还能简化日志管理和故障排除过程。
到此,以上就是小编对于“怎么设置时间服务器ip地址”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。