C语言中有哪些关键字是开发者必须掌握的?
- 行业动态
- 2024-11-16
- 5
C语言的关键字:掌握基础,精通编程
C语言是一种通用的、过程式的计算机编程语言,自1972年由贝尔实验室的Dennis Ritchie开发以来,它一直是编程领域的重要工具之一,C语言的设计目标是提供一种能够以简洁、高效的方式访问硬件的手段,同时保持跨平台的能力,在C语言中,关键字(Keywords)是构成程序结构的基本元素,它们用于定义变量类型、控制语句、循环等,本文将详细介绍C语言中的关键字,并通过示例代码展示其使用方法。
一、数据类型关键字
C语言提供了多种数据类型关键字,用于声明不同类型的变量:
int:整数类型
float:单精度浮点数
double:双精度浮点数
char:字符类型
void:无返回值或无参数
short:短整型
long:长整型
unsigned:无符号类型
声明一个整数变量和一个字符变量可以这样写:
#include <stdio.h>
int main() {
int a = 10;
char b = 'A';
printf("a = %d, b = %c
", a, b);
return 0;
} 二、控制语句关键字
控制语句关键字用于控制程序的执行流程,包括条件判断和循环控制:
if:条件判断
else:与if搭配使用,表示否则的情况
switch:多路分支选择
case:与switch搭配使用,表示特定情况
default:与switch搭配使用,表示默认情况
for:循环控制,适用于已知迭代次数的情况
while:循环控制,适用于未知迭代次数但需要先判断条件的情况

do...while:循环控制,至少执行一次循环体
break:跳出当前循环或switch语句
continue:跳过当前循环体的剩余部分,直接进入下一次循环
goto:无条件跳转(不推荐使用)
一个简单的if-else条件判断示例如下:
#include <stdio.h>
int main() {
int num = 5;
if (num > 0) {
printf("%d 是一个正数
", num);
} else {
printf("%d 不是一个正数
", num);
}
return 0;
} 三、函数相关关键字
函数是C语言中实现代码重用和模块化的重要机制,相关的关键字包括:
return:从函数返回值
extern:声明外部函数或变量
static:声明静态局部变量或函数
inline:建议编译器内联函数(C99标准引入)
一个简单的函数定义和使用示例如下:
#include <stdio.h>
// 函数声明
int add(int x, int y);
int main() {
int sum = add(3, 4);
printf("3 + 4 = %d
", sum);
return 0;
}
// 函数定义
int add(int x, int y) {
return x + y;
} 四、存储类说明符关键字
存储类说明符用于指定变量的存储方式和生命周期:
auto:自动存储期,默认情况下局部变量都是auto类型
register:建议编译器将变量存储在寄存器中以提高访问速度
extern:声明变量或函数在其他文件中定义

static:静态存储期,全局变量或局部变量都可以使用,表示在整个程序运行期间都存在
typedef:为已有的类型定义新的别名
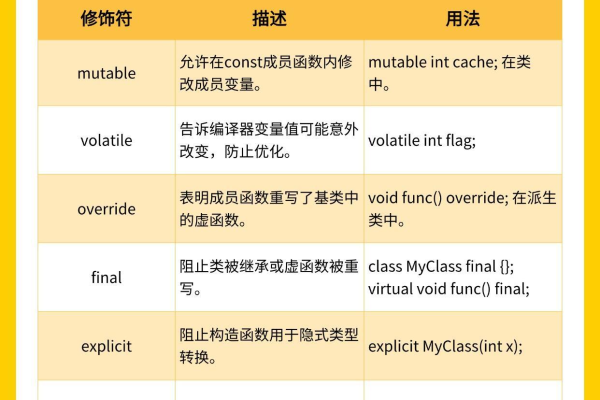
mutable:允许在const成员函数中修改成员变量(C++特有)
使用static关键字声明一个静态局部变量,该变量在函数调用结束后仍然保持其值:
#include <stdio.h>
int main() {
static int count = 0; // 静态局部变量
count++;
printf("count = %d
", count); // 输出1,每次调用main时count都会增加1
return 0;
} 五、其他重要关键字
struct:定义结构体类型,用于组合多个不同类型的数据项
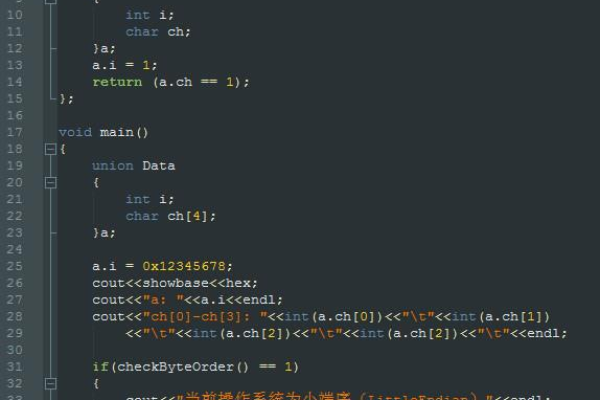
union:定义联合体类型,类似于结构体但所有成员共享同一块内存空间
enum:定义枚举类型,用于创建命名的整数常量集合
const:声明常量,不可更改的值
volatile:告诉编译器该变量可能被意外改变,防止优化
sizeof:运算符,用于计算数据类型或变量所占的字节数
typeof(GCC扩展):获取变量的类型信息
__attribute__()(GCC扩展):为变量或函数添加特定的属性
__thread(GCC扩展):声明线程局部存储的变量
__builtin_(GCC扩展):访问内置函数,如__builtin_expect用于提示分支预测
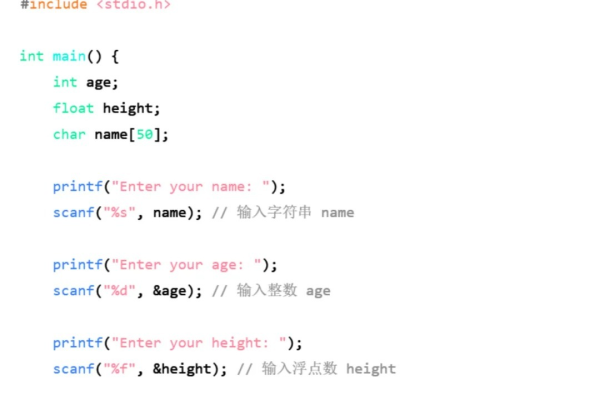
定义一个简单的结构体来存储学生信息:
#include <stdio.h>
struct Student {
char name[50];
int age;
float score;
};
int main() {
struct Student stu = {"张三", 20, 85.5};
printf("姓名: %s, 年龄: %d, 成绩: %.1f
", stu.name, stu.age, stu.score);
return 0;
} 六、预处理指令关键字

预处理指令是在编译之前处理的指令,主要用于条件编译、文件包含等,常见的预处理指令包括:
#define:宏定义,用于定义常量或宏函数
#include:文件包含,将头文件的内容插入到当前位置
#ifdef、#ifndef、#endif:条件编译,根据宏是否定义来决定编译哪部分代码
#if、#elif、#else、#endif:条件编译,基于表达式的值进行编译选择
#undef:取消宏定义
#pragma:编译器指示,用于指定编译器特定的选项或行为
#error:生成错误消息并停止编译
#warning:生成警告消息但不停止编译
#line:设置行号和文件名,用于调试信息
#__FILE__、#__LINE__、#__FUNCTION__、#__TIME__、#__DATE__、#__BASE_FILE__、#__SOURCE__:预定义宏,分别表示当前文件名、行号、函数名、时间、日期、基本文件名和源文件名
#__STDC__、#__STDC_VERSION__、#__STDC_HOSTED__、#__STDC_UTF_16__、#__STDC_UTF_32__、#__STDC_ISO_10646__、#__STDC_IEC_559__、#__STDC_IEC_559_COMPLEX__、#__STDC_NO_VLA__、#__STDC_NO_RESTRICT__、#__STDC_NO_ATOMICS__、#__STDC_NO_LONG_DOUBLE__、#__STDC_NO_LLD__、#__STDC_NO_LIB_EXT__、#__STDC_NO_THREADS__、#__STDC_NO_WCHAR_H__、#__STDC_NO_DRAND48_H__、#__STDC_NO_STRTOD_H__、#__STDC_NO_STRING_H__、#__STDC_NO_PTRDIFF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、#__STDC_NO_STDIO_H__、#__STDC_NO_STDLIB_H__**、#__STDC_NO_MATH_H__、#__STDC_NO_TIME_H__、#__STDC_NO_LOCALE_H__、#__STDC_NO_WCTYPE_H__、#__STDC_NO_WCHAR_H__、#__STDC_NO_RUNTIME_H__、#__STDC_NO_STDDEF_H__、“## 上文归纳
通过本文的介绍,我们了解了C语言中的关键字及其作用,这些关键字构成了C语言的基础框架,使得程序员能够编写出高效且功能强大的程序,在实际编程中,合理地运用这些关键字,可以使代码更加清晰易读,提高程序的性能和可维护性,希望本文能帮助您更好地掌握C语言的关键字,提升您的编程技能。
小伙伴们,上文介绍了“c语言的关键字”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。