BGP调度cdn
- 行业动态
- 2025-03-22
- 6
BGP调度在CDN中的应用
一、BGP调度与CDN
(一)BGP调度基本概念
BGP(边界网关协议)调度是一种基于BGP协议的网络流量调度方式,BGP是互联网中不同自治系统(AS)之间进行路由信息交换和通信的标准协议,在网络环境中,通过BGP调度可以根据网络状况、用户地理位置、服务器负载等多种因素,智能地将用户的请求引导到最合适的服务器节点上。
(二)CDN基本原理
CDN(内容分发网络)是一种分布式的网络架构,旨在通过在不同地理位置部署多个服务器节点,将内容缓存到离用户更近的地方,从而减少数据传输延迟,提高用户访问速度和体验,CDN的核心目标是将内容快速、高效地分发给用户,减轻源服务器的负载。
二、BGP调度在CDN中的关键作用
(一)智能路由选择
| 功能 | 描述 |
| 实时监测网络状况 | BGP调度能够实时收集网络中的链路带宽、延迟、丢包率等信息,根据这些动态信息为用户选择最优的路由路径,当某一链路出现拥塞或故障时,BGP调度可以迅速切换到其他可用链路,确保用户请求的顺利传输。 |
| 考虑用户地理位置 | 结合用户的IP地址等信息,确定用户所在的地理位置,优先将用户请求路由到距离其最近的CDN节点,这样可以大大减少数据传输的距离和时间,提高访问速度,一个位于北京的用户访问网站时,BGP调度会尽量将其请求引导到北京或周边地区的CDN节点上。 |
(二)负载均衡优化
| 功能 | 描述 |
| 监测服务器负载 | BGP调度可以实时监测各个CDN节点服务器的负载情况,包括CPU使用率、内存占用、网络带宽等指标,当某个节点的负载过高时,自动将部分用户请求分流到其他负载较轻的节点上,避免单个节点因过载而影响服务质量。 |
| 动态调整流量分配 | 根据服务器的实时负载状况和预设的负载均衡策略,动态地调整流量分配比例,在高峰时段,增加对负载较低节点的流量分配,确保整个CDN系统的稳定运行。 |
三、BGP调度在CDN中的实现方式
(一)基于BGP路由策略的实现
1、设置路由策略

通过配置BGP的路由策略,定义不同条件下的路由选择规则,根据用户所在的自治系统、前缀匹配等方式,为不同类型的用户请求制定不同的路由路径。
2、路由信息发布与更新
CDN中的BGP路由器需要定期发布自身的路由信息,包括各个CDN节点的可达性、网络拓扑结构等,实时监听网络中其他路由器发布的路由信息更新,以便及时调整路由策略。
(二)结合DNS解析的实现
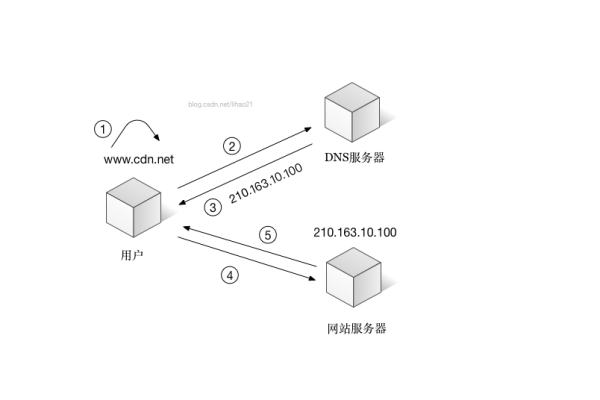
1、DNS智能解析
利用DNS服务器的智能解析功能,根据用户的地理位置、网络状况等因素,将用户的域名解析到最合适的CDN节点IP地址上,当用户发起请求时,首先通过DNS解析获取到对应的CDN节点IP,然后再进行后续的连接和数据传输。
2、与BGP调度协同工作
BGP调度与DNS解析相互配合,DNS解析为BGP调度提供了初始的用户位置信息,BGP调度则根据实时网络状况对DNS解析的结果进行进一步优化和调整,确保用户请求能够准确、快速地到达最佳CDN节点。

四、BGP调度在CDN中的优势
(一)提高用户体验
| 优势 | 描述 |
| 降低延迟 | 通过智能路由选择和负载均衡优化,将用户请求引导到距离最近、负载合理的CDN节点上,减少了数据传输的时间和中间环节,显著降低了访问延迟,使用户能够更快地获取所需内容。 |
| 提高可靠性 | 当某个CDN节点或网络链路出现故障时,BGP调度能够迅速切换到其他正常节点,保证用户的访问不受影响,提高了服务的可靠性和可用性。 |
(二)提升CDN资源利用率
| 优势 | 描述 |
| 合理分配资源 | 根据各个CDN节点的实时负载情况,动态调整流量分配,避免了某些节点过度负载而其他节点闲置的情况,充分利用了CDN的资源,提高了整体服务能力。 |
| 优化网络资源 | 通过智能路由选择,避免了不必要的网络拥塞和数据传输浪费,提高了网络资源的利用效率。 |
五、相关问题与解答
(一)问题:BGP调度在CDN中如何应对突发的大流量攻击?
解答:当面临突发的大流量攻击时,BGP调度可以通过以下方式应对,实时监测网络流量状况,一旦发现异常流量激增,立即启动应急机制,根据预设的规则和策略,对可疑流量进行过滤和限制,阻止反面流量进入CDN网络;快速调整路由策略,将合法用户的请求引导到具有足够处理能力的CDN节点上,避免因攻击导致正常服务受到影响,与安全团队密切合作,分析攻击来源和特征,采取进一步的防范措施。
(二)问题:BGP调度在CDN中的配置和维护是否复杂?
解答:BGP调度在CDN中的配置和维护确实具有一定的复杂性,在配置方面,需要专业的网络工程师深入了解BGP协议的原理和相关配置命令,根据CDN的网络架构和业务需求,精确设置路由策略、路由信息发布规则等参数,在维护方面,需要持续关注网络状况的变化,及时处理可能出现的路由故障、配置错误等问题,随着CDN网络的不断扩展和业务的多样化,还需要不断优化和调整BGP调度策略,以适应新的环境和需求,企业通常需要具备专业的技术团队和完善的运维管理体系来保障BGP调度在CDN中的正常运行。