如何有效刷新数据?
- 行业动态
- 2024-11-15
- 3
在当今数据驱动的商业环境中,实时更新和刷新数据是确保信息准确性、支持决策制定以及维持竞争优势的关键,无论是金融交易、在线广告投放还是客户关系管理,数据的时效性直接关系到业务操作的效率和效果,本文将探讨刷新数据的重要性、实施策略、面临的挑战及解决方案,并通过一个具体案例来阐述其应用。
一、为什么需要刷新数据?
1、提高决策质量:最新的数据能反映市场动态、用户行为的最新变化,帮助企业做出更加精准的决策。
2、优化用户体验:对于面向消费者的企业而言,实时更新的数据有助于提供个性化的服务和产品推荐,提升用户满意度。
3、增强运营效率:自动化的数据刷新流程可以减少手动干预,降低错误率,提高工作效率。
4、遵守法规要求:某些行业(如金融、医疗)对数据时效性和准确性有严格的合规要求,定期刷新数据是满足这些要求的必要条件。
二、如何实施数据刷新?
1. 确定刷新频率
实时刷新:适用于需要即时响应的场景,如股票交易平台。
定时刷新:根据业务需求设定固定间隔(如每5分钟、每小时)进行数据更新。
事件触发刷新:当特定事件发生时自动刷新数据,例如新用户注册、订单完成等。

2. 选择合适的工具和技术
ETL工具:如Apache NiFi、Talend,用于数据的提取、转换和加载。
流处理框架:如Apache Kafka、Apache Flink,适合处理高速数据流。
数据库技术:实时数据库或支持高并发读写的NoSQL数据库,如Redis、MongoDB。
3. 建立监控与报警机制
实施数据质量监控,及时发现并纠正数据异常。
设置阈值警报,当数据延迟或错误超过预设范围时立即通知相关人员。

三、面临的挑战与解决方案
挑战1:数据源多样性与复杂性
解决方案:采用统一的数据接入层,标准化不同来源的数据格式,使用API网关或数据虚拟化技术简化集成过程。
挑战2:数据一致性与同步问题
解决方案:实施分布式事务管理,使用消息队列保证数据更新的顺序性和一致性;或者采用CQRS(Command Query Responsibility Segregation)架构分离读写操作,提高系统性能和可扩展性。
挑战3:成本控制
解决方案:合理规划资源,利用云计算的弹性伸缩特性按需分配计算资源;通过数据压缩、增量更新等技术减少数据传输量,降低成本。
四、案例分析:电商平台的商品库存管理
假设某大型电商平台每天处理数百万笔交易,商品库存信息的实时准确性至关重要,该平台采用了以下策略来实现库存数据的高效刷新:
| 策略 | 描述 |
| 实时监听 | 通过Webhook或消息队列监听订单系统的变动,一旦有新订单生成,立即触发库存扣减逻辑。 |
| 批量处理 | 对于非紧急的库存调整(如退货、换货),采用批量处理方式,在低峰时段集中更新,减少对系统性能的影响。 |
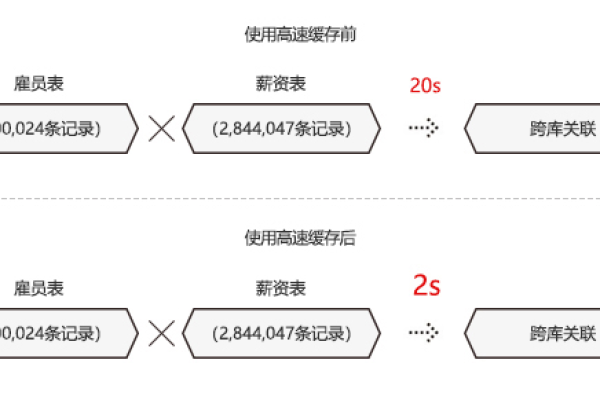
| 缓存机制 | 使用Redis作为热点数据的缓存层,加速频繁查询的响应速度,同时减轻后端数据库的压力。 |
| 异步同步 | 对于跨地域的仓库,采用异步同步机制,确保各地库存状态最终一致,但允许短时间内存在差异以提升整体处理效率。 |
五、FAQs
Q1: 数据刷新是否总是需要实时进行?

A1: 不一定,数据刷新的频率应根据业务需求来决定,对于一些对实时性要求不高的场景,可以采用定时刷新或基于事件的刷新策略,以平衡系统性能和数据时效性。
Q2: 如何评估数据刷新策略的有效性?
A2: 可以通过以下几个指标来评估:数据新鲜度(Data Freshness)、系统吞吐量、错误率、成本效益比等,定期回顾业务流程和用户反馈也是判断数据刷新策略是否有效的重要依据。
刷新数据是现代企业保持竞争力的关键步骤之一,它要求企业在技术选型、流程设计以及持续优化上下功夫,以实现数据的高效流通和价值最大化。
小伙伴们,上文介绍了“刷新数据”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。