网吧如何进行服务器设置?
- 行业动态
- 2024-11-15
- 5
在数字化时代,网吧作为提供网络娱乐和信息交流的重要场所,其服务器设置的优劣直接影响到顾客的上网体验,一个高效、稳定且安全的服务器系统是网吧运营成功的关键,本文将深入探讨网吧如何进行服务器设置,以确保为顾客提供最佳的上网环境。
一、服务器硬件选择与配置
1. CPU(中央处理器)
选择:Intel Xeon或AMD EPYC系列,这些处理器专为服务器设计,具有更高的稳定性和多任务处理能力。
核心数:至少4核,推荐8核以上,以应对多用户同时访问的需求。
主频:高主频有助于提升单线程性能,对于需要快速响应的应用尤为重要。
2. 内存(RAM)
容量:至少32GB DDR4 ECC内存,确保数据的准确性和系统的稳定运行。
扩展性:选择支持双通道或更多通道的主板,以便未来根据需求增加内存。
3. 存储设备
SSD:至少500GB NVMe SSD作为系统盘,确保操作系统和常用软件的快速启动。
HDD:至少4TB 7200RPM SATA硬盘用于数据存储,满足大容量存储需求。
RAID配置:采用RAID 1或RAID 5阵列,提高数据安全性和读写速度。
4. 网络接口卡(NIC)
类型:千兆或万兆网卡,确保高速网络连接。
冗余:配置双网卡,实现网络冗余,避免单点故障。
二、操作系统与软件环境
1. 操作系统
选择:Windows Server 2019/2022或Linux发行版(如Ubuntu Server、CentOS)。
优化:关闭不必要的服务和功能,减少资源占用,提高系统性能。
2. 网络服务
DHCP服务:自动分配IP地址,简化网络管理。
DNS服务:解析域名,提高上网速度。

代理服务器:缓存常访问的内容,减少带宽消耗。
3. 安全软件
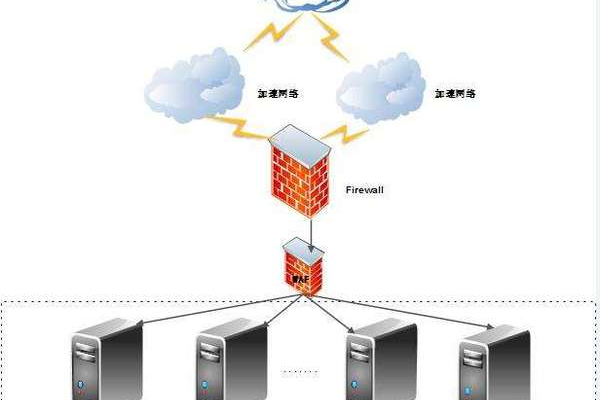
防火墙:配置严格的入站和出站规则,防止未经授权的访问。
杀毒软件:定期更新干扰库,扫描系统文件,防止反面软件感染。
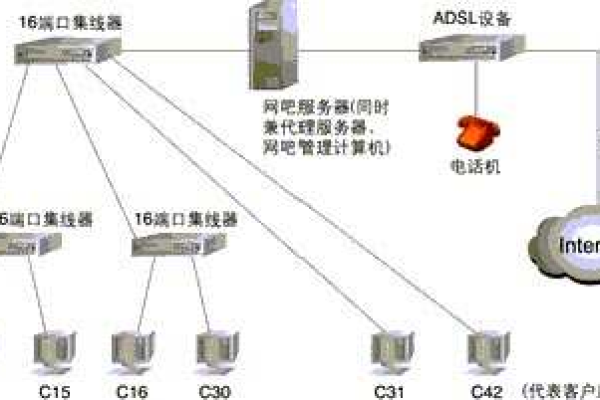
三、网络架构与布线
1. 网络拓扑结构
星型拓扑:每个终端设备直接连接到中心交换机,便于管理和故障排查。
分层设计:核心层、汇聚层、接入层,提高网络的可扩展性和可靠性。
2. 布线标准
Cat6或更高级别网线:支持千兆甚至万兆传输速率。
标签管理:每条线路都有明确的标签,便于维护和故障排查。
3. 无线AP布局
覆盖范围:确保整个网吧区域都有稳定的Wi-Fi信号。
频道规划:避免相邻AP使用相同频道,减少干扰。
四、服务器管理与监控
1. 远程管理
IPMI/KVM:即使服务器宕机也能通过远程控制台进行管理。
Web管理界面:如iDRAC、HP iLO,提供图形化界面,方便操作。
2. 日志记录与审计

系统日志:记录登录、权限变更等关键事件。
网络日志:监控网络流量,识别异常行为。
3. 性能监控
CPU、内存使用率:实时监控,及时发现瓶颈。
磁盘IOPS和吞吐量:评估存储性能,优化数据访问速度。
五、备份与灾难恢复
1. 数据备份
定期备份:每日或每周备份重要数据至外部存储设备。
异地备份:将备份数据存储在不同地理位置,以防本地灾害。
2. 灾难恢复计划
文档制定:明确恢复步骤和责任人。
定期演练:确保团队熟悉恢复流程,能在紧急情况下迅速响应。
六、客户服务与技术支持
1. 客户反馈机制
在线调查:收集顾客对网络质量和服务的满意度。
意见箱:鼓励顾客提出改进建议。
2. 技术支持团队
培训:定期对员工进行技术培训,提升服务质量。
响应时间:设定合理的响应时间目标,确保顾客问题得到及时解决。

七、法规遵从与隐私保护
1. 法律法规遵守
版权法:确保所有软件和媒体内容合法授权。
网络安全法:遵守数据保护规定,保障顾客个人信息安全。
2. 隐私政策
透明度:向顾客明确说明数据收集和使用的目的。
加密技术:对敏感信息进行加密处理,防止泄露。
八、持续优化与升级
1. 技术跟踪
行业动态:关注最新的服务器技术和网络安全趋势。
社区交流:参与技术论坛和社群,学习他人经验。
2. 硬件升级路径
模块化设计:选择易于升级的服务器架构,便于未来扩展。
预算规划:合理安排资金,逐步替换过时硬件。
网吧服务器的设置是一个涉及硬件选择、软件配置、网络架构、安全管理、客户服务等多个方面的复杂过程,通过精心规划和持续优化,可以显著提升顾客的上网体验,增强网吧的市场竞争力,希望本文提供的指导能够帮助网吧业主构建一个高效、稳定且安全的服务器系统。
各位小伙伴们,我刚刚为大家分享了有关“网吧如何做服务器设置”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!