如何设置校园服务器的网络?
- 行业动态
- 2024-11-15
- 3
校园服务器网络配置指南
在校园环境中,服务器的网络设置至关重要,它不仅需要支持教学、研究和日常管理活动,还要确保数据的安全和高效传输,本文将详细介绍如何在校园环境中设置服务器网络,包括选择合适的硬件和操作系统、配置网络连接、设置网络服务以及安全策略的实施。
一、选择适当的服务器硬件和操作系统
1、硬件选择:选择高性能的服务器硬件是保证网络稳定运行的基础,关键部件包括服务器主板、CPU、内存等,根据学校的具体需求和预算,可以选择品牌如Dell、HP或Lenovo的服务器产品。
2、操作系统选择:常见的服务器操作系统有Windows Server和Linux,Windows Server易于管理和使用,适合不熟悉Linux命令行的用户;Linux则以稳定性和安全性高而著称,适用于需要高度自定义的环境。
二、配置网络连接
1、IP地址和子网掩码配置:根据学校的IP地址规划,为服务器配置一个唯一的IP地址和相匹配的子网掩码,这有助于确保网络的正确路由和设备的互连。
2、网关地址设置:配置默认网关地址,使服务器能够与外部网络进行通信,这是连接内部网络与外部互联网的关键步骤。
3、DNS服务器设置:指定可靠的DNS服务器地址,这对于域名解析至关重要,确保用户可以通过域名而非仅IP地址访问资源。

三、设置网络服务
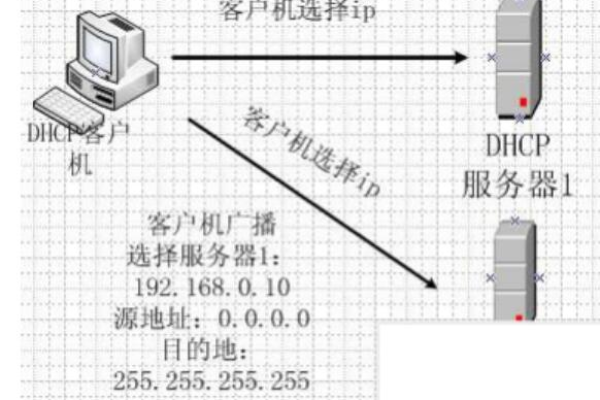
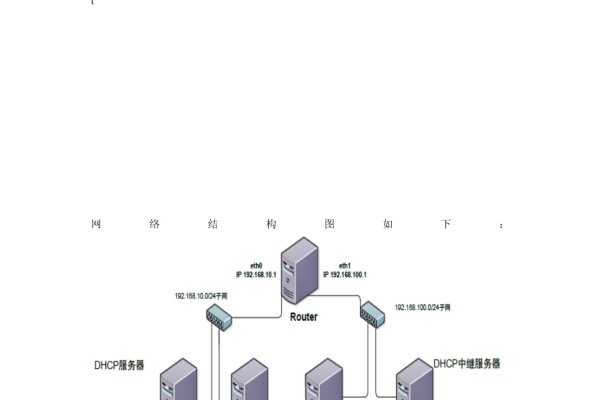
1、DHCP服务:如果校园内有大量的设备需要动态IP地址分配,可以配置DHCP服务器来自动分配IP地址,简化网络管理。
2、DNS服务:建立内部的DNS服务,提供域名解析,增强网络的可用性和便捷性。
3、Web服务:搭建Web服务器,发布学校相关的信息和资源,支持教职员工和学生的在线访问需求。
4、FTP服务:配置FTP服务器,便于文件的上传和下载,支持教学和研究活动中的数据交换。
5、邮件服务:设置邮件服务器,提供电子邮件服务,支持校园内外的电子通信。
四、配置安全策略

1、防火墙设置:配置防火墙规则,限制不必要的入站和出站流量,保护服务器不受未授权访问和其他网络安全威胁。
2、访问控制:实施基于角色的访问控制,确保只有授权用户才能访问敏感数据和系统资源。
3、定期备份:制定和执行数据备份计划,防止数据丢失或损坏,确保业务连续性。
五、监控和管理服务器
1、安装监视软件:部署网络监控工具,实时监控服务器的运行状态和网络流量,及时发现并解决问题。
2、定期维护和更新:定期检查服务器的硬件状态和软件更新,确保系统的稳定性和安全性。

六、培训和技术支持
1、培训教师和管理员:为教师和IT管理员提供必要的网络管理和维护培训,提高他们对网络系统的理解和操作能力。
2、技术支持:建立与专业技术支持团队的联系,以便在遇到技术问题时可以快速得到解决。
通过上述详细的步骤,可以有效地为校园服务器设置网络,确保其稳定运行和数据安全,这不仅能满足日常的教学和管理需求,还能提升整个校园网络的效率和安全性,如有更多具体需求或疑问,建议咨询专业的IT支持团队。
各位小伙伴们,我刚刚为大家分享了有关“校园服务器如何设置网络”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!