什么是OLTP?它在数据库管理中扮演什么角色?
- 行业动态
- 2024-11-15
- 6
OLTP系统详解
什么是OLTP?
OLTP(Online Transaction Processing,在线事务处理)是一种信息系统设计类型,主要用于处理大量短期、高频率的事务,这些事务通常包括数据库的插入、更新、删除和查询操作,OLTP系统强调快速响应时间和数据一致性,适用于需要实时数据处理的应用,如银行交易、电子商务订单处理等。
OLTP的关键特性
1、高性能:OLTP系统需要能够迅速处理大量的并发事务,保证系统的响应时间在可接受范围内。
2、数据一致性:确保事务的原子性、隔离性、持久性和一致性(ACID属性),即使在系统故障时也能保持数据的完整性。
3、并发控制:管理多个用户同时访问和修改数据的情况,避免数据冲突和不一致。
4、恢复机制:在系统崩溃或故障发生时,能够恢复到最近的一致状态,减少数据丢失。
5、扩展性:随着业务增长,系统能够通过增加硬件资源或优化软件架构来应对更高的负载需求。
OLTP vs OLAP
与OLTP相对的是OLAP(Online Analytical Processing,在线分析处理),两者在目标、技术和应用场景上有显著区别:
目标:OLTP关注日常业务操作的效率和准确性;而OLAP则侧重于数据分析和决策支持。

技术特点:OLTP系统设计为处理大量短小的事务,强调低延迟和高吞吐量;OLAP系统则用于执行复杂的查询,分析大量历史数据,更注重查询速度和灵活性。
应用场景:OLTP适用于需要即时反馈的业务环境,如金融交易、库存管理等;OLAP则广泛应用于数据仓库、商业智能报告等领域。
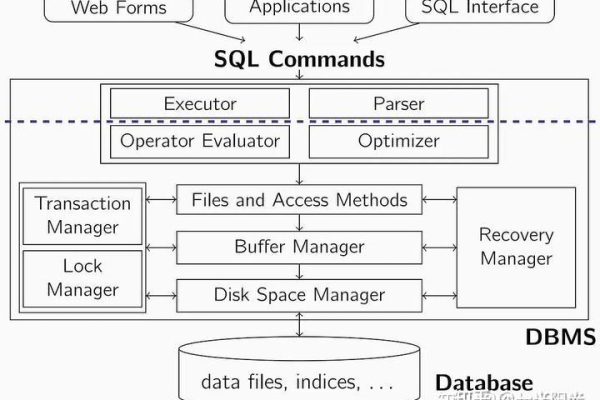
OLTP系统的架构组件
一个典型的OLTP系统由以下几个核心组件构成:
1、数据库管理系统(DBMS):负责存储、管理和检索数据,是OLTP系统的基础。
2、应用服务器:运行业务逻辑层,处理客户端请求并与数据库交互。
3、网络基础设施:确保客户端与服务器之间的通信顺畅。
4、客户端界面:用户与系统交互的前端部分,可以是桌面应用、Web应用或移动应用。
5、备份与恢复解决方案:定期备份数据,以防数据丢失,并能在必要时快速恢复。

OLTP的挑战与解决方案
挑战一:性能瓶颈
随着用户数量的增加,OLTP系统可能会遇到性能瓶颈,导致响应时间延长。
解决方案:
垂直扩展:增加单个服务器的CPU、内存等资源。
水平扩展:通过分布式数据库或微服务架构分散负载。
缓存策略:使用内存缓存(如Redis)减少数据库压力。
挑战二:数据一致性
在分布式环境中,保持数据的一致性更加复杂。
解决方案:
分布式事务:采用两阶段提交协议等机制确保跨节点的数据一致性。
最终一致性模型:在某些场景下,可以接受短暂的数据不一致,以提高系统可用性。

数据复制:通过主从复制或多主复制提高数据可用性和读取性能。
FAQs
Q1: OLTP系统中如何实现事务的ACID属性?
A1: 在OLTP系统中,事务的ACID属性是通过数据库管理系统的机制来实现的,原子性通过事务日志保证,每个事务要么完全执行,要么完全不执行;一致性通过约束检查和触发器维护,确保数据始终处于有效状态;隔离性通过锁机制或多版本并发控制(MVCC)实现,防止事务间相互干扰;持久性通过将事务结果写入磁盘上的永久存储来保证,即使系统崩溃也能恢复数据。
Q2: 为什么OLTP系统需要特别关注并发控制?
A2: OLTP系统经常需要处理来自多个用户的并发请求,这些请求可能同时尝试访问和修改同一数据项,如果不加以控制,就会导致数据不一致或损坏,并发控制机制,如锁(乐观锁和悲观锁)、时间戳排序等,可以协调各个事务的操作顺序,确保数据的准确性和一致性,同时最大化系统的吞吐量和响应速度。
各位小伙伴们,我刚刚为大家分享了有关“oltp”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!







