如何以管理员权限运行程序或应用?
- 行业动态
- 2024-11-14
- 4
在当今的计算环境中,管理员权限运行是确保系统安全和高效运行的重要组成部分,本文将深入探讨管理员权限的重要性、如何正确使用以及相关的注意事项。
什么是管理员权限?
管理员权限是指用户账户在操作系统中拥有最高级别的访问权限,这种权限允许用户执行任何操作,包括安装软件、修改系统设置、访问所有文件和文件夹等,在Windows系统中,管理员账户通常以“Administrator”命名,而在Linux系统中,则可能是root用户或其他具有sudo权限的用户。
为什么需要管理员权限?
系统维护:更新和修补系统破绽需要管理员权限。
软件安装:某些软件需要写入系统目录或修改注册表,这通常需要管理员权限。
配置更改:更改网络设置、电源管理选项等高级配置通常也需要管理员权限。
如何获取管理员权限?
在Windows系统中,可以通过以下步骤获取管理员权限:
1、右键点击“计算机”或“此电脑”,选择“管理”。
2、在左侧菜单中选择“本地用户和组”。

3、双击“用户”,找到你的用户名。
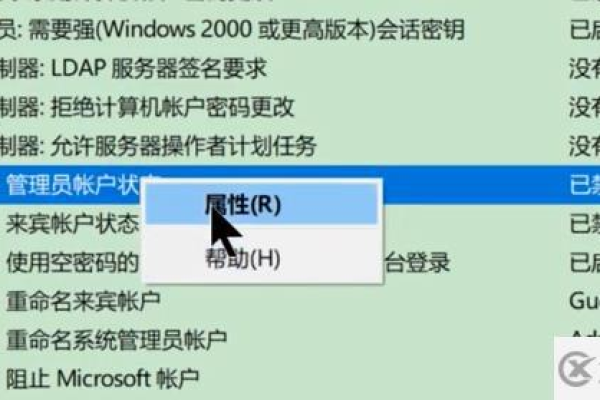
4、右键点击你的用户名,选择“属性”。
5、在“成员”选项卡中,点击“添加”,输入“Administrators”,然后点击确定。
在Linux系统中,通常通过sudo命令来获取管理员权限:
sudo -i
这将启动一个具有root权限的shell会话。
管理员权限的正确使用
虽然管理员权限非常有用,但不当使用可能会导致严重的问题,如系统不稳定、安全破绽等,以下是一些正确使用管理员权限的建议:

最小权限原则:仅在必要时才使用管理员权限。
定期更新:保持系统和软件的最新状态,以减少安全风险。
使用标准用户账户:日常使用中,应使用标准用户账户进行操作。
备份重要数据:在进行可能影响系统稳定性的操作前,务必备份重要数据。
常见问题解答(FAQs)
Q1: 我何时应该使用管理员权限?
A1: 你应该在需要进行系统级更改时使用管理员权限,例如安装新软件、更改系统设置或进行系统更新,在日常使用中,尽量避免使用管理员权限,以减少潜在的安全风险。

Q2: 如果不小心删除了重要文件,我该怎么办?
A2: 如果你有定期备份的习惯,可以从备份中恢复文件,如果没有备份,可以尝试使用文件恢复软件来找回删除的文件,这并不总是成功的,因此定期备份是非常重要的。
管理员权限是一把双刃剑,它既能帮助我们更有效地管理和维护系统,也可能带来安全风险,我们应该谨慎并正确地使用它。
到此,以上就是小编对于“管理员权限运行”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。