如何快速生成短链接,服务器和网页的结合是关键 (服务器加网页生成短链接)
- 行业动态
- 2024-02-29
- 3050
快速生成短链接需结合服务器与网页,通过专门算法转换长链接为简洁形式。
在当前的互联网时代,短链接服务已经成为了日常分享链接时不可或缺的工具,它们不仅可以帮助用户节省空间,还能有效地隐藏原始链接,提高点击率,要实现快速生成短链接的功能,服务器后端与网页前端的紧密结合是关键,以下便是如何通过服务器加网页的方式生成短链接的技术介绍。
服务器端设计
服务器端的主要任务是接收长链接,生成对应的短链接,并将长链接与短链接的映射关系存储起来供后续查询使用,这个过程涉及到几个关键技术点:
1、接收接口:服务器需要提供一个API接口,用于接收来自网页端的长链接。
2、短链接生成算法:服务器需要运行一个算法来生成短且唯一的链接,常见的算法包括基于哈希的算法、利用数据库自增ID等。
3、数据存储:服务器需要将长链接和生成的短链接之间的映射关系存储在数据库中,这样,当用户访问短链接时,服务器能迅速找到并重定向到原始的长链接。
4、重定向逻辑:服务器还需要处理用户的HTTP请求,当用户访问短链接时,服务器应自动将请求重定向至相应的长链接。
网页端设计
网页端则是用户交互的界面,它需要完成以下功能:
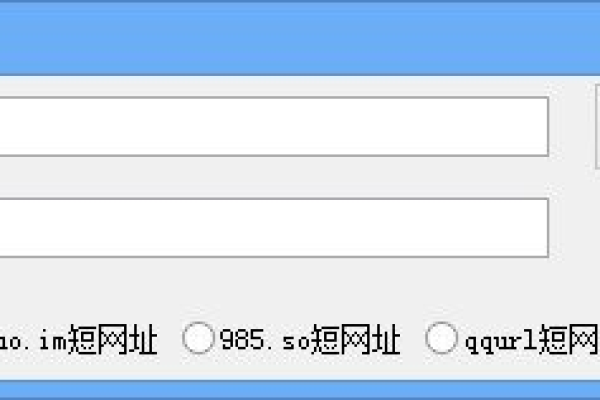
1、输入框:提供一个输入框让用户粘贴或输入想要缩短的长链接。
2、提交按钮:用户点击后,网页端会将长链接发送到服务器端进行处理。
3、短链接展示:服务器处理完成后,网页端应该显示生成的短链接供用户复制使用。
4、错误处理:如果用户输入的长链接不符合规范或发生其它错误,网页端需要给出相应提示。
技术栈选择
对于服务器端和网页端的开发,可以选用多种技术栈来实现。
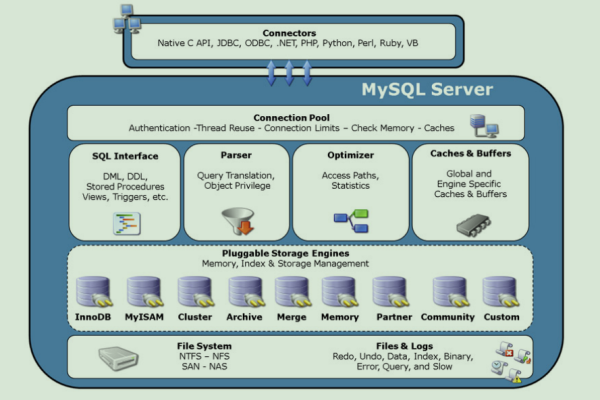
1、服务器端:可以使用Node.js搭配Express框架来快速搭建API服务;数据库可以选择MySQL或MongoDB来存储数据。
2、网页端:可以采用React或Vue等现代前端框架来构建交互界面;Ajax或Fetch API用于与服务器端进行数据交换。
安全性考虑
在设计和实现短链接服务时,安全性是不可忽视的部分:
1、防止重复:确保算法生成的短链接是唯一的,避免重复造成的混乱。
2、防止攻击:合理设计API接口,限制频繁请求,防止反面攻击影响服务稳定性。
3、链接有效期:可以设置短链接的有效期限,过期则无法访问。
相关问题与解答
Q1: 短链接服务会不会因为大量的重定向请求而变得缓慢?
A1: 只要服务器配置得当,使用负载均衡和缓存策略,一般不会因为重定向请求而显著降低性能。
Q2: 如何确保短链接的安全性?
A2: 可以通过HTTPS协议来加密传输内容,同时在后端对数据进行安全校验和清洗,保证数据的安全。
Q3: 如果原始链接发生变化,短链接服务应该如何应对?
A3: 短链接服务可以定期检查存储的长链接是否有效,或者在用户访问短链接时进行检查,一旦发现问题立即更新。
Q4: 短链接服务如何处理大量的存储需求?
A4: 可以通过优化数据库设计,使用分布式存储方案,以及定期清理无效或过期的短链接来管理存储需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/251173.html