html怎么改表格边框颜色
- 行业动态
- 2024-03-23
- 3685
要更改HTML表格线为黑色,可以使用CSS来设置表格的边框样式,下面是一个详细的技术教学,包括代码示例和解释说明。

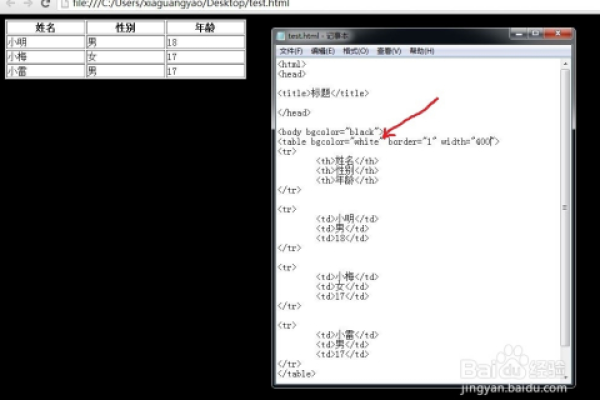
1、我们需要在HTML文件中创建一个表格,可以使用<table>标签来定义一个表格,并在其中添加行和列,每个行使用<tr>标签表示,每个列使用<td>标签表示。
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
2、接下来,我们可以使用CSS来设置表格的边框样式,在HTML文件的<head>标签内添加<style>标签,用于定义内部CSS样式,使用选择器来选择要修改的表格元素,在这个例子中,我们将选择所有的表格行(<tr>)和列(<td>)。
<head>
<style>
/* CSS样式 */
tr, td {
border: 1px solid black; /* 设置表格线为黑色 */
}
</style>
</head>
在上面的CSS样式中,我们使用了border属性来设置表格线的样式,通过指定borderwidth为1像素、borderstyle为实线(solid)、bordercolor为黑色(black),可以将表格线设置为黑色,可以根据需要调整这些值来获得所需的效果。
3、现在,保存HTML文件并使用浏览器打开它,你将看到表格的边框已经变成了黑色,你可以根据需要进一步自定义表格的样式,例如调整边框宽度、样式或颜色。
除了使用CSS来设置表格线的颜色,还可以使用其他属性来进一步自定义表格的外观,以下是一些常用的CSS属性及其作用:
borderwidth:设置边框的宽度,可以使用像素(px)或其他单位来指定宽度。
borderstyle:设置边框的样式,常见的样式有实线(solid)、虚线(dashed)、点状线(dotted)、双线(double)等。
bordercolor:设置边框的颜色,可以使用颜色名称、十六进制值或RGB值来指定颜色。
borderradius:设置边框的圆角半径,可以使用像素(px)或其他单位来指定半径大小。
bordercollapse:控制表格边框的合并方式,可以设置为合并(collapse)或不合并(separate)。
padding:设置单元格内容与其边框之间的间距,可以使用像素(px)或其他单位来指定间距大小。
通过灵活运用这些CSS属性,你可以实现各种复杂的表格样式和布局效果,希望这个技术教学对你有所帮助,如果有任何问题,请随时提问!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/251162.html