上一篇
html怎么让表格内容居中
- 行业动态
- 2024-03-23
- 4736
在HTML中,让表格居中显示的方法有很多,这里我将介绍两种常用的方法:使用CSS样式和使用HTML的<center>标签。

1、使用CSS样式
我们需要创建一个HTML文件,并在其中添加一个表格,接下来,我们将使用CSS样式来设置表格的居中属性,以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<style>
.center {
display: block;
marginleft: auto;
marginright: auto;
width: 50%;
}
</style>
</head>
<body>
<table >
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
</table>
</body>
</html>
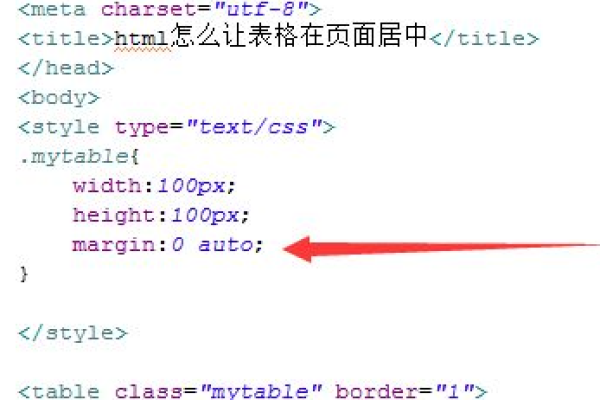
在这个示例中,我们创建了一个名为.center的CSS类,该类设置了表格的居中属性,具体来说,我们设置了display: block;,使表格以块级元素显示;设置了marginleft: auto;和marginright: auto;,使表格在左右两侧自动居中;设置了width: 50%;,使表格的宽度为其父元素的50%,我们在表格的<table>标签中添加了,将这个CSS类应用到表格上。
2、使用HTML的<center>标签
另一种让表格居中显示的方法是使用HTML的<center>标签,需要注意的是,<center>标签在HTML5中已被废弃,建议使用CSS样式进行替代,为了回答这个问题,我们仍然可以使用<center>标签来实现表格的居中显示,以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<center>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>女</td>
</tr>
</table>
</center>
</body>
</html>
在这个示例中,我们将整个表格包含在一个<center>标签中,使其在页面上居中显示,需要注意的是,这种方法可能会导致表格与其他页面元素之间的间距不协调,因此建议使用CSS样式进行替代。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/251128.html